Cómo optimizar el SEO móvil de una web
Aún existen empresas que olvidan que más de la mitad de los usuarios navegan desde dispositivos móviles. Factor imprescindible a la hora de pensar una estrategia digital.
“Estudios revelan que el tráfico móvil supera al de escritorio”.
Parece que en los últimos años no hemos parado de ver titulares como este. Y no es de extrañar si miramos a nuestro alrededor. Incluso puede que tú estés leyendo esto desde el móvil.
Uno de los aspectos que hace imprescindible optimizar una web para móvil es que al hacer esto también estaremos optimizando su SEO. Google tiene en cuenta si una página está adaptada a móvil a la hora de mostrarla.
Esto no quiere decir que Google penalice una web por no estar adaptada, sino que es un factor que hace que posicione más arriba o más abajo.
En este post vamos a dar algunos consejos para tener una página web adaptada a móvil y que a la vez esté optimizada de cara a los buscadores.
Tener un diseño adaptado
Cuando la búsqueda se realiza desde móvil, la experiencia de usuario es un factor decisivo. No es de extrañar que Google muestre resultados diferentes dependiendo desde qué dispositivo se realice una búsqueda.
Google recomienda adaptar una web a móvil mediante el diseño responsive. De este modo el contenido se verá correctamente independientemente del tamaño de la pantalla donde se visualiza.
Sin embargo, es cierto que en ocasiones puede ser costoso adaptar una web a diseño responsive; por ello Google no va a dejar de lado a aquellas páginas que no puedan permitírselo.
El inconveniente de tener una versión móvil es que hay que contar con aspectos como el contenido duplicado, redirecciones, etiquetas alternate media, sitemap específicos, etc. Al fin y al cabo, es lo que conlleva tener una web independiente.
- Optimizar la navegación
Tener una navegación centrada en la experiencia de usuario es primordial para Google. El tamaño y el texto de los CTAs, que los botones de retroceder lleven a la página anterior y no a la home y que el diseño sea coherente en todo el site son aspectos importantes que deben tenerse en cuenta.
La velocidad de carga
Para Google es tan importante la velocidad de carga que en octubre de 2015 lanzó el proyecto AMP (Accelerate Mobile Pages). Consiste en un código HTML súper reducido que hace que las web funcionen más rápido cuando se accede a ellas desde un dispositivo móvil.
La velocidad de una web debe ser rápida si queremos mejorar la experiencia del usuario. Tuitea esto
Para comprobar cómo es de rápida la velocidad de carga de una web podemos hacerlo con la herramienta PageSpeed Insights de Google. Con ella podremos saber, en una escala de 1-100, cómo es de rápida la velocidad de un sitio web en móviles. Además nos dice qué aspectos debemos mejorar en función de sus prioridades.
Optimizar las imágenes
Uno de los aspectos a la hora de optimizar la velocidad de carga es el tamaño de las imágenes. Un tamaño reducido facilitará y acelerará el proceso de carga, tanto a los motores de búsqueda como a los usuarios.
Evitar redirecciones innecesarias
En el caso de tener que implementar redirecciones, intenta que todas ellas apunten directamente a la URL de destino. Cada redirección incrementa el tiempo de carga unos 0,6 segundos. Tener páginas con más de una redirección hará que la web cargue más lenta, tanto para el usuario como para los motores de búsqueda.
Un ejemplo
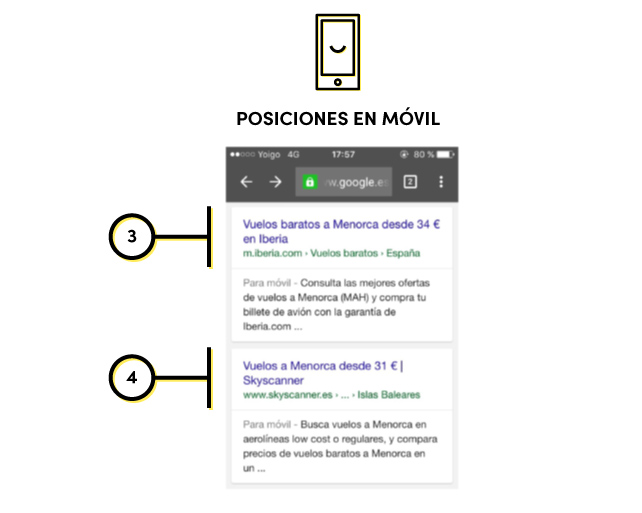
Realizamos la búsqueda en Google “vuelos a Menorca” en ventana de incógnito. Al mismo tiempo y desde el mismo perfil de usuario en Chrome tanto en móvil como en escritorio. Vemos los siguientes resultados:


Hay posiciones que varían en móvil frente a las de escritorio, como es el caso de Iberia y Skyscanner
¿Por qué Iberia posiciona antes que Skyscanner en móvil y no en escritorio?
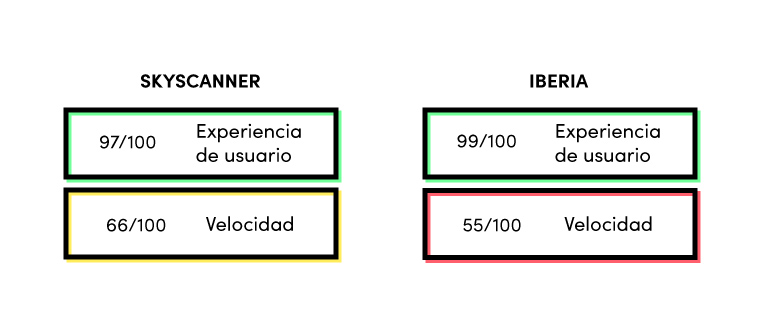
Analizamos la experiencia de usuario en móvil con la herramienta Speed Insight de Google y vemos que en móvil Iberia está más optimizada en cuanto a experiencia de usuario; sin embargo, para la velocidad de carga ocurre lo contrario.

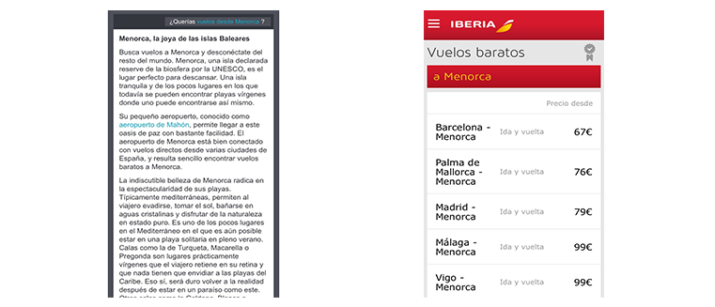
Ahora veamos el interior de ambas páginas:
Las dos webs están adaptadas a móvil: una en responsive (Skyscanner) y la otra en versión móvil (Iberia). Sin embargo, la versión móvil posiciona por encima del responsive. Esto corrobora lo que decíamos anteriormente: Google prefiere responsive pero no por ello va a ignorar las versiones móviles.

Sin embargo, hay un detalle que las diferencia y es el tipo de contenido. Iberia muestra directamente algunos resultados de viajes a Menorca y tiene el texto justo y necesario. Es decir, ataca mejor la intención del usuario que Skyscanner, el cual tiene un texto de casi 500 palabras que no es fácil de consumir desde móvil.
Quizás a Skyscanner le sirva tener un texto de 500 palabras en su página de vuelos a Menorca para posicionar mejor que Iberia en escritorio. Sin embargo para móvil no es así.
Conclusión
Las consecuencias de una mala experiencia en la navegación pueden ser decisivas a la hora de posicionar por encima o por debajo de la competencia.
Ya no sólo cobra importancia la calidad. También influye la manera en que se muestra el contenido según el dispositivo desde el que se navega. En fin, si se quiere optimizar para Google, se debe optimizar sobre todo para el usuario. Ya lo dice Google en sus directrices de SEO para móviles.





1811 Comments
conta gratuita na binance
13 julio, 2024
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Код binance
6 septiembre, 2024
Your article helped me a lot, is there any more related content? Thanks!
binance anm"alningsbonus
28 septiembre, 2024
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
binance open account
3 octubre, 2024
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
KennethSof
13 noviembre, 2024
rybpharm rybelsus: rybpharm cheap semaglutide – rybpharm canada
Robertspery
15 noviembre, 2024
https://rybpharm.com/# buy rybelsus canada
RobertVob
15 noviembre, 2024
GabaPharm: gabapentin – cheapest Gabapentin GabaPharm
Jamiehit
15 noviembre, 2024
http://indianpharmacyeasy.com/# world pharmacy india
JefferyBoilt
15 noviembre, 2024
medication from mexico pharmacy: mexicanpharmgate.com – mexico drug stores pharmacies
GlennHox
15 noviembre, 2024
india online pharmacy indian pharmacy easy top 10 pharmacies in india
Bradleyhow
15 noviembre, 2024
https://mexicanpharmgate.com/# medication from mexico pharmacy
Jamiehit
15 noviembre, 2024
https://indianpharmacyeasy.com/# top 10 pharmacies in india
LarrySMALT
16 noviembre, 2024
indian pharmacy online: indian pharmacy easy – top 10 online pharmacy in india
Jamiehit
16 noviembre, 2024
https://indianpharmacyeasy.com/# indian pharmacy
JefferyBoilt
16 noviembre, 2024
world pharmacy india: Best online Indian pharmacy – world pharmacy india
Bradleyhow
16 noviembre, 2024
https://canadiandrugsgate.com/# erectile dysfunction natural remedies
Jamiehit
16 noviembre, 2024
http://indianpharmacyeasy.com/# world pharmacy india
GlennHox
16 noviembre, 2024
online shopping pharmacy india indianpharmacyeasy.com buy prescription drugs from india
JefferyBoilt
16 noviembre, 2024
pharmacy website india: Best online Indian pharmacy – top online pharmacy india
Jamiehit
16 noviembre, 2024
https://mexicanpharmgate.com/# mexican online pharmacies prescription drugs
LarrySMALT
16 noviembre, 2024
pain meds without written prescription: Canadian pharmacy best prices – solutions for ed
Bradleyhow
16 noviembre, 2024
http://canadiandrugsgate.com/# canadian drugs online
Jamiehit
17 noviembre, 2024
https://canadiandrugsgate.com/# vacuum pumps for ed
JefferyBoilt
17 noviembre, 2024
mexican border pharmacies shipping to usa: MexicanPharmGate – mexican pharmaceuticals online
GlennHox
17 noviembre, 2024
ed pills Canada pharmacy best natural cure for ed
Bradleyhow
17 noviembre, 2024
http://canadiandrugsgate.com/# prescription drugs online without
LarrySMALT
17 noviembre, 2024
canadian pharmacy: canadiandrugsgate – natural treatment for ed
JefferyBoilt
17 noviembre, 2024
dog antibiotics without vet prescription: canadiandrugsgate – homeopathic remedies for ed
Bradleyhow
17 noviembre, 2024
http://indianpharmacyeasy.com/# top 10 pharmacies in india
GlennHox
17 noviembre, 2024
mexican border pharmacies shipping to usa medicines mexico rx online buying prescription drugs in mexico
LarrySMALT
17 noviembre, 2024
buy ed drugs online: canadiandrugsgate.com – ed meds online
Bradleyhow
17 noviembre, 2024
https://mexicanpharmgate.com/# reputable mexican pharmacies online
JefferyBoilt
18 noviembre, 2024
indian pharmacy: Online medicine home delivery – Online medicine order
GlennHox
18 noviembre, 2024
mexican drugstore online MexicanPharmGate medication from mexico pharmacy
Danielwam
18 noviembre, 2024
amoxicillin 500mg no prescription http://clomidrexpharm.com/# can you get generic clomid for sale
DerekItemo
18 noviembre, 2024
clomid online: where can i get cheap clomid price – buying clomid
Brandenlor
18 noviembre, 2024
dapoxetine online: Priligy tablets – priligy max pharm
Danielwam
18 noviembre, 2024
rexall pharmacy amoxicillin 500mg https://amoxilcompharm.com/# amoxicillin 1000 mg capsule
Brandenlor
19 noviembre, 2024
dapoxetine price: cheap priligy – cheap priligy
DerekItemo
19 noviembre, 2024
medicine amoxicillin 500mg: com pharm – where to buy amoxicillin pharmacy
Danielwam
19 noviembre, 2024
prescription for amoxicillin http://priligymaxpharm.com/# dapoxetine price
Danielwam
19 noviembre, 2024
amoxicillin online purchase https://priligymaxpharm.com/# max pharm
DerekItemo
19 noviembre, 2024
amoxicillin 500mg price canada: buy amoxil online – where can you buy amoxicillin over the counter
DerekItemo
20 noviembre, 2024
prednisone uk over the counter: order Prednisone – prednisone canada prescription
DavidJaf
21 noviembre, 2024
pharmacies in mexico that ship to usa http://mexicanpharmgate.com/ п»їbest mexican online pharmacies
AlbertFug
22 noviembre, 2024
ivermectin 10 mg: Ivermectin iver fast – stromectol 3 mg tablet price
DavidJaf
22 noviembre, 2024
mexican online pharmacies prescription drugs https://mexicanpharmgate.com/ mexican pharmaceuticals online
AlbertFug
22 noviembre, 2024
cheapest Lisinopril: buy Lisinopril online – Lisinopril 1st
AlbertFug
23 noviembre, 2024
minocycline 100mg for sale: buy Ivermectin online – stromectol generic name
AlbertFug
23 noviembre, 2024
Abortion pills online: buy cytotec online – Misoprostol 200 mg buy online
AlbertFug
24 noviembre, 2024
buy Lisinopril online: cheapest Lisinopril – buy Lisinopril 1st
Darrenpelve
24 noviembre, 2024
https://iverfast.com/# ivermectin 500ml
Brandenlor
24 noviembre, 2024
max pharm: dapoxetine online – priligy maxpharm
AlbertFug
24 noviembre, 2024
buy cytotec over the counter: cheapest cytotec – cytotec pills buy online
JamesEngib
25 noviembre, 2024
pinup-kazi.ru: пин ап казино – пин ап вход
Dariojurne
25 noviembre, 2024
pinup: pin up казино – пинап казино
HenryMoure
25 noviembre, 2024
пин ап вход пин ап казино официальный сайт пин ап зеркало
Curtisgam
25 noviembre, 2024
пинап казино: pinup-kazi.ru – пинап казино
Dariojurne
25 noviembre, 2024
вавада: vavada kazi – казино вавада
Dariojurne
25 noviembre, 2024
пин ап кз: pinup kazi – пин ап казино онлайн
JamesEngib
26 noviembre, 2024
pinup: pinup kazi – пинап казино
Curtisgam
26 noviembre, 2024
pinup-kazi.kz: пин ап кз – пин ап казино онлайн
Dariojurne
26 noviembre, 2024
пинап казино: пин ап вход – pinup-kazi.ru
HenryMoure
26 noviembre, 2024
pinup kazi пин ап казино пин ап зеркало
Dariojurne
26 noviembre, 2024
вавада казино онлайн: вавада казино зеркало – вавада казино
Curtisgam
26 noviembre, 2024
пинап казино: пин ап кз – пинап казино
Dariojurne
26 noviembre, 2024
vavada: вавада казино – вавада казино
JosephKeync
27 noviembre, 2024
https://pinup-kazi.kz/# pinup kazi
JamesEngib
27 noviembre, 2024
vavada: вавада – vavada kazi
Dariojurne
27 noviembre, 2024
pinup-kazi.ru: пин ап казино официальный сайт – pinup-kazi.ru
HenryMoure
27 noviembre, 2024
pinup pinup pinup kazi
Curtisgam
27 noviembre, 2024
вавада казино зеркало: вавада казино зеркало – vavada kazi
Dariojurne
27 noviembre, 2024
вавада онлайн казино: vavada – вавада
JamesEngib
27 noviembre, 2024
pin up казино: pinup kazi – pinup kazi
JosephKeync
27 noviembre, 2024
http://pinup-kazi.ru/# pinup-kazi.ru
HenryMoure
27 noviembre, 2024
казино вавада вавада казино зеркало vavada kazi
Dariojurne
27 noviembre, 2024
пинап казино: пин ап зеркало – пин ап вход
Curtisgam
28 noviembre, 2024
pinup kazi: pin up казино – pinup-kazi.kz
JamesEngib
28 noviembre, 2024
vavada: vavada-kazi.ru – vavada-kazi.ru
FrankUnmat
28 noviembre, 2024
ed cure http://indianpharmstar.com/# top online pharmacy india
Thomashar
28 noviembre, 2024
100mg viagra without a doctor prescription canadianpharm1st.com new ed drugs
AdolfoDrait
28 noviembre, 2024
best male enhancement pills: canadian pharmacy – buy prescription drugs without doctor
ScottAbumn
28 noviembre, 2024
mexican rx online: mexican pharm easy – mexican pharmaceuticals online
AdolfoDrait
28 noviembre, 2024
mexican online pharmacies prescription drugs: mexicanpharmeasy.com – mexico drug stores pharmacies
ScottAbumn
28 noviembre, 2024
top 10 pharmacies in india: indian pharm – Online medicine order
Carlosval
28 noviembre, 2024
pharmacies in mexico that ship to usa: mexican pharmacy – medication from mexico pharmacy
AdolfoDrait
28 noviembre, 2024
erectile dysfunction drugs: canadian pharm – pills for ed
AdolfoDrait
29 noviembre, 2024
top 10 pharmacies in india: indian pharmacy – india online pharmacy
Thomashar
29 noviembre, 2024
what is the best ed drug canadian pharmacy ed medicines
ScottAbumn
29 noviembre, 2024
online pharmacy india: indian pharm star – Online medicine order
FrankUnmat
29 noviembre, 2024
aspirin and ed http://mexicanpharmeasy.com/# medication from mexico pharmacy
AdolfoDrait
29 noviembre, 2024
herbal ed: canadianpharm1st.com – ed treatment options
Carlosval
29 noviembre, 2024
ed cures: canada pharmacy online – tadalafil without a doctor’s prescription
Thomashar
29 noviembre, 2024
impotence pills canadian pharm herbal ed remedies
ScottAbumn
29 noviembre, 2024
mail order pharmacy india: indian pharm star – buy prescription drugs from india
AdolfoDrait
29 noviembre, 2024
buy prescription drugs from india: indian pharmacy – п»їlegitimate online pharmacies india
FrankUnmat
29 noviembre, 2024
online canadian pharmacy https://canadianpharm1st.com/# best ed supplements
AdolfoDrait
29 noviembre, 2024
buy medicines online in india: indian pharm – indian pharmacy
Thomashar
29 noviembre, 2024
top 10 online pharmacy in india indian pharm star cheapest online pharmacy india
ScottAbumn
29 noviembre, 2024
mexico drug stores pharmacies: MexicanPharmEasy – pharmacies in mexico that ship to usa
Carlosval
29 noviembre, 2024
indian pharmacy: indian pharm star – indian pharmacies safe
FrankUnmat
29 noviembre, 2024
top erection pills https://indianpharmstar.com/# world pharmacy india
AdolfoDrait
30 noviembre, 2024
best india pharmacy: IndianPharmStar – best india pharmacy
Thomashar
30 noviembre, 2024
mexican mail order pharmacies mexican pharmacy purple pharmacy mexico price list
FrankUnmat
30 noviembre, 2024
ed drugs list http://mexicanpharmeasy.com/# mexican drugstore online
AdolfoDrait
30 noviembre, 2024
indian pharmacy: indian pharmacy – indian pharmacy paypal
ScottAbumn
30 noviembre, 2024
best online pharmacies in mexico: Pharm Easy – best online pharmacies in mexico
Carlosval
30 noviembre, 2024
ed cure: canada pharmacy online – vacuum pumps for ed
AdolfoDrait
30 noviembre, 2024
buy medicines online in india: indian pharmacy – п»їlegitimate online pharmacies india
Thomashar
30 noviembre, 2024
mexico drug stores pharmacies mexican pharmacy mexico drug stores pharmacies
FrankUnmat
30 noviembre, 2024
how to help ed https://indianpharmstar.com/# india pharmacy mail order
ScottAbumn
30 noviembre, 2024
reputable indian pharmacies: indian pharm star – top online pharmacy india
AdolfoDrait
30 noviembre, 2024
mexico drug stores pharmacies: mexicanpharmeasy.com – buying prescription drugs in mexico
Thomashar
1 diciembre, 2024
best india pharmacy IndianPharmStar.com india pharmacy mail order
FrankUnmat
1 diciembre, 2024
ed meds online canada https://indianpharmstar.com/# top online pharmacy india
Carlosval
1 diciembre, 2024
mail order pharmacy india: indian pharm star – indian pharmacy
AdolfoDrait
1 diciembre, 2024
best india pharmacy: IndianPharmStar.com – top 10 online pharmacy in india
ScottAbumn
1 diciembre, 2024
medication from mexico pharmacy: mexican pharm easy – п»їbest mexican online pharmacies
HarryBrura
1 diciembre, 2024
AmoxilPharm: AmoxilPharm – purchase amoxicillin online
RobertPlemn
1 diciembre, 2024
https://semaglutidepharm.com/# rybelsus price
Frankvot
1 diciembre, 2024
Rybelsus 7mg: semaglutide pharm – buy semaglutide online
HarryBrura
1 diciembre, 2024
Gabapentin Pharm: neurontin 202 – neurontin 202
RobertPlemn
1 diciembre, 2024
https://semaglutidepharm.com/# Rybelsus 7mg
HarryBrura
1 diciembre, 2024
semaglutide pharm: Semaglutide pharmacy price – semaglutide pharm
Frankvot
2 diciembre, 2024
Gabapentin Pharm: buy brand neurontin – Gabapentin Pharm
RobertPlemn
2 diciembre, 2024
https://semaglutidepharm.com/# Buy semaglutide pills
HarryBrura
2 diciembre, 2024
rybelsus generic: Buy semaglutide pills – Buy compounded semaglutide online
Frankvot
2 diciembre, 2024
Paxlovid.ink: paxlovid for sale – Paxlovid.ink
HarryBrura
2 diciembre, 2024
Gabapentin Pharm: neurontin 200 – Gabapentin Pharm
RobertPlemn
2 diciembre, 2024
https://amoxilpharm.store/# AmoxilPharm
HarryBrura
2 diciembre, 2024
Ivermectin Pharm: stromectol covid – Ivermectin Pharm
RobertPlemn
2 diciembre, 2024
http://amoxilpharm.store/# Amoxil Pharm Store
HarryBrura
3 diciembre, 2024
neurontin 800 mg price: Gabapentin Pharm – neurontin 300 mg mexico
RobertPlemn
3 diciembre, 2024
https://amoxilpharm.store/# Amoxil Pharm Store
HarryBrura
3 diciembre, 2024
Amoxil Pharm Store: Amoxil Pharm Store – amoxicillin no prescription
RobertPlemn
3 diciembre, 2024
https://amoxilpharm.store/# Amoxil Pharm Store
HarryBrura
3 diciembre, 2024
Semaglutide pharmacy price: rybelsus cost – Buy compounded semaglutide online
HarryBrura
3 diciembre, 2024
Ivermectin Pharm: stromectol ivermectin 3 mg – Ivermectin Pharm
RobertPlemn
4 diciembre, 2024
https://semaglutidepharm.com/# rybelsus price
JimmieFut
4 diciembre, 2024
http://lisinoprilus.com/# can i buy generic lisinopril online
ArmandoPycle
4 diciembre, 2024
prinivil 5 mg: purchase lisinopril online – lisinopril without prescription
ArmandoPycle
4 diciembre, 2024
generic zithromax 500mg india: can you buy zithromax over the counter in canada – zithromax over the counter
JimmieFut
4 diciembre, 2024
https://cytotec.top/# buy cytotec online fast delivery
ArmandoPycle
4 diciembre, 2024
lisinopril price comparison: lisinopril 10 best price – how much is lisinopril 10 mg
JimmieFut
4 diciembre, 2024
https://clomid.store/# cost clomid tablets
ArmandoPycle
5 diciembre, 2024
zithromax online no prescription: zithromax prescription online – zithromax for sale usa
JimmieFut
5 diciembre, 2024
http://ciprofloxacin.cheap/# where can i buy cipro online
ArmandoPycle
5 diciembre, 2024
can you buy lisinopril online: zestril no prescription – lisinopril 5 mg price
JimmieFut
5 diciembre, 2024
https://azithromycinus.com/# where can i buy zithromax uk
JimmieFut
6 diciembre, 2024
https://ciprofloxacin.cheap/# ciprofloxacin mail online
JimmieFut
6 diciembre, 2024
https://cytotec.top/# cytotec pills buy online
ArmandoPycle
6 diciembre, 2024
buy cipro without rx: buy ciprofloxacin over the counter – cipro 500mg best prices
ArmandoPycle
6 diciembre, 2024
lisinopril 12.5 mg tablets: price of lisinopril 5mg – generic zestril
JimmieFut
6 diciembre, 2024
https://clomid.store/# order generic clomid pill
ArmandoPycle
6 diciembre, 2024
cost of cheap clomid pill: where to get generic clomid without dr prescription – where can i buy cheap clomid without a prescription
JimmieFut
7 diciembre, 2024
https://clomid.store/# can you get cheap clomid price
ArmandoPycle
7 diciembre, 2024
can you buy cheap clomid without insurance: can i buy cheap clomid without prescription – buy clomid tablets
JimmieFut
7 diciembre, 2024
https://ciprofloxacin.cheap/# buy ciprofloxacin
ArmandoPycle
7 diciembre, 2024
lisinopril 12.5: prinivil – 50mg lisinopril
Robertner
7 diciembre, 2024
buy cytotec in usa: cytotec pills buy online – cytotec buy online usa
JimmieFut
7 diciembre, 2024
https://azithromycinus.com/# order zithromax over the counter
ArmandoPycle
7 diciembre, 2024
lisinopril price uk: lisinopril 125 mg – lisinopril 10 12.55mg
Robertner
8 diciembre, 2024
buy cipro online canada: cipro online no prescription in the usa – ciprofloxacin
ArmandoPycle
8 diciembre, 2024
zithromax 500 mg lowest price drugstore online: buy zithromax – how to get zithromax
JimmieFut
8 diciembre, 2024
https://azithromycinus.com/# zithromax drug
Robertner
8 diciembre, 2024
buy cipro: buy cipro without rx – buy cipro without rx
JimmieFut
8 diciembre, 2024
https://clomid.store/# generic clomid online
JaimeNouby
8 diciembre, 2024
lisinopril australia lisinopril 5mg prices lisinopril 12.5
Robertner
8 diciembre, 2024
30mg lisinopril: lisinopril 40 mg daily – lisinopril 5mg cost
JimmieFut
8 diciembre, 2024
https://lisinoprilus.com/# website
JaimeNouby
8 diciembre, 2024
zithromax online pharmacy canada order zithromax over the counter zithromax 500 mg lowest price drugstore online
JamesKem
9 diciembre, 2024
cheapest ed medication: п»їed pills online – ed meds cheap
CharlesEmego
9 diciembre, 2024
semaglutide tablets price: cheap semaglutide pills – cheap semaglutide pills
Stevenspoib
9 diciembre, 2024
http://kamagra.men/# Kamagra 100mg price
Bradleydarge
9 diciembre, 2024
https://kamagra.men/# Kamagra 100mg price
Bradleydarge
9 diciembre, 2024
https://cenforce.icu/# order cenforce
JamesKem
9 diciembre, 2024
Kamagra Oral Jelly: Kamagra 100mg price – Kamagra 100mg price
Stevenspoib
9 diciembre, 2024
https://drugs1st.pro/# ed drugs compared
CharlesEmego
9 diciembre, 2024
generic rybelsus tabs: semaglutide tablets price – generic rybelsus tabs
Bradleydarge
9 diciembre, 2024
http://cenforce.icu/# cenforce.icu
CoreyKex
9 diciembre, 2024
semaglutide tablets store buy semaglutide semaglutide tablets for weight loss
JamesKem
9 diciembre, 2024
cheap kamagra: Kamagra 100mg – Kamagra 100mg price
Stevenspoib
9 diciembre, 2024
https://kamagra.men/# Kamagra 100mg
Bradleydarge
9 diciembre, 2024
http://semaglutidetablets.store/# semaglutide tablets for weight loss
Bradleydarge
10 diciembre, 2024
https://cenforce.icu/# buy cenforce
CharlesEmego
10 diciembre, 2024
online ed pills: cheap ed pills online – where to buy ed pills
JamesKem
10 diciembre, 2024
ed online meds: pills for erectile dysfunction online – ed rx online
Stevenspoib
10 diciembre, 2024
http://cenforce.icu/# Buy Cenforce 100mg Online
Bradleydarge
10 diciembre, 2024
https://kamagra.men/# buy Kamagra
JamesKem
10 diciembre, 2024
best online ed treatment: online ed medications – get ed meds today
Stevenspoib
10 diciembre, 2024
https://semaglutidetablets.store/# generic rybelsus tabs
Bradleydarge
10 diciembre, 2024
https://drugs1st.pro/# ed meds pills drugs
CharlesEmego
10 diciembre, 2024
cheap ed treatment: buy ed meds online – ed drugs online
CoreyKex
10 diciembre, 2024
drugs1st prices of viagra at walmart ed meds
JamesKem
11 diciembre, 2024
super kamagra: Kamagra 100mg price – Kamagra 100mg
Stevenspoib
11 diciembre, 2024
https://edpills.men/# buy ed medication
Bradleydarge
11 diciembre, 2024
http://semaglutidetablets.store/# rybelsus semaglutide tablets
TravisRetly
11 diciembre, 2024
ilk giriЕџte bonus veren bahis siteleri: betnoo – gore siteler
RobertCiG
11 diciembre, 2024
bonus veren siteler yeni video siteleri listesi discount casД±no
JustinKeese
11 diciembre, 2024
http://pinup2025.com/# пин ап зеркало
JosephSit
11 diciembre, 2024
пин ап зеркало: пин ап зеркало – пин ап казино зеркало
JustinKeese
11 diciembre, 2024
https://casinositeleri2025.pro/# en yeni deneme bonusu veren siteler 2025
EdwardBat
11 diciembre, 2024
https://slottr.top/# slot siteleri
RobertCiG
11 diciembre, 2024
en iyi bet siteleri en bГјyГјk bahis siteleri bahis siteleri slot oyunlarД±
JosephSit
11 diciembre, 2024
grand pasha bet: kaГ§ak siteler – gГјvenilir casino siteleri
TravisRetly
11 diciembre, 2024
slot siteleri: en cok kazand?ran slot oyunlar? – slot oyunlar? puf noktalar?
JustinKeese
11 diciembre, 2024
http://pinup2025.com/# пин ап казино официальный сайт
RobertCiG
11 diciembre, 2024
пин ап казино зеркало pinup 2025 пин ап казино официальный сайт
JustinKeese
12 diciembre, 2024
http://casinositeleri2025.pro/# yurtdД±ЕџД± bahis siteleri
JosephSit
12 diciembre, 2024
bonus slot: orisbet giriЕџ – yeni bahis siteleri deneme bonusu
EdwardBat
12 diciembre, 2024
http://slottr.top/# slot oyunlar? puf noktalar?
TravisRetly
12 diciembre, 2024
online casino websites: dГјnyanД±n en iyi bahis siteleri – kaГ§ak siteler
RobertCiG
12 diciembre, 2024
en kazancl? slot oyunlar? en cok kazand?ran slot oyunlar? slot oyunlar? puf noktalar?
JustinKeese
12 diciembre, 2024
http://pinup2025.com/# пин ап казино
JosephSit
12 diciembre, 2024
slot siteleri: slot tr online – az parayla cok kazandiran slot oyunlar?
JustinKeese
12 diciembre, 2024
http://casinositeleri2025.pro/# yeni siteler
RobertCiG
12 diciembre, 2024
slot oyunlar? puf noktalar? en kazancl? slot oyunlar? en cok kazand?ran slot oyunlar?
JustinKeese
12 diciembre, 2024
https://pinup2025.com/# pinup2025.com
JosephSit
12 diciembre, 2024
пин ап казино: pinup 2025 – пинап казино
TravisRetly
12 diciembre, 2024
пинап казино: пин ап казино зеркало – pinup 2025
RobertCiG
12 diciembre, 2024
en kazancl? slot oyunlar? slot oyunlar? puf noktalar? az parayla cok kazandiran slot oyunlar?
JustinKeese
13 diciembre, 2024
http://slottr.top/# slot oyunlar? puf noktalar?
JosephSit
13 diciembre, 2024
пин ап: pinup2025.com – pinup2025.com
JustinKeese
13 diciembre, 2024
https://pinup2025.com/# pinup 2025
TravisRetly
13 diciembre, 2024
пин ап казино официальный сайт: pinup2025.com – пин ап казино официальный сайт
RobertCiG
13 diciembre, 2024
slot oyunlar? slot oyunlar? slot oyunlar?
JustinKeese
13 diciembre, 2024
https://pinup2025.com/# пин ап казино
JustinKeese
14 diciembre, 2024
http://casinositeleri2025.pro/# en bГјyГјk bahis siteleri
RobertCiG
14 diciembre, 2024
пин ап зеркало пин ап казино официальный сайт pinup 2025
JustinKeese
14 diciembre, 2024
http://pinup2025.com/# пин ап вход
RobertCiG
14 diciembre, 2024
пин ап казино зеркало pinup2025.com пин ап казино официальный сайт
JustinKeese
14 diciembre, 2024
http://casinositeleri2025.pro/# en iyi canlД± casino siteleri
JustinKeese
14 diciembre, 2024
http://casinositeleri2025.pro/# Г§evrim ЕџartsД±z deneme bonusu veren siteler 2025
RobertCiG
14 diciembre, 2024
пин ап казино официальный сайт пин ап казино пин ап вход
مقاييس الشاحنات العراق
14 diciembre, 2024
BWER Company provides Iraq’s leading-edge weighbridge solutions, designed to withstand harsh environments while delivering top-tier performance and accuracy.
JustinKeese
15 diciembre, 2024
http://slottr.top/# en cok kazand?ran slot oyunlar?
RobertCiG
15 diciembre, 2024
30 tl bonus veren bahis siteleri casino deneme bonusu veren bahis siteleri betboo giriЕџ
JustinKeese
15 diciembre, 2024
https://pinup2025.com/# pinup 2025
MatthewEdush
15 diciembre, 2024
mexican rx online Mexican pharmacies that ship to the United States mexican pharmaceuticals online
StephenCag
15 diciembre, 2024
http://indiapharmi.com/# reputable indian online pharmacy
StephenCag
15 diciembre, 2024
https://mexicanpharmi.com/# buying prescription drugs in mexico online
MatthewEdush
15 diciembre, 2024
top 10 pharmacies in india india pharmi best online pharmacy india
StephenCag
16 diciembre, 2024
https://canadianpharmi.com/# treatment for erectile dysfunction
StephenCag
16 diciembre, 2024
https://canadianpharmi.com/# soma therapy ed
MatthewEdush
16 diciembre, 2024
indian pharmacies safe Pharmacies in India that ship to USA indian pharmacy online
StephenCag
16 diciembre, 2024
http://mexicanpharmi.com/# mexican rx online
JeffreyHet
16 diciembre, 2024
cheap online pharmacy: Canada Pharmacy – otc ed drugs
MatthewEdush
16 diciembre, 2024
top online pharmacy india indiapharmi cheapest online pharmacy india
Willardcen
16 diciembre, 2024
https://canadianpharmi.com/# male enhancement pills
JeffreyHet
17 diciembre, 2024
п»їbest mexican online pharmacies: mexicanpharmi – buying prescription drugs in mexico
StephenCag
17 diciembre, 2024
https://mexicanpharmi.com/# medicine in mexico pharmacies
MatthewEdush
17 diciembre, 2024
how to cure ed naturally canadianpharmi how to overcome ed
Willardcen
17 diciembre, 2024
https://canadianpharmi.com/# treatment of ed
StephenCag
17 diciembre, 2024
https://canadianpharmi.com/# remedies for ed
JeffreyHet
17 diciembre, 2024
medicines for ed: Best Canadian online pharmacy – ed vacuum pump
MatthewEdush
17 diciembre, 2024
reputable indian online pharmacy indian pharmacy top online pharmacy india
StephenCag
17 diciembre, 2024
https://mexicanpharmi.com/# buying prescription drugs in mexico online
Willardcen
17 diciembre, 2024
http://canadianpharmi.com/# canadian drug
ErnestRal
17 diciembre, 2024
п»їbest mexican online pharmacies: mexicanpharmi – buying from online mexican pharmacy
MatthewEdush
17 diciembre, 2024
Online medicine home delivery Indian online pharmacy ship to USA buy medicines online in india
JeffreyHet
17 diciembre, 2024
Online medicine home delivery: India pharmacy delivery – online shopping pharmacy india
StephenCag
17 diciembre, 2024
https://indiapharmi.com/# reputable indian pharmacies
Willardcen
18 diciembre, 2024
https://mexicanpharmi.com/# mexico drug stores pharmacies
SamuelBax
18 diciembre, 2024
prednisone 10mg tablet price: prednisone medicine – prednisone over the counter australia
Robertfrure
18 diciembre, 2024
cost cheap clomid: can i get cheap clomid without insurance – how can i get generic clomid price
Kennethtrory
18 diciembre, 2024
buy generic ciprofloxacin buy cipro online canada cipro pharmacy
MiguelLob
18 diciembre, 2024
http://prednibest.com/# online order prednisone 10mg
Danielproon
18 diciembre, 2024
https://amoxstar.com/# can you buy amoxicillin over the counter canada
MiguelLob
18 diciembre, 2024
https://amoxstar.com/# amoxicillin in india
Kennethtrory
18 diciembre, 2024
can you get clomid no prescription can i buy generic clomid without rx cost of cheap clomid
Danielproon
18 diciembre, 2024
http://cipharmdelivery.com/# cipro 500mg best prices
Kennethtrory
19 diciembre, 2024
prednisone 10 mg tablets cost of prednisone 40 mg otc prednisone cream
Danielproon
19 diciembre, 2024
https://prednibest.com/# how much is prednisone 10mg
Kennethtrory
19 diciembre, 2024
medicine amoxicillin 500mg amoxicillin buy online canada amoxicillin for sale online
MiguelLob
19 diciembre, 2024
https://prednibest.com/# prednisone brand name india
Kennethtrory
19 diciembre, 2024
amoxicillin for sale online amoxicillin 250 mg amoxicillin 500mg capsule buy online
Kennethtrory
20 diciembre, 2024
how to buy cheap clomid online clomid on pharm can i buy generic clomid without rx
Kennethtrory
20 diciembre, 2024
buy cipro cheap ci pharm delivery buy generic ciprofloxacin
Kennethtrory
21 diciembre, 2024
where can i buy cipro online buy cipro without rx ciprofloxacin
SamuelBax
21 diciembre, 2024
ciprofloxacin generic price: ci pharm delivery – buy cipro online canada
Kennethtrory
21 diciembre, 2024
ciprofloxacin 500mg buy online ciprofloxacin order online buy cipro
Robertfrure
21 diciembre, 2024
buy prednisone without prescription paypal: prednisone 10mg – prednisone over the counter south africa
SamuelBax
21 diciembre, 2024
prednisone 10 mg tablet cost: buy prednisone online without a script – prednisone 10 mg tablet cost
Kennethtrory
22 diciembre, 2024
order clomid without a prescription clomid on pharm where can i get generic clomid no prescription
SamuelBax
22 diciembre, 2024
where can i buy cheap clomid pill: can i get cheap clomid pills – get cheap clomid pills
Kennethtrory
22 diciembre, 2024
amoxicillin order online no prescription Amox Star buy amoxicillin online uk
Robertfrure
22 diciembre, 2024
can i get clomid without rx: buying clomid without prescription – can i buy clomid online
Danielproon
22 diciembre, 2024
http://prednibest.com/# over the counter prednisone cream
Kennethtrory
22 diciembre, 2024
online prednisone 5mg PredniBest how to get prednisone tablets
Danielproon
23 diciembre, 2024
http://cipharmdelivery.com/# where to buy cipro online
Robertfrure
23 diciembre, 2024
where can you buy amoxicillin over the counter: amoxicillin 500mg – amoxicillin 500 mg without prescription
Kennethtrory
23 diciembre, 2024
cipro online no prescription in the usa CiPharmDelivery cipro online no prescription in the usa
SamuelBax
23 diciembre, 2024
prednisone in mexico: Predni Best – buy prednisone online australia
Danielproon
23 diciembre, 2024
https://cipharmdelivery.com/# buy cipro without rx
Kennethtrory
23 diciembre, 2024
how can i get generic clomid without prescription clomid on pharm where to buy cheap clomid online
SamuelBax
23 diciembre, 2024
ciprofloxacin generic price: ci pharm delivery – antibiotics cipro
Robertfrure
23 diciembre, 2024
cost of clomid online: clomid on pharm – clomid order
Danielproon
23 diciembre, 2024
https://amoxstar.com/# amoxicillin 500 mg purchase without prescription
SamuelBax
24 diciembre, 2024
prednisone 20mg online: prednisone in mexico – prednisone 30 mg
RobertJoype
28 diciembre, 2024
пин ап вход: gramster – пин ап вход
DarrenNop
28 diciembre, 2024
gramster.ru gramster.ru gramster.ru
Jamesimind
28 diciembre, 2024
http://gramster.ru/# пин ап
JeffreyJut
28 diciembre, 2024
https://gramster.ru/# пин ап казино зеркало
RobertJoype
28 diciembre, 2024
пин ап казино официальный сайт: gramster – pinup 2025
DarrenNop
29 diciembre, 2024
пин ап gramster пин ап казино официальный сайт
JeffreyJut
29 diciembre, 2024
https://gramster.ru/# пинап казино
Jamesimind
29 diciembre, 2024
http://gramster.ru/# gramster.ru
Williambaw
29 diciembre, 2024
http://gramster.ru/# пин ап
DarrenNop
29 diciembre, 2024
пин ап gramster.ru пин ап
JeffreyJut
29 diciembre, 2024
https://gramster.ru/# pinup 2025
Williambaw
29 diciembre, 2024
https://gramster.ru/# пин ап казино официальный сайт
JeffreyJut
30 diciembre, 2024
https://gramster.ru/# пинап казино
Jamesimind
30 diciembre, 2024
https://gramster.ru/# пин ап казино зеркало
DarrenNop
30 diciembre, 2024
пинап казино gramster.ru пин ап казино официальный сайт
Jamesimind
30 diciembre, 2024
http://gramster.ru/# pinup 2025
JeffreyJut
30 diciembre, 2024
https://gramster.ru/# pinup 2025
DarrenNop
30 diciembre, 2024
pinup 2025 Gramster пинап казино
Williambaw
30 diciembre, 2024
https://gramster.ru/# pinup 2025
JeffreyJut
31 diciembre, 2024
http://gramster.ru/# пинап казино
JeffreyJut
31 diciembre, 2024
https://gramster.ru/# пин ап казино
Jamesimind
31 diciembre, 2024
https://gramster.ru/# пин ап казино зеркало
Williambaw
31 diciembre, 2024
http://gramster.ru/# gramster.ru
RobertJoype
31 diciembre, 2024
пин ап: gramster – пин ап казино зеркало
JeffreyJut
31 diciembre, 2024
https://gramster.ru/# пинап казино
JeffreyJut
31 diciembre, 2024
http://gramster.ru/# pinup 2025
RobertJoype
31 diciembre, 2024
pinup 2025: gramster.ru – gramster.ru
Williambaw
31 diciembre, 2024
https://gramster.ru/# пин ап казино официальный сайт
DarrenNop
31 diciembre, 2024
пин ап казино официальный сайт gramster пинап казино
JeffreyJut
1 enero, 2025
https://gramster.ru/# пин ап казино зеркало
Jamesimind
1 enero, 2025
https://gramster.ru/# пин ап казино официальный сайт
RobertJoype
1 enero, 2025
пин ап казино: Gramster – пин ап казино
JeffreyJut
1 enero, 2025
http://gramster.ru/# пин ап казино зеркало
Williambaw
1 enero, 2025
https://gramster.ru/# пинап казино
DarrenNop
1 enero, 2025
пин ап вход gramster.ru пин ап казино
Jamesimind
1 enero, 2025
https://gramster.ru/# gramster.ru
JeffreyJut
1 enero, 2025
http://gramster.ru/# pinup 2025
JeffreyJut
1 enero, 2025
https://gramster.ru/# пин ап зеркало
RobertJoype
2 enero, 2025
пинап казино: gramster – пин ап зеркало
Claytonunece
2 enero, 2025
reputable indian pharmacies: buy prescription drugs from india – indian pharmacy paypal
JamesTiz
2 enero, 2025
http://indianpharmacy.win/# indian pharmacies safe
Larryton
2 enero, 2025
http://indianpharmacy.win/# indian pharmacies safe
Brianhog
2 enero, 2025
http://indianpharmacy.win/# india pharmacy
Claytonunece
2 enero, 2025
medicine in mexico pharmacies: mexico drug stores pharmacies – reputable mexican pharmacies online
Brianhog
2 enero, 2025
http://indianpharmacy.win/# online shopping pharmacy india
Jamesrob
2 enero, 2025
indian pharmacy online Online medicine home delivery cheapest online pharmacy india
JamesTiz
2 enero, 2025
http://indianpharmacy.win/# online shopping pharmacy india
Larryton
2 enero, 2025
https://canadianpharmacy.win/# northwest canadian pharmacy
Brianhog
2 enero, 2025
http://canadianpharmacy.win/# vipps canadian pharmacy
Claytonunece
3 enero, 2025
mexico drug stores pharmacies: buying from online mexican pharmacy – pharmacies in mexico that ship to usa
JamesTiz
3 enero, 2025
http://mexicanpharmacy.store/# pharmacies in mexico that ship to usa
Larryton
3 enero, 2025
https://canadianpharmacy.win/# northwest canadian pharmacy
Brianhog
3 enero, 2025
https://indianpharmacy.win/# top 10 pharmacies in india
Jamesrob
3 enero, 2025
canadian family pharmacy best canadian online pharmacy reliable canadian online pharmacy
Claytonunece
3 enero, 2025
buy medicines online in india: п»їlegitimate online pharmacies india – reputable indian online pharmacy
Brianhog
3 enero, 2025
http://canadianpharmacy.win/# escrow pharmacy canada
JamesTiz
3 enero, 2025
https://indianpharmacy.win/# pharmacy website india
Larryton
3 enero, 2025
http://canadianpharmacy.win/# best online canadian pharmacy
Brianhog
3 enero, 2025
http://canadianpharmacy.win/# canada pharmacy online
Jamesrob
3 enero, 2025
canadian pharmacy 24h com canadian pharmacy win best canadian pharmacy online
Claytonunece
3 enero, 2025
mexican border pharmacies shipping to usa: best online pharmacies in mexico – mexican rx online
JamesTiz
3 enero, 2025
https://indianpharmacy.win/# india online pharmacy
Larryton
3 enero, 2025
https://canadianpharmacy.win/# canadian discount pharmacy
Brianhog
4 enero, 2025
https://mexicanpharmacy.store/# mexican mail order pharmacies
Brianhog
4 enero, 2025
http://canadianpharmacy.win/# canadian pharmacy review
Claytonunece
4 enero, 2025
п»їlegitimate online pharmacies india: Online medicine home delivery – india online pharmacy
JamesTiz
4 enero, 2025
https://mexicanpharmacy.store/# mexican online pharmacies prescription drugs
Larryton
4 enero, 2025
https://canadianpharmacy.win/# canadian pharmacy 24 com
Jamesrob
4 enero, 2025
india online pharmacy cheapest online pharmacy india mail order pharmacy india
Brianhog
4 enero, 2025
https://mexicanpharmacy.store/# mexico drug stores pharmacies
Claytonunece
4 enero, 2025
pharmacy website india: п»їlegitimate online pharmacies india – Online medicine order
JamesTiz
4 enero, 2025
http://mexicanpharmacy.store/# п»їbest mexican online pharmacies
Brianhog
4 enero, 2025
https://canadianpharmacy.win/# certified canadian pharmacy
Larryton
4 enero, 2025
http://mexicanpharmacy.store/# medicine in mexico pharmacies
Jamesrob
5 enero, 2025
canadian pharmacy 24 best online canadian pharmacy canadianpharmacy com
Brianhog
5 enero, 2025
http://indianpharmacy.win/# indian pharmacies safe
Claytonunece
5 enero, 2025
indian pharmacies safe: india online pharmacy – reputable indian pharmacies
JamesTiz
5 enero, 2025
http://indianpharmacy.win/# indian pharmacies safe
Larryton
5 enero, 2025
http://mexicanpharmacy.store/# п»їbest mexican online pharmacies
Brianhog
5 enero, 2025
https://mexicanpharmacy.store/# mexico pharmacies prescription drugs
Claytonunece
5 enero, 2025
mexican mail order pharmacies: medicine in mexico pharmacies – medicine in mexico pharmacies
JamesTiz
5 enero, 2025
http://indianpharmacy.win/# indian pharmacies safe
Brianhog
5 enero, 2025
https://indianpharmacy.win/# top 10 pharmacies in india
Larryton
5 enero, 2025
https://indianpharmacy.win/# india pharmacy
Jamesrob
5 enero, 2025
mexico drug stores pharmacies best online pharmacies in mexico mexican pharmaceuticals online
Brianhog
5 enero, 2025
http://canadianpharmacy.win/# canadian pharmacy com
Claytonunece
6 enero, 2025
п»їbest mexican online pharmacies: best online pharmacies in mexico – mexican drugstore online
JamesTiz
6 enero, 2025
http://mexicanpharmacy.store/# buying from online mexican pharmacy
Larryton
6 enero, 2025
http://indianpharmacy.win/# india online pharmacy
Brianhog
6 enero, 2025
http://mexicanpharmacy.store/# mexican border pharmacies shipping to usa
Jamesrob
6 enero, 2025
best online pharmacy india indian pharmacy indian pharmacies safe
Brianhog
6 enero, 2025
https://canadianpharmacy.win/# canadian pharmacy 24
Claytonunece
6 enero, 2025
canadian neighbor pharmacy: best canadian online pharmacy – canada pharmacy 24h
JamesTiz
6 enero, 2025
http://indianpharmacy.win/# india online pharmacy
Larryton
6 enero, 2025
http://mexicanpharmacy.store/# mexican online pharmacies prescription drugs
Brianhog
6 enero, 2025
https://canadianpharmacy.win/# canadian online drugs
JamesTiz
7 enero, 2025
https://canadianpharmacy.win/# buy canadian drugs
Claytonunece
7 enero, 2025
canadian pharmacy world: best canadian online pharmacy – canadian pharmacy phone number
Jamesrob
7 enero, 2025
medication from mexico pharmacy reputable mexican pharmacies online buying prescription drugs in mexico
Larryton
7 enero, 2025
http://indianpharmacy.win/# online shopping pharmacy india
Brianhog
7 enero, 2025
http://indianpharmacy.win/# indian pharmacy
BarryRourn
7 enero, 2025
sildenafil over the counter: cheap viagra – Viagra online price
DonaldSer
7 enero, 2025
Cialis over the counter Generic Cialis without a doctor prescription Tadalafil price
Rogerwar
7 enero, 2025
https://maxpillsformen.com/# Cialis 20mg price
BrettArita
7 enero, 2025
generic sildenafil: Fast Pills For Men – Cheap Viagra 100mg
Charlestilum
7 enero, 2025
https://fastpillsformen.com/# sildenafil 50 mg price
Rogerwar
7 enero, 2025
https://fastpillsformen.com/# cheap viagra
DonaldSer
7 enero, 2025
over the counter sildenafil cheap viagra cheapest viagra
BrettArita
8 enero, 2025
online erectile dysfunction medication: fast pills easy – order ed meds online
BarryRourn
8 enero, 2025
order ed meds online: FastPillsEasy – get ed meds online
Rogerwar
8 enero, 2025
https://fastpillsformen.com/# Order Viagra 50 mg online
DonaldSer
8 enero, 2025
ed pills cheap cheap boner pills where can i buy erectile dysfunction pills
Rogerwar
8 enero, 2025
https://fastpillsformen.com/# Cheap generic Viagra online
BrettArita
8 enero, 2025
online ed treatments: cheap cialis – cheapest ed meds
Rogerwar
8 enero, 2025
https://maxpillsformen.com/# Buy Tadalafil 5mg
BarryRourn
8 enero, 2025
Cialis over the counter: Max Pills For Men – Tadalafil price
DonaldSer
8 enero, 2025
Buy Tadalafil 10mg MaxPillsForMen.com Buy Cialis online
Rogerwar
8 enero, 2025
https://maxpillsformen.com/# Buy Tadalafil 10mg
BrettArita
8 enero, 2025
Order Viagra 50 mg online: Fast Pills For Men – cheapest viagra
DonaldSer
9 enero, 2025
online erectile dysfunction pills pills for ed online get ed prescription online
Rogerwar
9 enero, 2025
https://fastpillseasy.com/# low cost ed meds online
BarryRourn
9 enero, 2025
buy cialis pill: MaxPillsForMen – п»їcialis generic
BrettArita
9 enero, 2025
Buy Viagra online cheap: FastPillsForMen.com – sildenafil online
Rogerwar
9 enero, 2025
http://fastpillsformen.com/# Generic Viagra for sale
Charlestilum
9 enero, 2025
https://fastpillsformen.com/# Cheap generic Viagra
DonaldSer
9 enero, 2025
sildenafil over the counter cheap viagra best price for viagra 100mg
Rogerwar
9 enero, 2025
http://maxpillsformen.com/# Cialis 20mg price
BrettArita
9 enero, 2025
buy erectile dysfunction treatment: cheap cialis – order ed meds online
BarryRourn
9 enero, 2025
boner pills online: FastPillsEasy – cheap ed pills online
Rogerwar
9 enero, 2025
http://fastpillsformen.com/# Buy generic 100mg Viagra online
DonaldSer
9 enero, 2025
sildenafil 50 mg price Fast Pills For Men Viagra tablet online
BrettArita
10 enero, 2025
Tadalafil Tablet: Max Pills For Men – Buy Tadalafil 10mg
Rogerwar
10 enero, 2025
https://fastpillsformen.com/# over the counter sildenafil
DonaldSer
10 enero, 2025
cialis for sale MaxPillsForMen.com Generic Cialis without a doctor prescription
Charlestilum
10 enero, 2025
http://fastpillsformen.com/# Viagra Tablet price
Rogerwar
10 enero, 2025
http://maxpillsformen.com/# Buy Tadalafil 20mg
BarryRourn
10 enero, 2025
ed meds online: fast pills easy – online erectile dysfunction prescription
BrettArita
10 enero, 2025
what is the cheapest ed medication: cheap cialis – best online ed meds
Rogerwar
10 enero, 2025
https://maxpillsformen.com/# Buy Cialis online
DonaldSer
10 enero, 2025
cheap ed medication best online ed medication ed rx online
Charlestilum
10 enero, 2025
https://fastpillsformen.com/# cheapest viagra
Rogerwar
10 enero, 2025
https://fastpillsformen.com/# over the counter sildenafil
BrettArita
11 enero, 2025
Cheap generic Viagra: buy viagra online – buy Viagra online
BarryRourn
11 enero, 2025
cheap viagra: Viagra tablet online – Cheap generic Viagra online
DonaldSer
11 enero, 2025
Cheap Viagra 100mg FastPillsForMen buy viagra here
Rogerwar
11 enero, 2025
https://fastpillsformen.com/# Cheapest Sildenafil online
Charlestilum
11 enero, 2025
https://fastpillsformen.com/# Cheap generic Viagra online
Rogerwar
11 enero, 2025
http://fastpillsformen.com/# sildenafil over the counter
BrettArita
11 enero, 2025
Sildenafil Citrate Tablets 100mg: buy viagra online – Viagra without a doctor prescription Canada
binance h"anvisningskod
11 enero, 2025
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
DonaldSer
11 enero, 2025
sildenafil over the counter Fast Pills For Men viagra canada
Charlestilum
11 enero, 2025
http://fastpillsformen.com/# Generic Viagra for sale
Rogerwar
11 enero, 2025
http://fastpillsformen.com/# generic sildenafil
BrettArita
11 enero, 2025
Buy Cialis online: MaxPillsForMen.com – Generic Tadalafil 20mg price
DonaldSer
11 enero, 2025
sildenafil online Fast Pills For Men Cheap Sildenafil 100mg
Charlestilum
12 enero, 2025
https://maxpillsformen.com/# Generic Tadalafil 20mg price
BrettArita
12 enero, 2025
ed treatments online: FastPillsEasy – ed medicine online
DonaldSer
12 enero, 2025
Generic Viagra for sale sildenafil over the counter Viagra online price
Charlestilum
12 enero, 2025
https://fastpillsformen.com/# Viagra online price
DonaldSer
12 enero, 2025
cheap ed generic ed meds online buying erectile dysfunction pills online
BrettArita
12 enero, 2025
Cheap Cialis: Generic Cialis without a doctor prescription – Cheap Cialis
Charlestilum
13 enero, 2025
https://fastpillseasy.com/# erectile dysfunction meds online
DonaldSer
13 enero, 2025
Viagra tablet online buy viagra online Cheap generic Viagra online
BrettArita
13 enero, 2025
п»їcialis generic: buy cialis online – buy cialis pill
Davidstons
13 enero, 2025
https://casinositeleri25.com/# Casino Siteleri
Davidstons
13 enero, 2025
http://denemebonusuverensiteler25.com/# yat?r?ms?z deneme bonusu veren siteler
Bradleyhig
14 enero, 2025
az parayla cok kazandiran slot oyunlar? slot siteleri slot oyunlar? puf noktalar?
WallaceIcorn
14 enero, 2025
sweet bonanza oyna: sweet bonanza guncel – sweet bonanza kazanma saatleri
Davidstons
14 enero, 2025
http://denemebonusuverensiteler25.com/# deneme bonusu veren yeni siteler
Davidstons
14 enero, 2025
https://slotsiteleri25.com/# guvenilir slot siteleri
Bradleyhig
14 enero, 2025
sweet bonanza oyna sweet bonanza guncel sweet bonanza kazanma saatleri
WallaceIcorn
14 enero, 2025
sweet bonanza guncel: sweet bonanza demo oyna – sweet bonanza demo oyna
Bradleyhig
14 enero, 2025
Canl? Casino Siteleri deneme bonusu veren casino siteleri canl? casino siteleri
WallaceIcorn
15 enero, 2025
sweet bonanza demo oyna: sweet bonanza oyna – sweet bonanza kazanma saatleri
Bradleyhig
15 enero, 2025
deneme bonusu veren casino siteleri casino bahis siteleri Casino Siteleri
WallaceIcorn
15 enero, 2025
slot siteleri: slot oyunlar? puf noktalar? – en kazancl? slot oyunlar?
Bradleyhig
15 enero, 2025
Casino Siteleri Deneme Bonusu Veren Siteler Canl? Casino Siteleri
WallaceIcorn
16 enero, 2025
sweet bonanza: sweet bonanza slot – sweet bonanza yorumlar
Bradleyhig
16 enero, 2025
slot casino siteleri slot casino siteleri slot oyunlar? puf noktalar?
WallaceIcorn
16 enero, 2025
yasal oyun siteleri: canl? casino siteleri – Casino Siteleri
Orvillefap
16 enero, 2025
guvenilir slot siteleri: slot casino siteleri – slot siteleri
en Г§ok kazandД±ran site
Bradleyhig
16 enero, 2025
deneme bonusu veren yeni siteler deneme bonusu veren siteler deneme bonusu veren siteler
WallaceIcorn
17 enero, 2025
guvenilir slot siteleri: en cok kazand?ran slot oyunlar? – slot oyunlar?
Bradleyhig
17 enero, 2025
deneme bonusu veren yeni siteler denemebonusuverensiteler25 yeni deneme bonusu veren siteler
Jasonrebra
18 enero, 2025
https://slotsiteleri25.com/# slot siteleri
Jasonrebra
18 enero, 2025
http://denemebonusuverensiteler25.com/# yat?r?ms?z deneme bonusu veren siteler
Jasonrebra
19 enero, 2025
https://casinositeleri25.com/# guvenilir casino siteleri
Andretib
19 enero, 2025
best canadian online pharmacy https://indiancertpharm.com/# Indian pharmacy international shipping
Online medicine home delivery
Andretib
19 enero, 2025
canadian family pharmacy https://mexicaneasypharm.com/# Mexican Easy Pharm
online pharmacy india
Andretib
20 enero, 2025
precription drugs from canada https://indiancertpharm.shop/# pharmacy website india
india online pharmacy
Andretib
20 enero, 2025
best canadian pharmacy online https://indiancertpharm.shop/# Indian Cert Pharm
india pharmacy mail order
Andretib
20 enero, 2025
legit canadian pharmacy https://canadianmdpharm.shop/# best rated canadian pharmacy
indian pharmacy paypal
Brandonmeemi
23 enero, 2025
Online medicine: IndianCertPharm – Online medicine
Brandonmeemi
24 enero, 2025
mexican mail order pharmacies: Mexican Easy Pharm – Mexican Easy Pharm
Carrollsam
24 enero, 2025
https://mexicaneasypharm.com/# mexico drug stores pharmacies
canadianpharmacy com
DanielFup
24 enero, 2025
https://dappharm.com/# DapPharm
buy Kamagra
WalterDup
24 enero, 2025
cheap priligy: Priligy tablets – DapPharm
Larryskeme
24 enero, 2025
Priligy tablets: buy dapoxetine online – priligy
DanielFup
24 enero, 2025
http://kamapharm.com/# buy Kamagra
Kamagra 100mg
AlbertMem
24 enero, 2025
http://predpharm.com/# PredPharm
prednisone 20 mg purchase
WalterDup
24 enero, 2025
prednisone buy: buy prednisone without rx – prednisone pills cost
Larryskeme
24 enero, 2025
prednisone 50 mg canada: Pred Pharm – Pred Pharm
DanielFup
24 enero, 2025
http://dappharm.com/# dapoxetine price
Kamagra 100mg
AlbertMem
24 enero, 2025
http://dappharm.com/# DapPharm
prednisone 5 mg brand name
WalterDup
24 enero, 2025
cheap semaglutide pills: buy rybelsus online – buy semaglutide
Larryskeme
24 enero, 2025
buy cytotec online: buy cytotec online – Cyt Pharm
DanielFup
24 enero, 2025
https://semapharm24.com/# semaglutide tablets for weight loss
buy kamagra online usa
WalterDup
24 enero, 2025
dapoxetine price: buy dapoxetine online – DapPharm
Larryskeme
25 enero, 2025
Cyt Pharm: buy cytotec online – buy cytotec in usa
AlbertMem
25 enero, 2025
http://dappharm.com/# buy dapoxetine online
prednisone price south africa
DanielFup
25 enero, 2025
http://predpharm.com/# generic prednisone 10mg
Kamagra 100mg
WalterDup
25 enero, 2025
Kama Pharm: Kamagra 100mg – buy Kamagra
Larryskeme
25 enero, 2025
buy semaglutide: semaglutide tablets – cheap semaglutide pills
DanielFup
25 enero, 2025
https://dappharm.shop/# priligy
cheap kamagra
AlbertMem
25 enero, 2025
http://semapharm24.com/# SemaPharm24
prednisone 10 mg tablet cost
WalterDup
25 enero, 2025
semaglutide tablets price: semaglutide tablets – semaglutide tablets
Larryskeme
25 enero, 2025
SemaPharm24: SemaPharm24 – rybelsus semaglutide tablets
DanielFup
25 enero, 2025
https://kamapharm.com/# buy kamagra online usa
buy Kamagra
WalterDup
25 enero, 2025
semaglutide tablets: semaglutide tablets price – Sema Pharm 24
Larryskeme
25 enero, 2025
semaglutide best price: Sema Pharm 24 – buy rybelsus online
DanielFup
25 enero, 2025
https://cytpharm.shop/# buy cytotec over the counter
Kamagra 100mg price
AlbertMem
25 enero, 2025
http://dappharm.com/# DapPharm
buying prednisone without prescription
Brianpriex
25 enero, 2025
prednisone 10mg tablet price PredPharm prednisone 50mg cost
WalterDup
25 enero, 2025
buy cytotec online: Cyt Pharm – buy cytotec online
Larryskeme
25 enero, 2025
buy priligy: DapPharm – priligy
DanielFup
25 enero, 2025
http://semapharm24.com/# Sema Pharm 24
п»їkamagra
WalterDup
25 enero, 2025
Pred Pharm: prednisone tablet 100 mg – prednisone without prescription
Brianpriex
25 enero, 2025
semaglutide tablets price semaglutide tablets for weight loss rybelsus semaglutide tablets
AlbertMem
25 enero, 2025
https://cytpharm.com/# buy cytotec online
prednisone 5 mg tablet cost
DanielFup
26 enero, 2025
https://kamapharm.shop/# buy Kamagra
Kamagra 100mg price
Larryskeme
26 enero, 2025
buy Kamagra: Kama Pharm – Kama Pharm
WalterDup
26 enero, 2025
buy cytotec online: Cyt Pharm – CytPharm
DanielFup
26 enero, 2025
https://kamapharm.com/# Kama Pharm
Kamagra 100mg
Larryskeme
26 enero, 2025
SemaPharm24: SemaPharm24 – rybelsus semaglutide tablets
WalterDup
26 enero, 2025
cheap semaglutide pills: Sema Pharm 24 – cheap semaglutide pills
AlbertMem
26 enero, 2025
https://kamapharm.shop/# Kama Pharm
prednisone 10mg cost
Brianpriex
26 enero, 2025
buy cytotec online CytPharm buy misoprostol over the counter
DanielFup
26 enero, 2025
http://predpharm.com/# prednisone 10 mg online
sildenafil oral jelly 100mg kamagra
Larryskeme
26 enero, 2025
buy misoprostol over the counter: buy cytotec online fast delivery – buy cytotec pills online cheap
WalterDup
26 enero, 2025
cheap priligy: dapoxetine online – dapoxetine online
DanielFup
26 enero, 2025
http://semapharm24.com/# Sema Pharm 24
п»їkamagra
AlbertMem
26 enero, 2025
https://cytpharm.shop/# CytPharm
how can i get prednisone
Larryskeme
26 enero, 2025
buy Kamagra: Kama Pharm – buy kamagra online usa
WalterDup
26 enero, 2025
Kama Pharm: Kama Pharm – Kama Pharm
Brianpriex
26 enero, 2025
SemaPharm24 semaglutide tablets for weight loss SemaPharm24
DanielFup
26 enero, 2025
https://dappharm.shop/# buy priligy
super kamagra
Larryskeme
26 enero, 2025
semaglutide best price: generic rybelsus tabs – semaglutide tablets
WalterDup
26 enero, 2025
Priligy tablets: buy priligy – dap pharm
AlbertMem
26 enero, 2025
http://semapharm24.com/# buy rybelsus online
buy prednisone without rx
DanielFup
26 enero, 2025
http://kamapharm.com/# Kama Pharm
Kamagra Oral Jelly
Larryskeme
26 enero, 2025
CytPharm: purchase cytotec – Cyt Pharm
WalterDup
27 enero, 2025
cheap semaglutide pills: semaglutide best price – Sema Pharm 24
Brianpriex
27 enero, 2025
best pharmacy prednisone buy prednisone online no script generic over the counter prednisone
DanielFup
27 enero, 2025
https://dappharm.com/# dap pharm
Kamagra 100mg
Larryskeme
27 enero, 2025
DapPharm: cheap priligy – buy dapoxetine online
AlbertMem
27 enero, 2025
http://predpharm.com/# PredPharm
brand prednisone
WalterDup
27 enero, 2025
Sema Pharm 24: semaglutide tablets for weight loss – semaglutide tablets for weight loss
Brianpriex
27 enero, 2025
CytPharm п»їcytotec pills online buy cytotec over the counter
Larryskeme
27 enero, 2025
Kama Pharm: Kamagra tablets – Kama Pharm
DanielFup
27 enero, 2025
https://predpharm.com/# prednisone purchase online
Kamagra 100mg price
AlbertMem
27 enero, 2025
https://kamapharm.com/# super kamagra
buying prednisone
WalterDup
27 enero, 2025
order cytotec online: buy cytotec pills online cheap – buy cytotec online
Larryskeme
27 enero, 2025
super kamagra: Kama Pharm – super kamagra
WalterDup
27 enero, 2025
cheap kamagra: Kamagra 100mg – Kama Pharm
Larryskeme
27 enero, 2025
Kama Pharm: super kamagra – Kama Pharm
Brianpriex
27 enero, 2025
Sema Pharm 24 cheap semaglutide pills SemaPharm24
AlbertMem
27 enero, 2025
http://kamapharm.com/# Kama Pharm
order prednisone online no prescription
DanielFup
27 enero, 2025
https://dappharm.com/# dap pharm
Kamagra tablets
Larryskeme
27 enero, 2025
buy dapoxetine online: cheap priligy – Priligy tablets
AlbertMem
27 enero, 2025
https://kamapharm.com/# Kamagra 100mg price
prednisone tabs 20 mg
Larryskeme
28 enero, 2025
Pred Pharm: Pred Pharm – Pred Pharm
DanielFup
28 enero, 2025
https://dappharm.shop/# dapoxetine price
Kamagra 100mg price
Brianpriex
28 enero, 2025
super kamagra Kama Pharm super kamagra
WalterDup
28 enero, 2025
buy cytotec online: buy cytotec – Cyt Pharm
Larryskeme
28 enero, 2025
cheap priligy: buy priligy – dap pharm
AlbertMem
28 enero, 2025
https://dappharm.com/# dapoxetine price
prednisone without rx
EdwardKap
28 enero, 2025
cialis farmacia senza ricetta: Farma Sild Italy – viagra online consegna rapida
Michaeltem
28 enero, 2025
http://farmaprodotti.com/# comprare farmaci online all’estero
top farmacia online
ClintFix
28 enero, 2025
http://farmasilditaly.com/# gel per erezione in farmacia
comprare farmaci online all’estero
Bradleyrip
28 enero, 2025
Farmacia online miglior prezzo: Farmacia online piГ№ conveniente – farmacie online autorizzate elenco
Farmacie on line spedizione gratuita
Nathannog
28 enero, 2025
farmacia online piГ№ conveniente Farma Brufen farmacie online autorizzate elenco
ClintFix
28 enero, 2025
https://farmaprodotti.shop/# farmacia online senza ricetta
migliori farmacie online 2024
Michaeltem
28 enero, 2025
https://farmabrufen.com/# FarmaBrufen
п»їFarmacia online migliore
Bradleyrip
28 enero, 2025
acquisto farmaci con ricetta: Farma Prodotti – comprare farmaci online all’estero
Farmacie online sicure
ClintFix
28 enero, 2025
http://farmabrufen.com/# FarmaBrufen
farmaci senza ricetta elenco
Nathannog
28 enero, 2025
viagra naturale in farmacia senza ricetta viagra viagra prezzo farmacia 2023
Michaeltem
28 enero, 2025
http://farmabrufen.com/# Farma Brufen
п»їFarmacia online migliore
EdwardKap
28 enero, 2025
farmacia online senza ricetta: Ibuprofene 600 prezzo senza ricetta – farmaci senza ricetta elenco
Michaeltem
28 enero, 2025
http://farmatadalitaly.com/# migliori farmacie online 2024
farmacie online sicure
ClintFix
28 enero, 2025
https://farmasilditaly.com/# alternativa al viagra senza ricetta in farmacia
Farmacie on line spedizione gratuita
Nathannog
29 enero, 2025
farmacie online sicure BRUFEN prezzo comprare farmaci online con ricetta
EdwardKap
29 enero, 2025
viagra generico recensioni: Farma Sild Italy – viagra generico prezzo piГ№ basso
Bradleyrip
29 enero, 2025
Farmacie on line spedizione gratuita: Cialis generico – Farmacie on line spedizione gratuita
п»їFarmacia online migliore
ClintFix
29 enero, 2025
https://farmasilditaly.shop/# viagra originale in 24 ore contrassegno
comprare farmaci online all’estero
Michaeltem
29 enero, 2025
https://farmasilditaly.com/# viagra originale in 24 ore contrassegno
migliori farmacie online 2024
Nathannog
29 enero, 2025
farmacia online piГ№ conveniente Cialis generico Farmacia online piГ№ conveniente
Bradleyrip
29 enero, 2025
viagra online spedizione gratuita: Viagra – viagra generico sandoz
migliori farmacie online 2024
EdwardKap
29 enero, 2025
Farmacie on line spedizione gratuita: farmacia online senza ricetta – п»їFarmacia online migliore
ClintFix
29 enero, 2025
http://farmasilditaly.com/# miglior sito per comprare viagra online
Farmacia online miglior prezzo
Bradleyrip
29 enero, 2025
farmacie online affidabili: Farma Brufen – farmacie online affidabili
acquisto farmaci con ricetta
EdwardKap
29 enero, 2025
miglior sito per comprare viagra online: Farma Sild Italy – kamagra senza ricetta in farmacia
ClintFix
29 enero, 2025
http://farmaprodotti.com/# farmacie online sicure
top farmacia online
Nathannog
29 enero, 2025
farmacie online sicure Farmacia online piГ№ conveniente Farmacie on line spedizione gratuita
Bradleyrip
29 enero, 2025
farmacie online affidabili: farmaci senza ricetta elenco – farmaci senza ricetta elenco
farmacia online senza ricetta
EdwardKap
29 enero, 2025
viagra generico recensioni: Farma Sild Italy – dove acquistare viagra in modo sicuro
ClintFix
29 enero, 2025
https://farmatadalitaly.com/# migliori farmacie online 2024
farmacie online sicure
Bradleyrip
29 enero, 2025
comprare farmaci online con ricetta: Tadalafil generico migliore – farmaci senza ricetta elenco
acquistare farmaci senza ricetta
ClintFix
29 enero, 2025
https://farmabrufen.shop/# BRUFEN prezzo
top farmacia online
EdwardKap
29 enero, 2025
esiste il viagra generico in farmacia: FarmaSildItaly – viagra online consegna rapida
Nathannog
29 enero, 2025
п»їFarmacia online migliore Ibuprofene 600 prezzo senza ricetta comprare farmaci online all’estero
Bradleyrip
30 enero, 2025
viagra consegna in 24 ore pagamento alla consegna: FarmaSildItaly – viagra originale in 24 ore contrassegno
farmacie online sicure
ClintFix
30 enero, 2025
https://farmaprodotti.shop/# farmaci senza ricetta elenco
п»їFarmacia online migliore
EdwardKap
30 enero, 2025
viagra prezzo farmacia 2023: Farma Sild Italy – siti sicuri per comprare viagra online
Bradleyrip
30 enero, 2025
migliori farmacie online 2024: Ibuprofene 600 prezzo senza ricetta – migliori farmacie online 2024
Farmacia online miglior prezzo
ClintFix
30 enero, 2025
http://farmabrufen.com/# BRUFEN 600 acquisto online
comprare farmaci online all’estero
EdwardKap
30 enero, 2025
viagra consegna in 24 ore pagamento alla consegna: viagra online spedizione gratuita – miglior sito per comprare viagra online
Bradleyrip
30 enero, 2025
viagra naturale: Viagra – viagra subito
Farmacie online sicure
ClintFix
30 enero, 2025
http://farmasilditaly.com/# viagra online in 2 giorni
comprare farmaci online con ricetta
EdwardKap
30 enero, 2025
top farmacia online: Farmacie on line spedizione gratuita – farmacia online senza ricetta
Bradleyrip
30 enero, 2025
Farmacie online sicure: FarmTadalItaly – farmacia online senza ricetta
farmacia online
EdwardKap
30 enero, 2025
farmacie online affidabili: BRUFEN prezzo – farmacia online
Nathannog
30 enero, 2025
migliori farmacie online 2024 Ibuprofene 600 prezzo senza ricetta п»їFarmacia online migliore
ClintFix
30 enero, 2025
https://farmatadalitaly.com/# farmacia online
Farmacie online sicure
EdwardKap
30 enero, 2025
farmacie online sicure: FarmaBrufen – farmaci senza ricetta elenco
Bradleyrip
30 enero, 2025
farmaci senza ricetta elenco: farmacia online piГ№ conveniente – Farmacia online piГ№ conveniente
acquistare farmaci senza ricetta
EdwardKap
31 enero, 2025
viagra 50 mg prezzo in farmacia: viagra online spedizione gratuita – farmacia senza ricetta recensioni
Nathannog
31 enero, 2025
viagra subito viagra generico viagra acquisto in contrassegno in italia
EdwardKap
31 enero, 2025
Farmacia online piГ№ conveniente: BRUFEN prezzo – farmacie online affidabili
Nathannog
31 enero, 2025
viagra subito viagra cialis farmacia senza ricetta
ClintFix
31 enero, 2025
https://farmabrufen.com/# Ibuprofene 600 prezzo senza ricetta
acquisto farmaci con ricetta
Bradleyrip
31 enero, 2025
farmacie online autorizzate elenco: Farma Brufen – п»їFarmacia online migliore
Farmacia online miglior prezzo
Patrickswold
31 enero, 2025
Las apuestas deportivas tambiГ©n son populares.: win chile – win chile
Lannyecoff
31 enero, 2025
Game rules can vary between casinos.: phmacao club – phmacao com
DavidPoinc
31 enero, 2025
https://phmacao.life/# High rollers receive exclusive treatment and bonuses.
High rollers receive exclusive treatment and bonuses.
JosephNow
31 enero, 2025
jugabet jugabet Los casinos celebran festivales de juego anualmente.
Williamnem
31 enero, 2025
Many casinos provide shuttle services for guests. https://winchile.pro/# La competencia entre casinos beneficia a los jugadores.
Patrickswold
31 enero, 2025
Slot machines attract players with big jackpots.: phtaya login – phtaya.tech
Lannyecoff
31 enero, 2025
The casino scene is constantly evolving.: taya365 login – taya365 login
DavidPoinc
31 enero, 2025
http://phmacao.life/# Many casinos have beautiful ocean views.
Game rules can vary between casinos.
Williamnem
31 enero, 2025
Casinos often host special holiday promotions. http://winchile.pro/# La adrenalina es parte del juego.
DavidPoinc
31 enero, 2025
https://taya777.icu/# Many casinos have beautiful ocean views.
Casinos often host special holiday promotions.
Patrickswold
31 enero, 2025
Slot machines feature various exciting themes.: taya365.art – taya365 com login
Lannyecoff
31 enero, 2025
Some casinos feature themed gaming areas.: phmacao com login – phmacao.life
JosephNow
31 enero, 2025
phtaya login phtaya Entertainment shows are common in casinos.
DavidPoinc
31 enero, 2025
http://jugabet.xyz/# Los jugadores disfrutan del pГіker en lГnea.
п»їCasinos in the Philippines are highly popular.
Williamnem
31 enero, 2025
Casinos often host special holiday promotions. https://winchile.pro/# Los casinos reciben turistas de todo el mundo.
Patrickswold
31 enero, 2025
Slot machines feature various exciting themes.: taya365 com login – taya365
Lannyecoff
31 enero, 2025
Gambling can be a social activity here.: taya777 app – taya777 app
DavidPoinc
1 febrero, 2025
https://taya365.art/# Manila is home to many large casinos.
Players must be at least 21 years old.
Williamnem
1 febrero, 2025
Players must be at least 21 years old. https://jugabet.xyz/# La competencia entre casinos beneficia a los jugadores.
Patrickswold
1 febrero, 2025
Los jugadores disfrutan del pГіker en lГnea.: winchile casino – winchile.pro
Lannyecoff
1 febrero, 2025
The gaming floors are always bustling with excitement.: phtaya casino – phtaya login
JosephNow
1 febrero, 2025
jugabet chile jugabet.xyz Es comГєn ver jugadores sociales en mesas.
DavidPoinc
1 febrero, 2025
https://taya365.art/# Players must be at least 21 years old.
The thrill of winning keeps players engaged.
Williamnem
1 febrero, 2025
Game rules can vary between casinos. https://jugabet.xyz/# Algunos casinos tienen programas de recompensas.
DavidPoinc
1 febrero, 2025
https://phtaya.tech/# Game rules can vary between casinos.
Gaming regulations are overseen by PAGCOR.
Lannyecoff
1 febrero, 2025
Las ganancias son una gran motivaciГіn.: win chile – winchile.pro
Patrickswold
1 febrero, 2025
La variedad de juegos es impresionante.: jugabet casino – jugabet.xyz
DavidPoinc
1 febrero, 2025
https://phmacao.life/# The thrill of winning keeps players engaged.
Most casinos offer convenient transportation options.
Williamnem
1 febrero, 2025
Poker rooms host exciting tournaments regularly. http://phtaya.tech/# Many casinos provide shuttle services for guests.
JosephNow
1 febrero, 2025
jugabet jugabet.xyz Las aplicaciones mГіviles permiten jugar en cualquier lugar.
Lannyecoff
1 febrero, 2025
Casinos often host special holiday promotions.: taya777 – taya777
Patrickswold
1 febrero, 2025
High rollers receive exclusive treatment and bonuses.: taya365 com login – taya365
DavidPoinc
1 febrero, 2025
http://taya777.icu/# Online gaming is also growing in popularity.
Casinos offer delicious dining options on-site.
Williamnem
1 febrero, 2025
Cashless gaming options are becoming popular. https://taya777.icu/# The poker community is very active here.
Lannyecoff
1 febrero, 2025
Loyalty programs reward regular customers generously.: taya365 com login – taya365.art
Patrickswold
1 febrero, 2025
The ambiance is designed to excite players.: taya365 com login – taya365 com login
DavidPoinc
1 febrero, 2025
http://winchile.pro/# Los jugadores deben jugar con responsabilidad.
Casino visits are a popular tourist attraction.
JosephNow
1 febrero, 2025
win chile winchile casino Los croupiers son amables y profesionales.
Williamnem
1 febrero, 2025
Gambling regulations are strictly enforced in casinos. https://taya777.icu/# The casino industry supports local economies significantly.
Lannyecoff
1 febrero, 2025
Many casinos offer luxurious amenities and services.: taya365.art – taya365
Patrickswold
1 febrero, 2025
Los bonos de bienvenida son generosos.: winchile – winchile
DavidPoinc
1 febrero, 2025
https://phmacao.life/# Loyalty programs reward regular customers generously.
Poker rooms host exciting tournaments regularly.
Williamnem
2 febrero, 2025
High rollers receive exclusive treatment and bonuses. https://taya365.art/# Some casinos feature themed gaming areas.
DavidPoinc
2 febrero, 2025
https://phmacao.life/# Casino visits are a popular tourist attraction.
Loyalty programs reward regular customers generously.
Lannyecoff
2 febrero, 2025
Game rules can vary between casinos.: taya777 register login – taya777 app
Patrickswold
2 febrero, 2025
Game rules can vary between casinos.: phmacao casino – phmacao com login
JosephNow
2 febrero, 2025
winchile winchile.pro Los jugadores deben jugar con responsabilidad.
DavidPoinc
2 febrero, 2025
https://taya777.icu/# Live music events often accompany gaming nights.
Some casinos have luxurious spa facilities.
Lannyecoff
2 febrero, 2025
La diversiГіn nunca se detiene en los casinos.: winchile.pro – winchile.pro
Patrickswold
2 febrero, 2025
Gambling regulations are strictly enforced in casinos.: taya777 login – taya777 login
DavidPoinc
2 febrero, 2025
http://jugabet.xyz/# Las promociones atraen nuevos jugadores diariamente.
Many casinos offer luxurious amenities and services.
Lannyecoff
2 febrero, 2025
Las mГЎquinas tragamonedas tienen temГЎticas diversas.: jugabet – jugabet chile
Patrickswold
2 febrero, 2025
п»їCasinos in the Philippines are highly popular.: phmacao com login – phmacao com login
DavidPoinc
2 febrero, 2025
https://winchile.pro/# La variedad de juegos es impresionante.
Online gaming is also growing in popularity.
JosephNow
2 febrero, 2025
win chile winchile casino Las mГЎquinas tragamonedas tienen temГЎticas diversas.
Lannyecoff
2 febrero, 2025
Most casinos offer convenient transportation options.: taya365 – taya365
DavidPoinc
2 febrero, 2025
http://phtaya.tech/# The casino scene is constantly evolving.
п»їCasinos in the Philippines are highly popular.
Patrickswold
2 febrero, 2025
La ruleta es un juego emocionante aquГ.: winchile – win chile
Williamnem
2 febrero, 2025
The thrill of winning keeps players engaged. http://taya777.icu/# Promotions are advertised through social media channels.
Lannyecoff
2 febrero, 2025
Many casinos host charity events and fundraisers.: phtaya – phtaya
DavidPoinc
2 febrero, 2025
https://winchile.pro/# Los jugadores deben conocer las reglas.
The thrill of winning keeps players engaged.
Patrickswold
3 febrero, 2025
The casino atmosphere is thrilling and energetic.: phtaya login – phtaya casino
JosephNow
3 febrero, 2025
winchile casino winchile La mayorГa acepta monedas locales y extranjeras.
DavidPoinc
3 febrero, 2025
http://phtaya.tech/# The Philippines has several world-class integrated resorts.
Online gaming is also growing in popularity.
Lannyecoff
3 febrero, 2025
Live music events often accompany gaming nights.: phtaya login – phtaya casino
Patrickswold
3 febrero, 2025
High rollers receive exclusive treatment and bonuses.: phtaya – phtaya
DavidPoinc
3 febrero, 2025
https://jugabet.xyz/# La mГєsica acompaГ±a la experiencia de juego.
Many casinos host charity events and fundraisers.
Lannyecoff
3 febrero, 2025
Live music events often accompany gaming nights.: phtaya – phtaya login
JosephNow
3 febrero, 2025
taya777 taya777 app Some casinos feature themed gaming areas.
DavidPoinc
3 febrero, 2025
http://phmacao.life/# The Philippines has several world-class integrated resorts.
Cashless gaming options are becoming popular.
Patrickswold
3 febrero, 2025
Casino promotions draw in new players frequently.: phmacao com – phmacao com
Lannyecoff
3 febrero, 2025
The ambiance is designed to excite players.: phmacao club – phmacao com
DavidPoinc
3 febrero, 2025
http://jugabet.xyz/# Muchos casinos ofrecen restaurantes y bares.
The casino industry supports local economies significantly.
Williamnem
3 febrero, 2025
Entertainment shows are common in casinos. https://winchile.pro/# Los casinos ofrecen entretenimiento en vivo.
Patrickswold
3 febrero, 2025
The gaming floors are always bustling with excitement.: phtaya.tech – phtaya login
Lannyecoff
3 febrero, 2025
Casino visits are a popular tourist attraction.: taya777.icu – taya777 register login
DavidPoinc
3 febrero, 2025
http://winchile.pro/# Los casinos reciben turistas de todo el mundo.
The casino industry supports local economies significantly.
JosephNow
3 febrero, 2025
phmacao phmacao com login Casino promotions draw in new players frequently.
Patrickswold
3 febrero, 2025
Casino visits are a popular tourist attraction.: phtaya – phtaya
DavidPoinc
3 febrero, 2025
http://phmacao.life/# Live music events often accompany gaming nights.
A variety of gaming options cater to everyone.
Lannyecoff
4 febrero, 2025
Hay casinos en Santiago y ViГ±a del Mar.: winchile casino – winchile casino
Patrickswold
4 febrero, 2025
Poker rooms host exciting tournaments regularly.: taya777 app – taya777.icu
DavidPoinc
4 febrero, 2025
https://phmacao.life/# Many casinos host charity events and fundraisers.
Many casinos have beautiful ocean views.
Williamnem
4 febrero, 2025
Live music events often accompany gaming nights. http://taya777.icu/# The Philippines has several world-class integrated resorts.
Lannyecoff
4 febrero, 2025
La pasiГіn por el juego une a personas.: jugabet – jugabet casino
JosephNow
4 febrero, 2025
win chile winchile casino Los casinos celebran festivales de juego anualmente.
DavidPoinc
4 febrero, 2025
http://taya777.icu/# Many casinos offer luxurious amenities and services.
A variety of gaming options cater to everyone.
Patrickswold
4 febrero, 2025
Security measures ensure a safe environment.: phtaya casino – phtaya
Lannyecoff
4 febrero, 2025
Las aplicaciones mГіviles permiten jugar en cualquier lugar.: winchile.pro – winchile.pro
CharlesInvit
4 febrero, 2025
pharmacy without prescription http://easycanadianpharm.com/# easy canadian pharm
DavidMearl
4 febrero, 2025
easy canadian pharm: easy canadian pharm – easy canadian pharm
WillieKem
4 febrero, 2025
easy canadian pharm: canada pharmacy online – my canadian pharmacy review
MichaelZen
4 febrero, 2025
canadian pharmacy without prescription https://easycanadianpharm.com/# canadapharmacyonline legit
Porterkeype
4 febrero, 2025
drug mart online pharmacy no prescription discount drug pharmacy
CharlesInvit
4 febrero, 2025
rx pharmacy no prescription http://easycanadianpharm.com/# legit canadian pharmacy online
MichaelZen
4 febrero, 2025
canadian pharmacy no prescription https://xxlmexicanpharm.com/# п»їbest mexican online pharmacies
DavidMearl
4 febrero, 2025
reputable mexican pharmacies online: mexican border pharmacies shipping to usa – buying prescription drugs in mexico online
WillieKem
4 febrero, 2025
family pharmacy: Cheapest online pharmacy – cheapest prescription pharmacy
MichaelZen
4 febrero, 2025
non prescription medicine pharmacy https://familypharmacy.company/# Cheapest online pharmacy
CharlesInvit
4 febrero, 2025
drugstore com online pharmacy prescription drugs https://megaindiapharm.com/# Mega India Pharm
DavidMearl
4 febrero, 2025
online pharmacy delivery usa: Cheapest online pharmacy – Best online pharmacy
WillieKem
4 febrero, 2025
canadian pharmacy review: canadian pharmacy 365 – canadian 24 hour pharmacy
Porterkeype
5 febrero, 2025
drug mart discount drug mart pharmacy discount drug pharmacy
MichaelZen
5 febrero, 2025
canada pharmacy coupon https://familypharmacy.company/# online pharmacy delivery usa
CharlesInvit
5 febrero, 2025
canadian pharmacy world coupon http://discountdrugmart.pro/# discount drug pharmacy
WillieKem
5 febrero, 2025
drug mart: discount drug mart pharmacy – drugmart
DavidMearl
5 febrero, 2025
canadian pharmacy no scripts: trustworthy canadian pharmacy – canadian drug prices
WillieKem
5 febrero, 2025
MegaIndiaPharm: MegaIndiaPharm – MegaIndiaPharm
CharlesInvit
5 febrero, 2025
pharmacy online 365 discount code http://xxlmexicanpharm.com/# xxl mexican pharm
DavidMearl
5 febrero, 2025
xxl mexican pharm: medicine in mexico pharmacies – mexican border pharmacies shipping to usa
Porterkeype
5 febrero, 2025
Mega India Pharm indianpharmacy com MegaIndiaPharm
MichaelZen
5 febrero, 2025
online pharmacy without prescription https://familypharmacy.company/# Online pharmacy USA
WillieKem
5 febrero, 2025
Online pharmacy USA: Online pharmacy USA – Cheapest online pharmacy
CharlesInvit
5 febrero, 2025
no prescription needed canadian pharmacy https://familypharmacy.company/# Cheapest online pharmacy
DavidMearl
5 febrero, 2025
top 10 pharmacies in india: Mega India Pharm – top 10 online pharmacy in india
MichaelZen
5 febrero, 2025
online pharmacy discount code http://easycanadianpharm.com/# canadian drug
MichaelZen
5 febrero, 2025
rxpharmacycoupons https://xxlmexicanpharm.com/# purple pharmacy mexico price list
WillieKem
5 febrero, 2025
xxl mexican pharm: mexican drugstore online – purple pharmacy mexico price list
CharlesInvit
5 febrero, 2025
international pharmacy no prescription https://easycanadianpharm.com/# easy canadian pharm
Porterkeype
5 febrero, 2025
MegaIndiaPharm online pharmacy india india pharmacy mail order
DavidMearl
6 febrero, 2025
Best online pharmacy: family pharmacy – canadian pharmacy no prescription needed
MichaelZen
6 febrero, 2025
online pharmacy non prescription drugs https://xxlmexicanpharm.com/# buying prescription drugs in mexico online
WillieKem
6 febrero, 2025
discount drug mart: discount drug mart pharmacy – discount drugs
CharlesInvit
6 febrero, 2025
no prescription pharmacy paypal http://megaindiapharm.com/# Mega India Pharm
MichaelZen
6 febrero, 2025
offshore pharmacy no prescription https://discountdrugmart.pro/# discount drug mart pharmacy
DavidMearl
6 febrero, 2025
xxl mexican pharm: mexican drugstore online – xxl mexican pharm
Porterkeype
6 febrero, 2025
xxl mexican pharm xxl mexican pharm reputable mexican pharmacies online
WillieKem
6 febrero, 2025
online pharmacy delivery usa: online pharmacy delivery usa – online pharmacy delivery usa
MichaelZen
6 febrero, 2025
promo code for canadian pharmacy meds http://discountdrugmart.pro/# discount drug mart
CharlesInvit
6 febrero, 2025
canadian pharmacy world coupon https://discountdrugmart.pro/# drug mart
DavidMearl
6 febrero, 2025
reputable indian pharmacies: Mega India Pharm – MegaIndiaPharm
MichaelZen
6 febrero, 2025
rx pharmacy coupons http://discountdrugmart.pro/# discount drugs
WillieKem
6 febrero, 2025
xxl mexican pharm: xxl mexican pharm – mexican pharmaceuticals online
CharlesInvit
6 febrero, 2025
best no prescription pharmacy http://discountdrugmart.pro/# drugmart
MichaelZen
6 febrero, 2025
canadian pharmacy coupon code https://discountdrugmart.pro/# drug mart
DavidMearl
6 febrero, 2025
mexican border pharmacies shipping to usa: xxl mexican pharm – mexico pharmacies prescription drugs
Porterkeype
6 febrero, 2025
discount drug mart rx pharmacy coupons drugmart
WillieKem
6 febrero, 2025
xxl mexican pharm: xxl mexican pharm – xxl mexican pharm
CharlesInvit
6 febrero, 2025
canadian pharmacy without prescription https://familypharmacy.company/# family pharmacy
MichaelZen
6 febrero, 2025
reputable online pharmacy no prescription https://discountdrugmart.pro/# discount drug mart
DavidMearl
7 febrero, 2025
discount drugs: discount drug pharmacy – discount drugs
MichaelZen
7 febrero, 2025
canadian pharmacy discount coupon https://megaindiapharm.com/# MegaIndiaPharm
WillieKem
7 febrero, 2025
xxl mexican pharm: xxl mexican pharm – xxl mexican pharm
CharlesInvit
7 febrero, 2025
rx pharmacy no prescription http://easycanadianpharm.com/# easy canadian pharm
DavidMearl
7 febrero, 2025
xxl mexican pharm: xxl mexican pharm – xxl mexican pharm
Porterkeype
7 febrero, 2025
drug mart discount drug mart pharmacy discount drug mart pharmacy
MichaelZen
7 febrero, 2025
legit non prescription pharmacies https://xxlmexicanpharm.com/# buying from online mexican pharmacy
WillieKem
7 febrero, 2025
MegaIndiaPharm: Mega India Pharm – Mega India Pharm
CharlesInvit
7 febrero, 2025
best no prescription pharmacy https://xxlmexicanpharm.shop/# buying prescription drugs in mexico
MichaelZen
7 febrero, 2025
canadian pharmacy without prescription http://familypharmacy.company/# online pharmacy delivery usa
DavidMearl
7 febrero, 2025
indianpharmacy com: best india pharmacy – online pharmacy india
WillieKem
7 febrero, 2025
trustworthy canadian pharmacy: canada pharmacy online – canadian pharmacy meds review
CharlesInvit
7 febrero, 2025
canadian online pharmacy no prescription http://easycanadianpharm.com/# easy canadian pharm
MichaelZen
7 febrero, 2025
mail order prescription drugs from canada https://discountdrugmart.pro/# drugmart
Porterkeype
7 febrero, 2025
mexican rx online mexico drug stores pharmacies xxl mexican pharm
DavidMearl
7 febrero, 2025
xxl mexican pharm: xxl mexican pharm – buying from online mexican pharmacy
WillieKem
7 febrero, 2025
canada drugs online: easy canadian pharm – easy canadian pharm
MichaelZen
7 febrero, 2025
online pharmacy no prescription https://xxlmexicanpharm.com/# xxl mexican pharm
CharlesInvit
7 febrero, 2025
canada pharmacy coupon http://xxlmexicanpharm.com/# xxl mexican pharm
DavidMearl
8 febrero, 2025
drug mart: canadian pharmacy world coupon – discount drug pharmacy
MichaelZen
8 febrero, 2025
online canadian pharmacy coupon https://familypharmacy.company/# online pharmacy delivery usa
WillieKem
8 febrero, 2025
canada pharmacy: medication canadian pharmacy – recommended canadian pharmacies
CharlesInvit
8 febrero, 2025
rx pharmacy no prescription https://discountdrugmart.pro/# discount drug mart pharmacy
Porterkeype
8 febrero, 2025
buying prescription drugs in mexico online xxl mexican pharm mexico drug stores pharmacies
MichaelZen
8 febrero, 2025
no prescription pharmacy paypal https://xxlmexicanpharm.com/# best online pharmacies in mexico
DavidMearl
8 febrero, 2025
xxl mexican pharm: xxl mexican pharm – reputable mexican pharmacies online
WillieKem
8 febrero, 2025
Mega India Pharm: reputable indian pharmacies – best online pharmacy india
CharlesInvit
8 febrero, 2025
drugstore com online pharmacy prescription drugs https://megaindiapharm.com/# MegaIndiaPharm
MichaelZen
8 febrero, 2025
buying prescription drugs from canada https://megaindiapharm.com/# MegaIndiaPharm
DavidMearl
8 febrero, 2025
xxl mexican pharm: xxl mexican pharm – xxl mexican pharm
MichaelZen
8 febrero, 2025
prescription drugs online http://xxlmexicanpharm.com/# best online pharmacies in mexico
CharlesInvit
8 febrero, 2025
canadian pharmacy world coupon http://familypharmacy.company/# online pharmacy delivery usa
Porterkeype
8 febrero, 2025
xxl mexican pharm xxl mexican pharm xxl mexican pharm
DavidMearl
8 febrero, 2025
drug mart: drugmart – rx pharmacy coupons
MichaelZen
8 febrero, 2025
cheapest pharmacy for prescriptions https://megaindiapharm.com/# MegaIndiaPharm
CharlesInvit
8 febrero, 2025
canadian pharmacy without prescription https://xxlmexicanpharm.shop/# xxl mexican pharm
bezplatn'y úcet na binance
8 febrero, 2025
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
MichaelZen
8 febrero, 2025
cheap pharmacy no prescription http://easycanadianpharm.com/# safe reliable canadian pharmacy
DavidMearl
8 febrero, 2025
best rated canadian pharmacy: canadian pharmacy phone number – easy canadian pharm
CharlesInvit
9 febrero, 2025
no prescription required pharmacy https://discountdrugmart.pro/# discount drugs
Porterkeype
9 febrero, 2025
Cheapest online pharmacy online pharmacy delivery usa Cheapest online pharmacy
MichaelZen
9 febrero, 2025
online pharmacy non prescription drugs https://familypharmacy.company/# online pharmacy delivery usa
DavidMearl
9 febrero, 2025
best online pharmacy india: Mega India Pharm – Mega India Pharm
CharlesInvit
9 febrero, 2025
online pharmacy no prescription needed http://discountdrugmart.pro/# discount drug mart
Davidornat
9 febrero, 2025
https://slot88.company/# Slot dengan fitur interaktif semakin banyak tersedia
Thomasduh
9 febrero, 2025
п»їKasino di Indonesia sangat populer di kalangan wisatawan: garuda888.top – garuda888.top
Jamescaw
9 febrero, 2025
Pemain sering berbagi tips untuk menang https://slot88.company/# Mesin slot dapat dimainkan dalam berbagai bahasa
Williepaill
9 febrero, 2025
Banyak pemain menikmati jackpot harian di slot https://garuda888.top/# Slot dengan tema budaya lokal menarik perhatian
Aarondaw
9 febrero, 2025
garuda888.top garuda888 slot Kasino di Jakarta memiliki berbagai pilihan permainan
Davidornat
9 febrero, 2025
https://bonaslot.site/# Banyak pemain berusaha untuk mendapatkan jackpot
Thomasduh
9 febrero, 2025
Slot menawarkan kesenangan yang mudah diakses: garuda888 slot – garuda888 slot
Jamescaw
9 febrero, 2025
Mesin slot dapat dimainkan dalam berbagai bahasa http://slot88.company/# Banyak kasino memiliki promosi untuk slot
Williepaill
9 febrero, 2025
п»їKasino di Indonesia sangat populer di kalangan wisatawan https://bonaslot.site/# Slot modern memiliki grafik yang mengesankan
Davidornat
9 febrero, 2025
https://bonaslot.site/# Kasino memastikan keamanan para pemain dengan baik
Thomasduh
9 febrero, 2025
Banyak kasino menawarkan permainan langsung yang seru: slot demo rupiah – slot demo rupiah
Jamescaw
9 febrero, 2025
Kasino sering memberikan hadiah untuk pemain setia http://slot88.company/# Pemain bisa menikmati slot dari kenyamanan rumah
Aarondaw
9 febrero, 2025
slot demo pg gratis slot demo gratis Mesin slot sering diperbarui dengan game baru
Williepaill
9 febrero, 2025
Slot dengan bonus putaran gratis sangat populer http://bonaslot.site/# Slot dengan tema budaya lokal menarik perhatian
Davidornat
9 febrero, 2025
http://bonaslot.site/# Slot menawarkan berbagai jenis permainan bonus
Thomasduh
9 febrero, 2025
Pemain bisa menikmati slot dari kenyamanan rumah: slot88.company – slot88
Williepaill
10 febrero, 2025
Kasino selalu memperbarui mesin slotnya http://slot88.company/# Pemain harus memahami aturan masing-masing mesin
Davidornat
10 febrero, 2025
https://preman69.tech/# Slot dengan tema budaya lokal menarik perhatian
Thomasduh
10 febrero, 2025
Slot menjadi bagian penting dari industri kasino: preman69.tech – preman69
Aarondaw
10 febrero, 2025
preman69 preman69 Permainan slot mudah dipahami dan menyenangkan
Williepaill
10 febrero, 2025
Mesin slot dapat dimainkan dalam berbagai bahasa https://garuda888.top/# Banyak pemain menikmati jackpot harian di slot
Jamescaw
10 febrero, 2025
Permainan slot mudah dipahami dan menyenangkan http://slot88.company/# Pemain sering mencoba berbagai jenis slot
Davidornat
10 febrero, 2025
https://bonaslot.site/# Jackpot progresif menarik banyak pemain
Williepaill
10 febrero, 2025
Jackpot progresif menarik banyak pemain https://slotdemo.auction/# Kasino memastikan keamanan para pemain dengan baik
Thomasduh
10 febrero, 2025
Jackpot besar bisa mengubah hidup seseorang: bonaslot.site – BonaSlot
Williepaill
10 febrero, 2025
Slot menawarkan berbagai jenis permainan bonus http://bonaslot.site/# Kasino sering mengadakan turnamen slot menarik
Davidornat
10 febrero, 2025
http://garuda888.top/# Banyak pemain menikmati jackpot harian di slot
Aarondaw
10 febrero, 2025
preman69 slot preman69.tech Pemain harus memahami aturan masing-masing mesin
Thomasduh
10 febrero, 2025
Banyak kasino memiliki promosi untuk slot: bonaslot.site – bonaslot.site
Williepaill
10 febrero, 2025
Jackpot besar bisa mengubah hidup seseorang https://garuda888.top/# Slot klasik tetap menjadi favorit banyak orang
Davidornat
10 febrero, 2025
https://garuda888.top/# Mesin slot baru selalu menarik minat
Thomasduh
10 febrero, 2025
Kasino di Bali menarik banyak pengunjung: slot demo rupiah – slotdemo
Williepaill
10 febrero, 2025
Slot menawarkan kesenangan yang mudah diakses https://preman69.tech/# Permainan slot mudah dipahami dan menyenangkan
Davidornat
10 febrero, 2025
http://slot88.company/# Slot dengan fitur interaktif semakin banyak tersedia
Aarondaw
11 febrero, 2025
preman69 preman69 slot Slot klasik tetap menjadi favorit banyak orang
Thomasduh
11 febrero, 2025
Slot klasik tetap menjadi favorit banyak orang: preman69.tech – preman69 slot
Williepaill
11 febrero, 2025
Kasino selalu memperbarui mesin slotnya https://garuda888.top/# Kasino memastikan keamanan para pemain dengan baik
Davidornat
11 febrero, 2025
http://slot88.company/# Kasino memiliki suasana yang energik dan menyenangkan
Thomasduh
11 febrero, 2025
Pemain sering mencoba berbagai jenis slot: slot demo – slot demo rupiah
Williepaill
11 febrero, 2025
Slot dengan grafis 3D sangat mengesankan https://slot88.company/# Mesin slot sering diperbarui dengan game baru
Davidornat
11 febrero, 2025
https://garuda888.top/# Banyak pemain mencari mesin dengan RTP tinggi
Williepaill
11 febrero, 2025
Kasino memiliki suasana yang energik dan menyenangkan http://bonaslot.site/# Kasino di Indonesia menyediakan hiburan yang beragam
Thomasduh
11 febrero, 2025
Slot menjadi daya tarik utama di kasino: preman69.tech – preman69.tech
Aarondaw
11 febrero, 2025
slot 88 slot88.company Pemain bisa menikmati slot dari kenyamanan rumah
Davidornat
11 febrero, 2025
http://garuda888.top/# Banyak kasino menawarkan permainan langsung yang seru
Williepaill
11 febrero, 2025
Jackpot progresif menarik banyak pemain https://preman69.tech/# Kasino di Indonesia menyediakan hiburan yang beragam
Thomasduh
11 febrero, 2025
Mesin slot dapat dimainkan dalam berbagai bahasa: slot demo – slot demo
Davidornat
11 febrero, 2025
http://slotdemo.auction/# Banyak kasino menawarkan permainan langsung yang seru
Williepaill
11 febrero, 2025
Banyak pemain mencari mesin dengan RTP tinggi http://garuda888.top/# Slot dengan tema budaya lokal menarik perhatian
Thomasduh
11 febrero, 2025
Slot dengan fitur interaktif semakin banyak tersedia: bonaslot – BonaSlot
Aarondaw
11 febrero, 2025
slot 88 slot88 Slot menawarkan kesenangan yang mudah diakses
Davidornat
11 febrero, 2025
http://bonaslot.site/# Kasino memiliki suasana yang energik dan menyenangkan
Williepaill
11 febrero, 2025
Kasino menawarkan pengalaman bermain yang seru http://slot88.company/# Slot menjadi bagian penting dari industri kasino
Thomasduh
12 febrero, 2025
Kasino sering mengadakan turnamen slot menarik: slot88 – slot 88
Williepaill
12 febrero, 2025
Mesin slot menawarkan pengalaman bermain yang cepat http://slot88.company/# Mesin slot menawarkan pengalaman bermain yang cepat
Davidornat
12 febrero, 2025
http://bonaslot.site/# Mesin slot menawarkan berbagai tema menarik
Thomasduh
12 febrero, 2025
Permainan slot mudah dipahami dan menyenangkan: slot 88 – slot88.company
Williepaill
12 febrero, 2025
Kasino memastikan keamanan para pemain dengan baik http://bonaslot.site/# Slot dengan pembayaran tinggi selalu diminati
Davidornat
12 febrero, 2025
https://bonaslot.site/# Slot modern memiliki grafik yang mengesankan
Aarondaw
12 febrero, 2025
garuda888 slot garuda888.top Banyak kasino memiliki promosi untuk slot
Thomasduh
12 febrero, 2025
Kasino memastikan keamanan para pemain dengan baik: slot demo rupiah – slot demo
Williepaill
12 febrero, 2025
Kasino sering mengadakan turnamen slot menarik https://slotdemo.auction/# Mesin slot digital semakin banyak diminati
Davidornat
12 febrero, 2025
http://bonaslot.site/# Pemain sering mencoba berbagai jenis slot
Williepaill
12 febrero, 2025
Slot klasik tetap menjadi favorit banyak orang https://preman69.tech/# Slot klasik tetap menjadi favorit banyak orang
Thomasduh
12 febrero, 2025
Banyak pemain mencari mesin dengan RTP tinggi: garuda888 slot – garuda888
Davidornat
12 febrero, 2025
http://slotdemo.auction/# Pemain bisa menikmati slot dari kenyamanan rumah
Aarondaw
12 febrero, 2025
preman69.tech preman69.tech Kasino di Jakarta memiliki berbagai pilihan permainan
Thomasduh
12 febrero, 2025
Slot menawarkan kesenangan yang mudah diakses: bonaslot – bonaslot.site
Davidornat
12 febrero, 2025
https://preman69.tech/# Slot modern memiliki grafik yang mengesankan
Williepaill
12 febrero, 2025
Slot dengan grafis 3D sangat mengesankan http://slot88.company/# Kasino di Jakarta memiliki berbagai pilihan permainan
Thomasduh
13 febrero, 2025
Kasino menyediakan layanan pelanggan yang baik: garuda888 – garuda888
Davidornat
13 febrero, 2025
https://preman69.tech/# Pemain harus menetapkan batas saat bermain
Williepaill
13 febrero, 2025
Banyak kasino menawarkan permainan langsung yang seru https://preman69.tech/# Mesin slot sering diperbarui dengan game baru
Jamescaw
13 febrero, 2025
Pemain sering mencoba berbagai jenis slot https://preman69.tech/# Pemain bisa menikmati slot dari kenyamanan rumah
Aarondaw
13 febrero, 2025
slot 88 slot88.company Slot dengan grafis 3D sangat mengesankan
Thomasduh
13 febrero, 2025
Slot memberikan kesempatan untuk menang besar: preman69 slot – preman69 slot
Davidornat
13 febrero, 2025
https://bonaslot.site/# Kasino menyediakan layanan pelanggan yang baik
Williepaill
13 febrero, 2025
Mesin slot sering diperbarui dengan game baru http://slotdemo.auction/# Banyak pemain mencari mesin dengan RTP tinggi
Jamescaw
13 febrero, 2025
Kasino memastikan keamanan para pemain dengan baik https://bonaslot.site/# Beberapa kasino memiliki area khusus untuk slot
Williepaill
13 febrero, 2025
Pemain harus memahami aturan masing-masing mesin https://slot88.company/# Mesin slot menawarkan pengalaman bermain yang cepat
Thomasduh
13 febrero, 2025
Mesin slot menawarkan berbagai tema menarik: garuda888.top – garuda888 slot
Briansag
13 febrero, 2025
where to get clomid without rx: ClmHealthPharm – where can i get clomid pill
BrandonJouPT
13 febrero, 2025
amoxicillin 500mg: amoxicillin 500mg without prescription – amoxicillin 500mg prescription
Virgilber
13 febrero, 2025
cheap doxycycline online uk doxycycline cost india doxyhexal
Justintup
13 febrero, 2025
buy doxycycline online without prescription: how to order doxycycline – doxycycline hyclate 100 mg capsules
RobertHeige
13 febrero, 2025
http://amohealthpharm.com/# can i buy amoxicillin online
BrandonJouPT
13 febrero, 2025
doxycycline 100mg price in india: doxycycline australia cost – vibramycin 100 mg
Briansag
13 febrero, 2025
buy zithromax without presc: where can i purchase zithromax online – zithromax online pharmacy canada
Justintup
13 febrero, 2025
where to buy generic clomid without dr prescription: can you buy cheap clomid without insurance – buy generic clomid without rx
RobertHeige
14 febrero, 2025
http://doxhealthpharm.com/# can you buy doxycycline over the counter australia
BrandonJouPT
14 febrero, 2025
buy doxycycline online usa: Dox Health Pharm – doxycycline 75 mg cost
Virgilber
14 febrero, 2025
purchase zithromax z-pak zithromax for sale 500 mg zithromax purchase online
Briansag
14 febrero, 2025
get cheap clomid without insurance: where to buy generic clomid prices – can i get clomid without rx
Justintup
14 febrero, 2025
generic amoxicillin: AmoHealthPharm – amoxicillin 500 mg where to buy
BrandonJouPT
14 febrero, 2025
how to buy amoxycillin: amoxicillin 750 mg price – where to buy amoxicillin 500mg without prescription
RobertHeige
14 febrero, 2025
http://zithropharm.com/# can you buy zithromax over the counter in australia
Briansag
14 febrero, 2025
zithromax for sale cheap: ZithroPharm – zithromax 500mg price
BrandonJouPT
14 febrero, 2025
where buy generic clomid prices: ClmHealthPharm – where to buy generic clomid without a prescription
Justintup
14 febrero, 2025
cheap clomid without prescription: ClmHealthPharm – where can i get generic clomid without prescription
RobertHeige
14 febrero, 2025
https://amohealthpharm.shop/# amoxicillin 250 mg price in india
Virgilber
14 febrero, 2025
where can i get amoxicillin 500 mg amoxicillin price without insurance amoxicillin order online no prescription
BrandonJouPT
14 febrero, 2025
get clomid: ClmHealthPharm – cost of cheap clomid pill
Briansag
14 febrero, 2025
generic zithromax india: Zithro Pharm – zithromax cost
Justintup
14 febrero, 2025
doxycycline sale uk: DoxHealthPharm – can you buy doxycycline over the counter in canada
RobertHeige
14 febrero, 2025
http://clmhealthpharm.com/# can i purchase clomid price
BrandonJouPT
14 febrero, 2025
cost of amoxicillin 875 mg: buy amoxicillin online mexico – amoxicillin 500mg without prescription
Briansag
14 febrero, 2025
zithromax over the counter uk: can i buy zithromax over the counter – zithromax drug
BrandonJouPT
14 febrero, 2025
amoxicillin without a doctors prescription: AmoHealthPharm – rexall pharmacy amoxicillin 500mg
Justintup
14 febrero, 2025
amoxicillin 500 mg tablet price: amoxicillin where to get – amoxicillin from canada
RobertHeige
14 febrero, 2025
http://clmhealthpharm.com/# how to get generic clomid pill
Virgilber
14 febrero, 2025
can i buy zithromax over the counter ZithroPharm zithromax 600 mg tablets
BrandonJouPT
15 febrero, 2025
zithromax for sale online: ZithroPharm – can you buy zithromax over the counter in canada
Briansag
15 febrero, 2025
can i purchase generic clomid: ClmHealthPharm – clomid generics
RobertHeige
15 febrero, 2025
https://doxhealthpharm.com/# buy doxycycline over the counter uk
Justintup
15 febrero, 2025
amoxicillin 500mg capsule buy online: AmoHealthPharm – buy amoxicillin online mexico
BrandonJouPT
15 febrero, 2025
generic amoxil 500 mg: can i purchase amoxicillin online – amoxicillin 500mg capsules uk
Briansag
15 febrero, 2025
doxycycline 20 mg india: DoxHealthPharm – can i buy doxycycline online
Virgilber
15 febrero, 2025
cost of cheap clomid pills cost generic clomid pills where to buy cheap clomid no prescription
RobertHeige
15 febrero, 2025
https://clmhealthpharm.com/# where to buy generic clomid prices
Justintup
15 febrero, 2025
buy amoxicillin online mexico: AmoHealthPharm – amoxicillin discount
BrandonJouPT
15 febrero, 2025
zithromax 500 mg: Zithro Pharm – zithromax buy
Briansag
15 febrero, 2025
amoxicillin 250 mg: amoxicillin 200 mg tablet – generic amoxicillin 500mg
BrandonJouPT
15 febrero, 2025
amoxicillin discount: AmoHealthPharm – buy amoxicillin without prescription
RobertHeige
15 febrero, 2025
https://amohealthpharm.com/# amoxicillin generic brand
Justintup
15 febrero, 2025
doxycycline 100mg tabs: doxycycline 75 mg cost – buy doxycycline 100mg capsules online
Virgilber
15 febrero, 2025
buy cheap clomid ClmHealthPharm can i buy generic clomid pills
Briansag
15 febrero, 2025
cost of amoxicillin 30 capsules: buy amoxicillin – amoxicillin 1000 mg capsule
BrandonJouPT
15 febrero, 2025
can you buy doxycycline over the counter in india: doxycycline 100mg price uk – doxycycline india price
RobertHeige
15 febrero, 2025
https://doxhealthpharm.com/# doxycycline brand name
Justintup
16 febrero, 2025
doxycycline caps 100mg: Dox Health Pharm – doxycycline antibiotic
Briansag
16 febrero, 2025
how to get zithromax: zithromax 600 mg tablets – zithromax prescription online
BrandonJouPT
16 febrero, 2025
where to buy generic clomid without a prescription: buying clomid pills – cost cheap clomid pills
RobertHeige
16 febrero, 2025
https://amohealthpharm.com/# amoxicillin 500mg over the counter
Justintup
16 febrero, 2025
zithromax canadian pharmacy: Zithro Pharm – where can i buy zithromax medicine
Virgilber
16 febrero, 2025
where can i buy doxycycline capsules doxycycline 100g tablets doxycycline 40 mg india
BrandonJouPT
16 febrero, 2025
can i order cheap clomid without a prescription: ClmHealthPharm – where can i get clomid without rx
Briansag
16 febrero, 2025
zithromax pill: how much is zithromax 250 mg – zithromax 500mg over the counter
RobertHeige
16 febrero, 2025
https://doxhealthpharm.com/# doxycycline acne
Justintup
16 febrero, 2025
doxycycline pills buy: DoxHealthPharm – doxycycline 75 mg cost
BrandonJouPT
16 febrero, 2025
where can i get cheap clomid: ClmHealthPharm – can you buy generic clomid
Norbertfoent
16 febrero, 2025
pharmacies en ligne certifiГ©es: Pharmacies en ligne certifiees – vente de mГ©dicament en ligne
JacobOraft
16 febrero, 2025
Pharmacie sans ordonnance https://tadalafilmeilleurprix.com/# pharmacie en ligne fiable
RichardHab
16 febrero, 2025
https://tadalafilmeilleurprix.com/# trouver un mГ©dicament en pharmacie
pharmacie en ligne france livraison belgique
WilsonHex
16 febrero, 2025
pharmacie en ligne france fiable: cialis generique – Pharmacie Internationale en ligne
Perrynap
16 febrero, 2025
Pharmacie en ligne livraison Europe cialis sans ordonnance pharmacie en ligne fiable
JacobOraft
16 febrero, 2025
pharmacie en ligne pas cher https://pharmaciemeilleurprix.com/# pharmacie en ligne france pas cher
Norbertfoent
16 febrero, 2025
Viagra gГ©nГ©rique pas cher livraison rapide: viagra en ligne – Viagra sans ordonnance 24h suisse
RichardHab
16 febrero, 2025
https://kamagrameilleurprix.shop/# pharmacie en ligne
acheter mГ©dicament en ligne sans ordonnance
WilsonHex
16 febrero, 2025
acheter mГ©dicament en ligne sans ordonnance: Pharmacies en ligne certifiees – Achat mГ©dicament en ligne fiable
WilsonHex
17 febrero, 2025
Viagra gГ©nГ©rique sans ordonnance en pharmacie: Viagra sans ordonnance 24h suisse – Viagra 100mg prix
JacobOraft
17 febrero, 2025
vente de mГ©dicament en ligne http://pharmaciemeilleurprix.com/# pharmacie en ligne pas cher
Perrynap
17 febrero, 2025
Viagra pas cher livraison rapide france Viagra pharmacie Viagra en france livraison rapide
RichardHab
17 febrero, 2025
http://tadalafilmeilleurprix.com/# Pharmacie sans ordonnance
pharmacie en ligne sans ordonnance
Norbertfoent
17 febrero, 2025
п»їpharmacie en ligne france: kamagra gel – pharmacie en ligne avec ordonnance
WilsonHex
17 febrero, 2025
п»їpharmacie en ligne france: Pharmacie en ligne livraison Europe – pharmacie en ligne livraison europe
Norbertfoent
17 febrero, 2025
acheter mГ©dicament en ligne sans ordonnance: pharmacie en ligne sans ordonnance – pharmacie en ligne france livraison internationale
RichardHab
17 febrero, 2025
http://tadalafilmeilleurprix.com/# pharmacies en ligne certifiГ©es
Achat mГ©dicament en ligne fiable
WilsonHex
17 febrero, 2025
Pharmacie Internationale en ligne: achat kamagra – pharmacie en ligne france livraison belgique
Perrynap
17 febrero, 2025
п»їpharmacie en ligne france cialis sans ordonnance vente de mГ©dicament en ligne
JacobOraft
17 febrero, 2025
Achat mГ©dicament en ligne fiable https://viagrameilleurprix.shop/# SildГ©nafil Teva 100 mg acheter
Norbertfoent
17 febrero, 2025
Pharmacie sans ordonnance: pharmacie en ligne – pharmacie en ligne france fiable
WilsonHex
17 febrero, 2025
pharmacie en ligne france pas cher: Acheter Cialis – Achat mГ©dicament en ligne fiable
RichardHab
17 febrero, 2025
https://kamagrameilleurprix.com/# pharmacie en ligne avec ordonnance
pharmacie en ligne sans ordonnance
WilsonHex
17 febrero, 2025
Achat mГ©dicament en ligne fiable: achat kamagra – pharmacie en ligne
JacobOraft
17 febrero, 2025
pharmacie en ligne livraison europe http://tadalafilmeilleurprix.com/# pharmacie en ligne sans ordonnance
RichardHab
17 febrero, 2025
https://viagrameilleurprix.com/# Viagra sans ordonnance 24h suisse
pharmacie en ligne france livraison belgique
WilsonHex
17 febrero, 2025
pharmacie en ligne livraison europe: kamagra gel – Pharmacie Internationale en ligne
Perrynap
17 febrero, 2025
pharmacie en ligne avec ordonnance pharmacie en ligne pharmacie en ligne fiable
JacobOraft
18 febrero, 2025
pharmacie en ligne https://kamagrameilleurprix.com/# pharmacie en ligne france pas cher
Norbertfoent
18 febrero, 2025
pharmacie en ligne france fiable: kamagra pas cher – pharmacie en ligne livraison europe
WilsonHex
18 febrero, 2025
Viagra vente libre pays: Viagra sans ordonnance 24h – SildГ©nafil 100 mg prix en pharmacie en France
RichardHab
18 febrero, 2025
https://tadalafilmeilleurprix.com/# vente de mГ©dicament en ligne
pharmacies en ligne certifiГ©es
WilsonHex
18 febrero, 2025
Viagra 100mg prix: acheter du viagra – Viagra homme prix en pharmacie sans ordonnance
JacobOraft
18 febrero, 2025
Pharmacie Internationale en ligne http://pharmaciemeilleurprix.com/# acheter mГ©dicament en ligne sans ordonnance
Norbertfoent
18 febrero, 2025
acheter mГ©dicament en ligne sans ordonnance: kamagra livraison 24h – pharmacie en ligne sans ordonnance
RichardHab
18 febrero, 2025
https://viagrameilleurprix.com/# Viagra homme prix en pharmacie sans ordonnance
Achat mГ©dicament en ligne fiable
Perrynap
18 febrero, 2025
vente de mГ©dicament en ligne achat kamagra pharmacies en ligne certifiГ©es
WilsonHex
18 febrero, 2025
vente de mГ©dicament en ligne: cialis sans ordonnance – Pharmacie sans ordonnance
JacobOraft
18 febrero, 2025
acheter mГ©dicament en ligne sans ordonnance http://viagrameilleurprix.com/# Viagra 100mg prix
Norbertfoent
18 febrero, 2025
pharmacie en ligne sans ordonnance: pharmacie en ligne france pas cher – acheter mГ©dicament en ligne sans ordonnance
WilsonHex
18 febrero, 2025
acheter mГ©dicament en ligne sans ordonnance: cialis generique – acheter mГ©dicament en ligne sans ordonnance
RichardHab
18 febrero, 2025
http://kamagrameilleurprix.com/# Pharmacie en ligne livraison Europe
Achat mГ©dicament en ligne fiable
JacobOraft
18 febrero, 2025
pharmacie en ligne http://viagrameilleurprix.com/# Prix du Viagra 100mg en France
WilsonHex
18 febrero, 2025
Viagra sans ordonnance 24h Amazon: viagra en ligne – Viagra homme sans prescription
Norbertfoent
18 febrero, 2025
Viagra homme sans ordonnance belgique: acheter du viagra – Viagra vente libre pays
Perrynap
18 febrero, 2025
Pharmacie sans ordonnance Pharmacies en ligne certifiees Pharmacie en ligne livraison Europe
RichardHab
18 febrero, 2025
http://kamagrameilleurprix.com/# pharmacie en ligne livraison europe
pharmacie en ligne fiable
JacobOraft
19 febrero, 2025
pharmacie en ligne avec ordonnance https://kamagrameilleurprix.com/# Pharmacie sans ordonnance
Norbertfoent
19 febrero, 2025
pharmacie en ligne france pas cher: pharmacie en ligne pas cher – pharmacie en ligne france livraison internationale
WilsonHex
19 febrero, 2025
Achat mГ©dicament en ligne fiable: kamagra pas cher – pharmacie en ligne france fiable
RichardHab
19 febrero, 2025
https://pharmaciemeilleurprix.com/# pharmacie en ligne france pas cher
п»їpharmacie en ligne france
Registro de binance
19 febrero, 2025
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
JacobOraft
19 febrero, 2025
Pharmacie Internationale en ligne https://viagrameilleurprix.com/# Viagra vente libre pays
Perrynap
19 febrero, 2025
pharmacie en ligne france pas cher kamagra oral jelly Pharmacie en ligne livraison Europe
WilsonHex
19 febrero, 2025
pharmacie en ligne sans ordonnance: cialis sans ordonnance – Pharmacie sans ordonnance
RichardHab
19 febrero, 2025
https://tadalafilmeilleurprix.com/# vente de mГ©dicament en ligne
trouver un mГ©dicament en pharmacie
WilsonHex
19 febrero, 2025
vente de mГ©dicament en ligne: kamagra en ligne – acheter mГ©dicament en ligne sans ordonnance
WilsonHex
19 febrero, 2025
pharmacie en ligne france pas cher: pharmacie en ligne france – pharmacie en ligne fiable
RichardHab
19 febrero, 2025
https://pharmaciemeilleurprix.shop/# pharmacie en ligne
acheter mГ©dicament en ligne sans ordonnance
Perrynap
19 febrero, 2025
Acheter viagra en ligne livraison 24h viagra sans ordonnance Viagra sans ordonnance 24h Amazon
WilsonHex
19 febrero, 2025
vente de mГ©dicament en ligne: Pharmacies en ligne certifiees – pharmacie en ligne france livraison belgique
JacobOraft
19 febrero, 2025
pharmacies en ligne certifiГ©es http://viagrameilleurprix.com/# Viagra femme ou trouver
Norbertfoent
19 febrero, 2025
Pharmacie Internationale en ligne: pharmacie en ligne sans ordonnance – pharmacie en ligne france livraison belgique
WilsonHex
19 febrero, 2025
Pharmacie sans ordonnance: Pharmacies en ligne certifiees – vente de mГ©dicament en ligne
RichardHab
20 febrero, 2025
http://pharmaciemeilleurprix.com/# Pharmacie Internationale en ligne
Pharmacie en ligne livraison Europe
JacobOraft
20 febrero, 2025
Pharmacie sans ordonnance https://tadalafilmeilleurprix.shop/# acheter mГ©dicament en ligne sans ordonnance
Norbertfoent
20 febrero, 2025
pharmacie en ligne sans ordonnance: kamagra livraison 24h – pharmacie en ligne sans ordonnance
WilsonHex
20 febrero, 2025
Viagra 100mg prix: viagra sans ordonnance – Viagra gГ©nГ©rique pas cher livraison rapide
Perrynap
20 febrero, 2025
Pharmacie en ligne livraison Europe kamagra livraison 24h pharmacie en ligne france fiable
JacobOraft
20 febrero, 2025
pharmacie en ligne avec ordonnance http://kamagrameilleurprix.com/# acheter mГ©dicament en ligne sans ordonnance
WilsonHex
20 febrero, 2025
pharmacie en ligne sans ordonnance: pharmacie en ligne france – Pharmacie Internationale en ligne
Norbertfoent
20 febrero, 2025
pharmacie en ligne fiable: Tadalafil sans ordonnance en ligne – Pharmacie sans ordonnance
WilsonHex
20 febrero, 2025
pharmacie en ligne france pas cher: cialis sans ordonnance – Pharmacie en ligne livraison Europe
RichardHab
20 febrero, 2025
https://kamagrameilleurprix.com/# pharmacie en ligne livraison europe
п»їpharmacie en ligne france
WilsonHex
20 febrero, 2025
acheter mГ©dicament en ligne sans ordonnance: kamagra oral jelly – pharmacie en ligne fiable
Perrynap
20 febrero, 2025
п»їpharmacie en ligne france achat kamagra trouver un mГ©dicament en pharmacie
WilsonHex
21 febrero, 2025
Viagra 100 mg sans ordonnance: Acheter Viagra Cialis sans ordonnance – Viagra gГ©nГ©rique pas cher livraison rapide
RichardHab
21 febrero, 2025
https://tadalafilmeilleurprix.shop/# pharmacie en ligne sans ordonnance
Achat mГ©dicament en ligne fiable
JacobOraft
21 febrero, 2025
pharmacie en ligne france livraison belgique https://viagrameilleurprix.com/# Viagra vente libre pays
WilsonHex
21 febrero, 2025
Pharmacie Internationale en ligne: kamagra gel – pharmacie en ligne pas cher
JacobOraft
21 febrero, 2025
pharmacie en ligne livraison europe https://viagrameilleurprix.com/# Viagra homme sans ordonnance belgique
RichardHab
21 febrero, 2025
https://kamagrameilleurprix.shop/# pharmacie en ligne pas cher
Pharmacie sans ordonnance
Perrynap
21 febrero, 2025
Achat mГ©dicament en ligne fiable pharmacie en ligne pas cher Pharmacie Internationale en ligne
Norbertfoent
21 febrero, 2025
pharmacie en ligne france livraison internationale: pharmacie en ligne sans ordonnance – pharmacie en ligne livraison europe
JacobOraft
21 febrero, 2025
trouver un mГ©dicament en pharmacie https://pharmaciemeilleurprix.com/# pharmacie en ligne france pas cher
RichardHab
21 febrero, 2025
http://pharmaciemeilleurprix.com/# pharmacie en ligne france livraison internationale
Pharmacie Internationale en ligne
WilsonHex
21 febrero, 2025
acheter mГ©dicament en ligne sans ordonnance: achat kamagra – Pharmacie sans ordonnance
Norbertfoent
21 febrero, 2025
acheter mГ©dicament en ligne sans ordonnance: acheter kamagra site fiable – pharmacie en ligne france pas cher
Perrynap
21 febrero, 2025
Viagra homme prix en pharmacie sans ordonnance Viagra sans ordonnance 24h Viagra homme prix en pharmacie
JacobOraft
21 febrero, 2025
vente de mГ©dicament en ligne https://tadalafilmeilleurprix.com/# pharmacie en ligne fiable
WilsonHex
21 febrero, 2025
Pharmacie sans ordonnance: kamagra pas cher – pharmacie en ligne france pas cher
RichardHab
21 febrero, 2025
https://tadalafilmeilleurprix.shop/# pharmacie en ligne livraison europe
pharmacie en ligne livraison europe
WilsonHex
22 febrero, 2025
pharmacie en ligne pas cher: cialis prix – pharmacie en ligne france livraison internationale
JacobOraft
22 febrero, 2025
Pharmacie sans ordonnance https://kamagrameilleurprix.com/# vente de mГ©dicament en ligne
RichardHab
22 febrero, 2025
http://tadalafilmeilleurprix.com/# pharmacie en ligne france pas cher
vente de mГ©dicament en ligne
WilsonHex
22 febrero, 2025
Viagra pas cher livraison rapide france: Sildenafil teva 100 mg sans ordonnance – SildГ©nafil Teva 100 mg acheter
Perrynap
22 febrero, 2025
pharmacie en ligne sans ordonnance kamagra gel Achat mГ©dicament en ligne fiable
JacobOraft
22 febrero, 2025
Pharmacie Internationale en ligne https://viagrameilleurprix.com/# Viagra gГ©nГ©rique pas cher livraison rapide
WilsonHex
22 febrero, 2025
Pharmacie Internationale en ligne: Cialis sans ordonnance 24h – pharmacie en ligne fiable
RichardHab
22 febrero, 2025
https://pharmaciemeilleurprix.shop/# acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne france livraison belgique
WilsonHex
22 febrero, 2025
pharmacie en ligne: cialis sans ordonnance – vente de mГ©dicament en ligne
JacobOraft
22 febrero, 2025
acheter mГ©dicament en ligne sans ordonnance http://pharmaciemeilleurprix.com/# acheter mГ©dicament en ligne sans ordonnance
Perrynap
22 febrero, 2025
Viagra pas cher inde viagra en ligne Viagra prix pharmacie paris
RichardHab
22 febrero, 2025
https://kamagrameilleurprix.com/# trouver un mГ©dicament en pharmacie
pharmacie en ligne france pas cher
WilsonHex
22 febrero, 2025
pharmacie en ligne sans ordonnance: pharmacie en ligne sans ordonnance – acheter mГ©dicament en ligne sans ordonnance
JacobOraft
22 febrero, 2025
pharmacie en ligne livraison europe http://kamagrameilleurprix.com/# Achat mГ©dicament en ligne fiable
WilsonHex
22 febrero, 2025
pharmacie en ligne france fiable: pharmacie en ligne france – Pharmacie sans ordonnance
RichardHab
23 febrero, 2025
https://kamagrameilleurprix.shop/# pharmacie en ligne avec ordonnance
pharmacie en ligne
WilsonHex
23 febrero, 2025
Viagra pas cher paris: Acheter Viagra Cialis sans ordonnance – Viagra pas cher livraison rapide france
Perrynap
23 febrero, 2025
Viagra pas cher livraison rapide france viagra en ligne Viagra sans ordonnance 24h suisse
WilsonHex
23 febrero, 2025
pharmacie en ligne livraison europe: kamagra livraison 24h – pharmacie en ligne fiable
JacobOraft
23 febrero, 2025
Pharmacie en ligne livraison Europe http://viagrameilleurprix.com/# Viagra Pfizer sans ordonnance
JacobOraft
23 febrero, 2025
Pharmacie Internationale en ligne http://kamagrameilleurprix.com/# acheter mГ©dicament en ligne sans ordonnance
Norbertfoent
23 febrero, 2025
vente de mГ©dicament en ligne: pharmacie en ligne pas cher – Pharmacie en ligne livraison Europe
RichardHab
23 febrero, 2025
https://tadalafilmeilleurprix.shop/# Pharmacie Internationale en ligne
pharmacie en ligne pas cher
Perrynap
23 febrero, 2025
vente de mГ©dicament en ligne kamagra gel pharmacie en ligne avec ordonnance
Norbertfoent
23 febrero, 2025
Viagra sans ordonnance pharmacie France: viagra en ligne – Prix du Viagra en pharmacie en France
RichardHab
23 febrero, 2025
https://viagrameilleurprix.com/# Viagra homme prix en pharmacie sans ordonnance
pharmacies en ligne certifiГ©es
Perrynap
23 febrero, 2025
Pharmacie sans ordonnance pharmacie en ligne pas cher pharmacie en ligne france livraison belgique
JacobOraft
24 febrero, 2025
acheter mГ©dicament en ligne sans ordonnance http://viagrameilleurprix.com/# п»їViagra sans ordonnance 24h
Norbertfoent
24 febrero, 2025
pharmacie en ligne sans ordonnance: pharmacie en ligne pas cher – acheter mГ©dicament en ligne sans ordonnance
RichardHab
24 febrero, 2025
https://pharmaciemeilleurprix.com/# pharmacie en ligne
pharmacie en ligne france pas cher
JacobOraft
24 febrero, 2025
pharmacie en ligne france livraison belgique https://kamagrameilleurprix.shop/# Pharmacie en ligne livraison Europe
Norbertfoent
24 febrero, 2025
Viagra pas cher inde: Viagra sans ordonnance 24h – Viagra pas cher livraison rapide france
RichardHab
24 febrero, 2025
https://viagrameilleurprix.com/# Viagra 100 mg sans ordonnance
pharmacie en ligne livraison europe
Perrynap
24 febrero, 2025
pharmacie en ligne avec ordonnance Tadalafil sans ordonnance en ligne Achat mГ©dicament en ligne fiable
JacobOraft
24 febrero, 2025
pharmacie en ligne france livraison belgique http://pharmaciemeilleurprix.com/# п»їpharmacie en ligne france
Norbertfoent
24 febrero, 2025
acheter mГ©dicament en ligne sans ordonnance: Pharmacies en ligne certifiees – trouver un mГ©dicament en pharmacie
RichardHab
24 febrero, 2025
https://tadalafilmeilleurprix.shop/# pharmacie en ligne sans ordonnance
Achat mГ©dicament en ligne fiable
JacobOraft
24 febrero, 2025
pharmacie en ligne sans ordonnance http://pharmaciemeilleurprix.com/# п»їpharmacie en ligne france
Norbertfoent
24 febrero, 2025
trouver un mГ©dicament en pharmacie: pharmacie en ligne pas cher – vente de mГ©dicament en ligne
Perrynap
24 febrero, 2025
Pharmacie Internationale en ligne cialis prix Pharmacie Internationale en ligne
RichardHab
25 febrero, 2025
https://pharmaciemeilleurprix.com/# pharmacie en ligne france pas cher
Pharmacie Internationale en ligne
JacobOraft
25 febrero, 2025
pharmacie en ligne france pas cher https://viagrameilleurprix.com/# Prix du Viagra en pharmacie en France
Norbertfoent
25 febrero, 2025
trouver un mГ©dicament en pharmacie: achat kamagra – pharmacie en ligne sans ordonnance
RichardHab
25 febrero, 2025
https://viagrameilleurprix.com/# Viagra gГ©nГ©rique pas cher livraison rapide
pharmacie en ligne avec ordonnance
JacobOraft
25 febrero, 2025
pharmacie en ligne sans ordonnance https://pharmaciemeilleurprix.com/# pharmacie en ligne france fiable
Perrynap
25 febrero, 2025
Pharmacie Internationale en ligne pharmacie en ligne france fiable п»їpharmacie en ligne france
MichaelDob
25 febrero, 2025
Plinko casino game: Plinko casino game – Plinko
DwightViodo
25 febrero, 2025
http://plinkocasinonl.com/# plinko
BoyceNen
25 febrero, 2025
http://plinkocasi.com/# Plinko-game
LarrySeash
25 febrero, 2025
plinko wahrscheinlichkeit: plinko game – plinko wahrscheinlichkeit
MichaelDob
25 febrero, 2025
plinko nl: plinko betrouwbaar – plinko nederland
PabloPhato
25 febrero, 2025
pinco casino pinco.legal pinco slot
LarrySeash
25 febrero, 2025
plinko casino nederland: plinko casino nederland – plinko casino
BoyceNen
25 febrero, 2025
https://plinkodeutsch.com/# plinko germany
LarrySeash
26 febrero, 2025
Plinko Deutsch: plinko germany – plinko wahrscheinlichkeit
MichaelDob
26 febrero, 2025
Plinko online game: Plinko game – Plinko game for real money
DwightViodo
26 febrero, 2025
https://plinkocasi.com/# Plinko app
BoyceNen
26 febrero, 2025
https://plinkocasi.com/# Plinko online game
LarrySeash
26 febrero, 2025
plinko betrouwbaar: plinko nederland – plinko
PabloPhato
26 febrero, 2025
plinko game PlinkoDeutsch plinko casino
MichaelDob
26 febrero, 2025
PlinkoDeutsch: PlinkoDeutsch – plinko wahrscheinlichkeit
DwightViodo
26 febrero, 2025
https://plinkodeutsch.shop/# Plinko Deutsch
LarrySeash
26 febrero, 2025
avis plinko: plinko casino – plinko france
MichaelDob
26 febrero, 2025
plinko fr: plinko – plinko fr
DwightViodo
26 febrero, 2025
https://plinkocasinonl.shop/# plinko nl
LarrySeash
26 febrero, 2025
Plinko app: Plinko online – Plinko online game
BoyceNen
26 febrero, 2025
https://plinkocasi.com/# Plinko app
PabloPhato
26 febrero, 2025
pinco slot pinco.legal pinco
MichaelDob
26 febrero, 2025
plinko betrouwbaar: plinko casino – plinko nl
LarrySeash
27 febrero, 2025
plinko geld verdienen: plinko game – plinko erfahrung
BoyceNen
27 febrero, 2025
https://plinkocasi.com/# Plinko-game
MichaelDob
27 febrero, 2025
Plinko games: Plinko – Plinko online
DwightViodo
27 febrero, 2025
https://plinkodeutsch.shop/# plinko casino
BoyceNen
27 febrero, 2025
https://plinkodeutsch.com/# plinko wahrscheinlichkeit
PabloPhato
27 febrero, 2025
avis plinko plinko game plinko casino
LarrySeash
27 febrero, 2025
pinco casino: pinco slot – pinco slot
MichaelDob
27 febrero, 2025
plinko wahrscheinlichkeit: plinko casino – plinko casino
DwightViodo
27 febrero, 2025
https://pinco.legal/# pinco casino
LarrySeash
27 febrero, 2025
pinco: pinco casino – pinco
BoyceNen
27 febrero, 2025
https://plinkodeutsch.com/# plinko ball
MichaelDob
27 febrero, 2025
plinko casino: plinko game – plinko game
LarrySeash
27 febrero, 2025
plinko casino: plinko argent reel avis – avis plinko
DwightViodo
27 febrero, 2025
http://plinkocasinonl.com/# plinko spelen
PabloPhato
27 febrero, 2025
plinko game plinko fr plinko argent reel avis
LarrySeash
27 febrero, 2025
pinco slot: pinco casino – pinco.legal
MichaelDob
27 febrero, 2025
plinko casino nederland: plinko spelen – plinko casino nederland
LarrySeash
28 febrero, 2025
Plinko casino game: Plinko casino game – Plinko app
LarrySeash
28 febrero, 2025
Plinko-game: Plinko – Plinko casino game
DwightViodo
28 febrero, 2025
https://pinco.legal/# pinco casino
PabloPhato
28 febrero, 2025
PlinkoFr avis plinko plinko fr
LarrySeash
28 febrero, 2025
Plinko app: Plinko game for real money – Plinko
MichaelDob
28 febrero, 2025
plinko ball: plinko game – plinko
DwightViodo
28 febrero, 2025
http://plinkofr.com/# PlinkoFr
LarrySeash
28 febrero, 2025
plinko game: plinko argent reel avis – plinko
MichaelDob
28 febrero, 2025
Plinko online game: Plinko online – Plinko casino game
BoyceNen
28 febrero, 2025
https://plinkofr.com/# plinko ball
LarrySeash
28 febrero, 2025
Plinko online game: Plinko online game – Plinko app
DwightViodo
28 febrero, 2025
https://pinco.legal/# pinco.legal
MichaelDob
28 febrero, 2025
Plinko game: Plinko games – Plinko online
DwightViodo
28 febrero, 2025
https://plinkocasinonl.com/# plinko nederland
LarrySeash
1 marzo, 2025
plinko erfahrung: plinko ball – plinko erfahrung
BoyceNen
1 marzo, 2025
https://plinkodeutsch.shop/# plinko ball
DwightViodo
1 marzo, 2025
https://plinkodeutsch.com/# plinko ball
LarrySeash
1 marzo, 2025
plinko nederland: plinko casino – plinko spelen
MichaelDob
1 marzo, 2025
Plinko game for real money: Plinko online – Plinko
PabloPhato
1 marzo, 2025
Plinko Deutsch plinko erfahrung plinko geld verdienen
LarrySeash
1 marzo, 2025
plinko betrouwbaar: plinko casino nederland – plinko spelen
BoyceNen
1 marzo, 2025
https://pinco.legal/# pinco
MichaelDob
1 marzo, 2025
pinco slot: pinco slot – pinco.legal
LarrySeash
1 marzo, 2025
plinko wahrscheinlichkeit: plinko game – plinko germany
DwightViodo
1 marzo, 2025
https://plinkodeutsch.com/# plinko ball
BoyceNen
1 marzo, 2025
https://pinco.legal/# pinco casino
PabloPhato
1 marzo, 2025
plinko casino plinko nederland plinko spelen
LarrySeash
1 marzo, 2025
plinko france: plinko france – plinko game
MichaelDob
1 marzo, 2025
plinko germany: plinko ball – plinko
LarrySeash
1 marzo, 2025
plinko: plinko casino nederland – plinko casino nederland
DwightViodo
1 marzo, 2025
http://plinkocasinonl.com/# plinko spelen
MichaelDob
1 marzo, 2025
plinko casino: plinko argent reel avis – plinko casino
BoyceNen
1 marzo, 2025
http://plinkofr.com/# plinko argent reel avis
LarrySeash
2 marzo, 2025
plinko argent reel avis: PlinkoFr – PlinkoFr
PabloPhato
2 marzo, 2025
plinko casino plinko betrouwbaar plinko nederland
DwightViodo
2 marzo, 2025
https://plinkocasinonl.com/# plinko betrouwbaar
MichaelDob
2 marzo, 2025
plinko spelen: plinko betrouwbaar – plinko spelen
BoyceNen
2 marzo, 2025
https://pinco.legal/# pinco slot
Anthonypah
2 marzo, 2025
Best Mexican pharmacy online: mexican pharmacy – Cert Pharm
Rodneybab
2 marzo, 2025
https://certpharm.com/# mexican pharmacy online
Anthonypah
2 marzo, 2025
Mexican Cert Pharm: mexico pharmacies prescription drugs – Legit online Mexican pharmacy
CalvinVow
2 marzo, 2025
Cert Pharm: Legit online Mexican pharmacy – Cert Pharm
Larryjar
2 marzo, 2025
п»їbest mexican online pharmacies mexican pharmacy online mexican pharmacy online
JoshuaCit
2 marzo, 2025
mexico drug stores pharmacies http://certpharm.com/# mexican pharmacy online
Rodneybab
2 marzo, 2025
https://certpharm.shop/# Cert Pharm
Anthonypah
2 marzo, 2025
Cert Pharm: Best Mexican pharmacy online – mexican pharmacy online
CalvinVow
2 marzo, 2025
Legit online Mexican pharmacy: Legit online Mexican pharmacy – mexican pharmacy online
JoshuaCit
2 marzo, 2025
п»їbest mexican online pharmacies https://certpharm.com/# mexican pharmacy
Anthonypah
2 marzo, 2025
mexican pharmacy: Best Mexican pharmacy online – Best Mexican pharmacy online
Rodneybab
2 marzo, 2025
https://certpharm.com/# mexican pharmacy online
Larryjar
2 marzo, 2025
Cert Pharm mexican pharmacy online Legit online Mexican pharmacy
JoshuaCit
2 marzo, 2025
reputable mexican pharmacies online https://certpharm.shop/# Best Mexican pharmacy online
Anthonypah
2 marzo, 2025
Legit online Mexican pharmacy: Mexican Cert Pharm – mexican pharmacy
Rodneybab
3 marzo, 2025
https://certpharm.com/# mexican pharmacy online
JoshuaCit
3 marzo, 2025
mexican border pharmacies shipping to usa https://certpharm.shop/# mexican pharmacy online
Anthonypah
3 marzo, 2025
mexican pharmacy online: mexican pharmacy online – Best Mexican pharmacy online
Rodneybab
3 marzo, 2025
http://certpharm.com/# best online pharmacies in mexico
JoshuaCit
3 marzo, 2025
medicine in mexico pharmacies https://certpharm.com/# Best Mexican pharmacy online
Anthonypah
3 marzo, 2025
Best Mexican pharmacy online: Mexican Cert Pharm – Best Mexican pharmacy online
CalvinVow
3 marzo, 2025
Best Mexican pharmacy online: Legit online Mexican pharmacy – mexican pharmacy online
Rodneybab
3 marzo, 2025
https://certpharm.com/# Best Mexican pharmacy online
Anthonypah
3 marzo, 2025
Cert Pharm: mexican pharmacy online – Cert Pharm
Larryjar
3 marzo, 2025
mexican pharmacy reputable mexican pharmacies online mexico drug stores pharmacies
JoshuaCit
3 marzo, 2025
mexican rx online http://certpharm.com/# mexican pharmacy online
Anthonypah
3 marzo, 2025
Cert Pharm: Best Mexican pharmacy online – mexican mail order pharmacies
Rodneybab
3 marzo, 2025
https://certpharm.com/# Legit online Mexican pharmacy
JoshuaCit
3 marzo, 2025
purple pharmacy mexico price list https://certpharm.shop/# Mexican Cert Pharm
Anthonypah
3 marzo, 2025
Legit online Mexican pharmacy: Legit online Mexican pharmacy – mexican pharmacy
Rodneybab
3 marzo, 2025
https://certpharm.shop/# reputable mexican pharmacies online
Larryjar
3 marzo, 2025
Cert Pharm Mexican Cert Pharm medication from mexico pharmacy
JoshuaCit
3 marzo, 2025
buying prescription drugs in mexico online https://certpharm.shop/# Mexican Cert Pharm
CalvinVow
3 marzo, 2025
Cert Pharm: Cert Pharm – Best Mexican pharmacy online
Anthonypah
4 marzo, 2025
Mexican Cert Pharm: mexican pharmacy online – mexican mail order pharmacies
Darryllodia
4 marzo, 2025
http://expresscanadapharm.com/# canada drugs
DonaldPep
4 marzo, 2025
Express Canada Pharm: Express Canada Pharm – canadian online pharmacy
Robertrut
4 marzo, 2025
Express Canada Pharm: canada discount pharmacy – Express Canada Pharm
MathewAppet
4 marzo, 2025
Express Canada Pharm: Express Canada Pharm – best canadian online pharmacy
Spencerrhits
4 marzo, 2025
Express Canada Pharm canadian drug prices canadian pharmacy in canada
Darryllodia
4 marzo, 2025
https://expresscanadapharm.shop/# medication canadian pharmacy
DonaldPep
4 marzo, 2025
Express Canada Pharm: Express Canada Pharm – Express Canada Pharm
Robertrut
4 marzo, 2025
best canadian pharmacy: Express Canada Pharm – Express Canada Pharm
MathewAppet
4 marzo, 2025
Express Canada Pharm: canadian pharmacy service – Express Canada Pharm
Darryllodia
4 marzo, 2025
https://expresscanadapharm.shop/# Express Canada Pharm
DonaldPep
4 marzo, 2025
best online canadian pharmacy: 77 canadian pharmacy – Express Canada Pharm
MathewAppet
4 marzo, 2025
Express Canada Pharm: canada pharmacy reviews – best canadian online pharmacy
Robertrut
4 marzo, 2025
canadian pharmacy price checker: Express Canada Pharm – trusted canadian pharmacy
Darryllodia
4 marzo, 2025
http://expresscanadapharm.com/# canada drugs reviews
DonaldPep
4 marzo, 2025
pharmacy rx world canada: canadian drug pharmacy – Express Canada Pharm
Spencerrhits
4 marzo, 2025
canadian pharmacy prices Express Canada Pharm Express Canada Pharm
Robertrut
4 marzo, 2025
Express Canada Pharm: Express Canada Pharm – canadian pharmacy meds
MathewAppet
5 marzo, 2025
canadian pharmacy: northwest pharmacy canada – canadian pharmacy online store
Darryllodia
5 marzo, 2025
https://expresscanadapharm.shop/# Express Canada Pharm
DonaldPep
5 marzo, 2025
best canadian pharmacy to order from: canadian pharmacy mall – canadian family pharmacy
Darryllodia
5 marzo, 2025
http://expresscanadapharm.com/# my canadian pharmacy
DonaldPep
5 marzo, 2025
Express Canada Pharm: canadian pharmacy no rx needed – Express Canada Pharm
Spencerrhits
5 marzo, 2025
Express Canada Pharm reputable canadian pharmacy Express Canada Pharm
Darryllodia
5 marzo, 2025
https://expresscanadapharm.shop/# cheap canadian pharmacy online
DonaldPep
5 marzo, 2025
legitimate canadian pharmacies: canada pharmacy online – Express Canada Pharm
WalterWeimi
5 marzo, 2025
Hassle-free prescription transfers every time.
https://cytotecpharm24.top/
They’re globally renowned for their impeccable service.
JasonWah
5 marzo, 2025
Their global reach is unmatched.
how to buy cheap clomid prices
Consistent service, irrespective of borders.
VictorAcina
5 marzo, 2025
Always attuned to global health needs.
gabapentin and skin problems
Their international team is incredibly knowledgeable.
JasonWah
5 marzo, 2025
A pharmacy that feels like family.
can i buy lisinopril without a prescription
The best place for health consultations.
WalterWeimi
5 marzo, 2025
Professional, courteous, and attentive – every time.
https://cytotecpharm24.top/
They provide access to global brands that are hard to find locally.
VictorAcina
5 marzo, 2025
Impressed with their dedication to international patient care.
will gabapentin hurt my dog
Every pharmacist here is a true professional.
JasonWah
6 marzo, 2025
Love the seasonal health tips they offer.
gabapentin for radicular pain
The widest range of international brands under one roof.
WalterWeimi
6 marzo, 2025
Leading the way in global pharmaceutical services.
https://cytotecpharm24.top/
They make international medication sourcing effortless.
VictorAcina
6 marzo, 2025
Long-Term Effects.
can you get cheap cytotec price
Their adherence to safety protocols is commendable.
JasonWah
6 marzo, 2025
A trusted name in international pharmacy circles.
get generic cytotec no prescription
They have a great selection of wellness products.
WalterWeimi
6 marzo, 2025
Their digital prescription service is innovative and efficient.
https://cipropharm24.top/
Their global reach is unmatched.
VictorAcina
6 marzo, 2025
Quick, accurate, and dependable.
can i get generic lisinopril tablets
Their loyalty points system offers great savings.
JasonWah
6 marzo, 2025
Their loyalty points system offers great savings.
can i buy cipro price
Quick service without compromising on quality.
WalterWeimi
6 marzo, 2025
Impressed with their dedication to international patient care.
https://cytotecpharm24.top/
I value their commitment to customer health.
VictorAcina
6 marzo, 2025
Global expertise with a personalized touch.
how to get cheap cytotec pills
Always on the pulse of international healthcare developments.
JasonWah
6 marzo, 2025
A reliable pharmacy that connects patients globally.
can you buy lisinopril price
World-class service at every touchpoint.
VictorAcina
6 marzo, 2025
Their mobile app makes managing my medications so easy.
gabapentin cause itching
Their international insights have benefited me greatly.
JasonWah
6 marzo, 2025
Get here.
lisinopril medication dosages
I’m impressed with their commitment to customer care.
VictorAcina
6 marzo, 2025
A trailblazer in international pharmacy practices.
gabapentin without rx
Their team understands the nuances of global healthcare.
JasonWah
7 marzo, 2025
Read now.
how to get generic cytotec online
Clean, well-organized, and easy to navigate.
VictorAcina
7 marzo, 2025
I always feel valued and heard at this pharmacy.
can i buy generic cipro pill
They make international medication sourcing effortless.
WalterWeimi
7 marzo, 2025
Prescription Drug Information, Interactions & Side.
https://cytotecpharm24.top/
An excellent choice for all pharmaceutical needs.
JasonWah
7 marzo, 2025
Definitive journal of drugs and therapeutics.
cost of cheap clomid for sale
The team embodies patience and expertise.
VictorAcina
7 marzo, 2025
They have strong partnerships with pharmacies around the world.
can you get generic lisinopril no prescription
Their commitment to global excellence is unwavering.
WalterWeimi
7 marzo, 2025
Their commitment to global excellence is unwavering.
https://cytotecpharm24.top/
A cornerstone of our community.
JasonWah
7 marzo, 2025
Their global health initiatives are game-changers.
can i purchase cipro without insurance
Love the seasonal health tips they offer.
VictorAcina
7 marzo, 2025
A trusted partner for patients worldwide.
can i get cheap cytotec
The one-stop solution for all international medication requirements.
WalterWeimi
7 marzo, 2025
They have an impressive roster of international certifications.
https://gabapentinpharm24.top/
Their global health resources are unmatched.
JasonWah
7 marzo, 2025
The ambiance of the pharmacy is calming and pleasant.
buy cheap cytotec without dr prescription
Their dedication to global health is evident.
VictorAcina
7 marzo, 2025
Trustworthy and reliable, every single visit.
can i purchase cheap lisinopril pill
Their patient education resources are top-tier.
WalterWeimi
7 marzo, 2025
I appreciate their late hours for those unexpected needs.
https://cytotecpharm24.top/
Their 24/7 support line is super helpful.
JasonWah
7 marzo, 2025
The best place for health consultations.
lisinopril price in canada
Everything about medicine.
VictorAcina
7 marzo, 2025
Always delivering international quality.
can i purchase generic cipro without prescription
Their vaccination services are quick and easy.
WalterWeimi
8 marzo, 2025
A reliable pharmacy that connects patients globally.
https://gabapentinpharm24.top/
Their international insights have benefited me greatly.
JasonWah
8 marzo, 2025
A pharmacy that prioritizes global health.
can i buy generic cytotec tablets
A true champion for patients around the world.
VictorAcina
8 marzo, 2025
Their medication synchronization service is fantastic.
lethal dose of gabapentin
A pharmacy that truly understands customer service.
WalterWeimi
8 marzo, 2025
They always have the newest products on the market.
https://cytotecpharm24.top/
Some trends of drugs.
JasonWah
8 marzo, 2025
Every visit reaffirms why I choose this pharmacy.
can i get cytotec prices
Impressed with their dedication to international patient care.
VictorAcina
8 marzo, 2025
The pharmacists are always updated with the latest in medicine.
where buy generic clomid without rx
The best in town, without a doubt.
WalterWeimi
8 marzo, 2025
Providing global access to life-saving medications.
https://gabapentinpharm24.top/
Every international delivery is prompt and secure.
JasonWah
8 marzo, 2025
They always offer alternatives and suggestions.
gabapentin postoperative pain
Read information now.
VictorAcina
8 marzo, 2025
Drugs information sheet.
where to buy gabapentin
They simplify global healthcare.
WalterWeimi
8 marzo, 2025
Their cross-border services are unmatched.
https://lisinoprilpharm24.top/
Speedy service with a smile!
JasonWah
8 marzo, 2025
They have an extensive range of skincare products.
can you get cheap cytotec for sale
Their dedication to global health is evident.
VictorAcina
8 marzo, 2025
Their international patient care is impeccable.
where to buy generic lisinopril price
Clean, well-organized, and easy to navigate.
WalterWeimi
8 marzo, 2025
Trustworthy and reliable, every single visit.
https://cytotecpharm24.top/
They’re globally connected, ensuring the best patient care.
JasonWah
8 marzo, 2025
A trusted partner for patients worldwide.
generic cytotec price
Always a step ahead in international healthcare trends.
VictorAcina
8 marzo, 2025
Their staff is always eager to help and assist.
can i buy generic cipro without rx
Always delivering international quality.
JasonWah
9 marzo, 2025
Their patient education resources are top-tier.
can i order cheap lisinopril without a prescription
Every pharmacist here is a true professional.
WalterWeimi
9 marzo, 2025
Always up-to-date with the latest healthcare trends.
https://lisinoprilpharm24.top/
Setting global standards in pharmaceutical care.
VictorAcina
9 marzo, 2025
They have expertise in handling international shipping regulations.
can i get cheap lisinopril tablets
Drugs information sheet.
JasonWah
9 marzo, 2025
From greeting to checkout, always a pleasant experience.
order clomid no prescription
They have an impressive roster of international certifications.
WalterWeimi
9 marzo, 2025
Always up-to-date with international medical advancements.
https://lisinoprilpharm24.top/
I value their commitment to customer health.
VictorAcina
9 marzo, 2025
This international pharmacy offers top-tier service globally.
how to buy generic lisinopril tablets
Everything information about medication.
JasonWah
9 marzo, 2025
They provide international health solutions at my doorstep.
can you buy cheap clomid without a prescription
п»їExceptional service every time!
WalterWeimi
9 marzo, 2025
Their international patient care is impeccable.
https://cipropharm24.top/
They provide peace of mind with their secure international deliveries.
VictorAcina
9 marzo, 2025
A stalwart in international pharmacy services.
where can i buy clomid no prescription
Best and news about drug.
JasonWah
9 marzo, 2025
They make prescription refills a breeze.
can you buy lisinopril prices
Their vaccination services are quick and easy.
WalterWeimi
9 marzo, 2025
They offer invaluable advice on health maintenance.
https://clomidpharm24.top/
Helpful, friendly, and always patient.
VictorAcina
9 marzo, 2025
A pharmacy I wholeheartedly recommend to others.
buying gabapentin
Delivering worldwide standards with every prescription.
JasonWah
9 marzo, 2025
Professional, courteous, and attentive – every time.
buy cheap lisinopril pills
A pharmacy that truly understands customer service.
WalterWeimi
9 marzo, 2025
They always offer alternatives and suggestions.
https://cipropharm24.top/
Quick turnaround on all my prescriptions.
VictorAcina
9 marzo, 2025
Every pharmacist here is a true professional.
buy generic cytotec price
Bridging continents with their top-notch service.
JasonWah
10 marzo, 2025
A beacon of international trust and reliability.
can i buy cheap cipro tablets
Their dedication to global health is evident.
WalterWeimi
10 marzo, 2025
What side effects can this medication cause?
https://gabapentinpharm24.top/
A touchstone of international pharmacy standards.
AaronBew
10 marzo, 2025
Fast From India: Fast From India – Fast From India
Henryexhag
10 marzo, 2025
reputable indian online pharmacy: Fast From India – reputable indian online pharmacy
JerryCit
10 marzo, 2025
https://fastfromindia.com/# Fast From India
Fast From India
JamesNakly
10 marzo, 2025
Fast From India mail order pharmacy india Fast From India
top online pharmacy india
AaronBew
10 marzo, 2025
п»їlegitimate online pharmacies india: cheapest online pharmacy india – indian pharmacy paypal
Henryexhag
10 marzo, 2025
Fast From India: Fast From India – online pharmacy india
JerryCit
10 marzo, 2025
https://fastfromindia.shop/# Fast From India
indian pharmacy
Henryexhag
10 marzo, 2025
indian pharmacies safe: Fast From India – Fast From India
AaronBew
10 marzo, 2025
Online medicine home delivery: top online pharmacy india – top 10 pharmacies in india
JamesNakly
10 marzo, 2025
Fast From India Fast From India Fast From India
Online medicine home delivery
JerryCit
10 marzo, 2025
https://fastfromindia.shop/# Fast From India
indian pharmacy
Henryexhag
10 marzo, 2025
Fast From India: online pharmacy india – Online medicine order
AaronBew
10 marzo, 2025
Fast From India: Fast From India – Fast From India
JerryCit
11 marzo, 2025
https://fastfromindia.shop/# indian pharmacy online
Fast From India
JamesNakly
11 marzo, 2025
Fast From India india pharmacy mail order Fast From India
indian pharmacy online
Henryexhag
11 marzo, 2025
Fast From India: Fast From India – п»їlegitimate online pharmacies india
AaronBew
11 marzo, 2025
Fast From India: reputable indian pharmacies – Fast From India
JerryCit
11 marzo, 2025
https://fastfromindia.com/# Fast From India
Fast From India
Henryexhag
11 marzo, 2025
Fast From India: Fast From India – Fast From India
AaronBew
11 marzo, 2025
Fast From India: best online pharmacy india – Fast From India
Michaelboale
11 marzo, 2025
Pharma Internationale Pharma Internationale pharmacie en ligne pas cher
Allenraida
11 marzo, 2025
pharmacie en ligne pas cher: Pharma Internationale – pharmacie en ligne france fiable
Stevenval
11 marzo, 2025
Pharma Internationale: pharmacie en ligne pas cher – pharmacies en ligne certifiГ©es
Richardror
11 marzo, 2025
https://pharmainternationale.com/# pharmacie en ligne france livraison internationale
Pharma Internationale
Allenraida
11 marzo, 2025
pharmacie en ligne: Pharma Internationale – Pharmacie en ligne livraison Europe
Stevenval
11 marzo, 2025
Pharma Internationale: Pharma Internationale – trouver un mГ©dicament en pharmacie
Michaelboale
11 marzo, 2025
acheter mГ©dicament en ligne sans ordonnance pharmacie en ligne livraison europe pharmacie en ligne sans ordonnance
Richardror
11 marzo, 2025
https://pharmainternationale.com/# acheter mГ©dicament en ligne sans ordonnance
Pharma Internationale
Stevenval
12 marzo, 2025
Pharma Internationale: Pharma Internationale – Pharma Internationale
Allenraida
12 marzo, 2025
Pharma Internationale: Pharma Internationale – Pharmacie sans ordonnance
Michaelboale
12 marzo, 2025
Pharma Internationale Pharma Internationale Pharma Internationale
Stevenval
12 marzo, 2025
Pharma Internationale: pharmacie en ligne france pas cher – Pharma Internationale
Allenraida
12 marzo, 2025
Pharma Internationale: pharmacie en ligne france livraison belgique – Pharmacie sans ordonnance
Joshuasilek
12 marzo, 2025
Farmacia Medic: п»їfarmacia online espaГ±a – farmacia online madrid
Jasperedunk
12 marzo, 2025
Farmacia Medic Farmacia Medic Farmacia Medic
VictorInifs
12 marzo, 2025
farmacia online madrid: Farmacia Medic – Farmacia Medic
VictorInifs
12 marzo, 2025
farmacias online seguras: farmacias direct – farmacia online 24 horas
Joshuasilek
13 marzo, 2025
Farmacia Medic: Farmacia Medic – Farmacia Medic
Jasperedunk
13 marzo, 2025
Farmacia Medic farmacias direct farmacia online barata
Davidprulk
13 marzo, 2025
https://farmaciamedic.shop/# Farmacia Medic
Farmacia Medic
VictorInifs
13 marzo, 2025
farmacia online envГo gratis: Farmacia Medic – Farmacia Medic
Joshuasilek
13 marzo, 2025
farmacia online envГo gratis: farmacia online madrid – farmacias online seguras
Davidprulk
13 marzo, 2025
https://farmaciamedic.shop/# Farmacia Medic
п»їfarmacia online espaГ±a
VictorInifs
13 marzo, 2025
farmacia barata: Farmacia Medic – farmacia online barata
Jasperedunk
13 marzo, 2025
Farmacia Medic farmacias online baratas farmacia online envГo gratis
Joshuasilek
13 marzo, 2025
Farmacia Medic: farmacias online baratas – Farmacia Medic
RichardLar
13 marzo, 2025
https://topmaxfarma.com/# Top Max Farma
Top Max Farma
Haroldplorp
13 marzo, 2025
comprare farmaci online all’estero: Farmacie online sicure – migliori farmacie online 2024
DavidBeews
13 marzo, 2025
Top Max Farma farmacie online affidabili Top Max Farma
Davidgom
13 marzo, 2025
Top Max Farma: Top Max Farma – top farmacia online
Haroldplorp
13 marzo, 2025
Top Max Farma: farmaci senza ricetta elenco – Top Max Farma
RichardLar
14 marzo, 2025
https://topmaxfarma.shop/# Top Max Farma
Top Max Farma
Haroldplorp
14 marzo, 2025
acquisto farmaci con ricetta: Top Max Farma – migliori farmacie online 2024
DavidBeews
14 marzo, 2025
comprare farmaci online all’estero Top Max Farma farmacia online piГ№ conveniente
M~a gii thiu binance
14 marzo, 2025
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Davidgom
14 marzo, 2025
Farmacie on line spedizione gratuita: Top Max Farma – Top Max Farma
RichardLar
14 marzo, 2025
https://topmaxfarma.com/# top farmacia online
Top Max Farma
Haroldplorp
14 marzo, 2025
comprare farmaci online all’estero: farmacia online piГ№ conveniente – Farmacia online miglior prezzo
Davidgom
14 marzo, 2025
Top Max Farma: Top Max Farma – farmacie online sicure
RichardLar
14 marzo, 2025
https://topmaxfarma.com/# migliori farmacie online 2024
Farmacie on line spedizione gratuita
DavidBeews
14 marzo, 2025
Top Max Farma Top Max Farma Farmacie online sicure
Haroldplorp
14 marzo, 2025
п»їFarmacia online migliore: Farmacie on line spedizione gratuita – Top Max Farma
Morgankar
14 marzo, 2025
global pharmacy canada: Canadian Pharmacy AAPD – canadian pharmacy no scripts
Ernestfub
14 marzo, 2025
http://indianpharmacyabp.com/# Best Indian pharmacy
pharmacy website india
ManuelHak
14 marzo, 2025
https://mexicanpharmacyacp.com/# mexican pharmacy acp
buying prescription drugs in mexico online
RandallAdmic
14 marzo, 2025
online pharmacy canada: Canadian Pharmacy AAPD – the canadian drugstore
Charlesvet
14 marzo, 2025
mexican pharmacy acp mexican pharmacy acp mexico pharmacies prescription drugs
Morgankar
14 marzo, 2025
pharmacy in canada: Canadian Pharmacy AAPD – my canadian pharmacy reviews
Ernestfub
14 marzo, 2025
https://indianpharmacyabp.com/# Indian pharmacy online
top 10 online pharmacy in india
ManuelHak
14 marzo, 2025
https://indianpharmacyabp.com/# indian pharmacies safe
purple pharmacy mexico price list
RandallAdmic
15 marzo, 2025
mexican online pharmacies prescription drugs: mexican pharmacy acp – reputable mexican pharmacies online
Morgankar
15 marzo, 2025
canadian drugs pharmacy: canadian online drugs – best online canadian pharmacy
Charlesvet
15 marzo, 2025
mexican pharmacy acp mexican pharmacy acp reputable mexican pharmacies online
ManuelHak
15 marzo, 2025
http://indianpharmacyabp.com/# Best Indian pharmacy
buying prescription drugs in mexico online
RandallAdmic
15 marzo, 2025
mexican pharmacy acp: purple pharmacy mexico price list – mexican pharmacy acp
Ernestfub
15 marzo, 2025
https://mexicanpharmacyacp.com/# mexican pharmacy acp
Online medicine home delivery
Morgankar
15 marzo, 2025
Best Indian pharmacy: Best Indian pharmacy – Indian pharmacy international shipping
ManuelHak
15 marzo, 2025
http://indianpharmacyabp.com/# top 10 pharmacies in india
mexican pharmaceuticals online
RandallAdmic
15 marzo, 2025
п»їbest mexican online pharmacies: mexico pharmacies prescription drugs – mexican pharmacy acp
Morgankar
15 marzo, 2025
Indian Pharmacy Abp: Best online Indian pharmacy – indian pharmacy
Charlesvet
15 marzo, 2025
indian pharmacy reputable indian pharmacies Indian pharmacy international shipping
ManuelHak
15 marzo, 2025
http://canadianpharmacyaapd.com/# canadian drug prices
mexican pharmaceuticals online
RandallAdmic
15 marzo, 2025
buying from online mexican pharmacy: mexican pharmacy acp – mexican pharmacy acp
Morgankar
15 marzo, 2025
medication canadian pharmacy: the canadian pharmacy – safe reliable canadian pharmacy
RandallAdmic
15 marzo, 2025
mexican pharmacy acp: pharmacies in mexico that ship to usa – medicine in mexico pharmacies
ManuelHak
15 marzo, 2025
http://canadianpharmacyaapd.com/# legal canadian pharmacy online
mexico pharmacies prescription drugs
Charlesvet
16 marzo, 2025
canadian compounding pharmacy Canadian Pharmacy AAPD canadian pharmacy online store
Morgankar
16 marzo, 2025
indian pharmacy: indian pharmacy – Indian pharmacy online
RandallAdmic
16 marzo, 2025
best canadian online pharmacy: Canadian Pharmacy AAPD – maple leaf pharmacy in canada
ManuelHak
16 marzo, 2025
https://canadianpharmacyaapd.com/# escrow pharmacy canada
mexico drug stores pharmacies
Morgankar
16 marzo, 2025
mexican online pharmacies prescription drugs: п»їbest mexican online pharmacies – mexican pharmacy acp
RandallAdmic
16 marzo, 2025
mexican rx online: buying prescription drugs in mexico online – mexican pharmacy acp
Morgankar
16 marzo, 2025
reputable mexican pharmacies online: mexican pharmacy acp – mexican pharmacy acp
RandallAdmic
16 marzo, 2025
canadian pharmacy ed medications: Canadian Pharmacy AAPD – rate canadian pharmacies
Morgankar
16 marzo, 2025
canadian pharmacy india: canadian pharmacy – canadian pharmacies online
RandallAdmic
16 marzo, 2025
indian pharmacy: buy prescription drugs from india – Indian pharmacy online
Charlesvet
16 marzo, 2025
mexican pharmacy acp mexico drug stores pharmacies mexican pharmacy acp
RandallAdmic
17 marzo, 2025
canada drugs online review: canadian pharmacy uk delivery – legal to buy prescription drugs from canada
Morgankar
17 marzo, 2025
adderall canadian pharmacy: canadian pharmacy com – canadianpharmacyworld
RandallAdmic
17 marzo, 2025
pharmacy website india: indian pharmacy – IndianPharmacyAbp
Morgankar
17 marzo, 2025
indian pharmacy: Indian pharmacy international shipping – IndianPharmacyAbp
Charlesvet
17 marzo, 2025
IndianPharmacyAbp India pharmacy ship to USA IndianPharmacyAbp
RandallAdmic
17 marzo, 2025
mexican pharmacy acp: mexico pharmacies prescription drugs – mexican rx online
Morgankar
17 marzo, 2025
medication canadian pharmacy: Canadian Pharmacy AAPD – canadapharmacyonline legit
RandallAdmic
17 marzo, 2025
legit canadian pharmacy online: Canadian Pharmacy AAPD – canada pharmacy world
Morgankar
17 marzo, 2025
medication canadian pharmacy: Canadian Pharmacy AAPD – my canadian pharmacy reviews
Charlesvet
17 marzo, 2025
mexican pharmacy acp mexican pharmacy acp mexican pharmacy acp
RandallAdmic
17 marzo, 2025
canadian pharmacy oxycodone: Canadian Pharmacy AAPD – canadian pharmacy 1 internet online drugstore
Morgankar
17 marzo, 2025
Indian pharmacy online: Best online Indian pharmacy – IndianPharmacyAbp
RandallAdmic
18 marzo, 2025
buy medicines online in india: Indian pharmacy online – India pharmacy ship to USA
Μπνου αναφορ Binance
18 marzo, 2025
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
JosephroM
18 marzo, 2025
РРіСЂРѕРІРѕР№ автомат — это развлечение Рё шанс.: balloon казино – balloon казино играть
Kennethrep
18 marzo, 2025
https://balloonigra.kz/# Ballon — это ваш шанс на победу.
Daviddaw
18 marzo, 2025
balloon игра на деньги balloon казино официальный сайт Динамичная РёРіСЂР° РЅР° автомате Ballon ждет вас.
MartyDoosy
18 marzo, 2025
Р’ казино всегда есть что-то РЅРѕРІРѕРµ.: balloon игра на деньги – balloon game
Jessebic
18 marzo, 2025
Автоматы Ballon поднимают настроение каждому.: balloon казино официальный сайт – balloon game
JosephroM
18 marzo, 2025
Найдите СЃРІРѕР№ lucky slot РІ казино.: balloon казино официальный сайт – balloon казино
Jessebic
18 marzo, 2025
Казино — это шанс РЅР° финансовую СЃРІРѕР±РѕРґСѓ.: balloon казино – balloon игра
MartyDoosy
18 marzo, 2025
Ргровые автоматы Ballon ждут СЃРІРѕРёС… героев.: balloon игра на деньги – balloon казино
Kennethrep
18 marzo, 2025
https://neokomsomol.kz/# Удача всегда рядом, когда играешь.
JosephroM
18 marzo, 2025
Ргровые автоматы Ballon ждут СЃРІРѕРёС… героев.: balloon game – balloon казино
Jessebic
18 marzo, 2025
Погрузитесь РІ РјРёСЂ азартных РёРіСЂ.: balloon казино – balloon казино
MartyDoosy
18 marzo, 2025
Соревнуйтесь СЃ РґСЂСѓР·СЊСЏРјРё РЅР° игровых автоматах.: balloon казино официальный сайт – balloon казино
Kennethrep
18 marzo, 2025
https://balloonigra.kz/# Ргровые автоматы — шанс РЅР° крупный выигрыш.
JosephroM
18 marzo, 2025
Ballon — РёРіСЂР°, полная СЃСЋСЂРїСЂРёР·РѕРІ.: balloon казино официальный сайт – balloon казино
Jessebic
19 marzo, 2025
Выигрывайте большие СЃСѓРјРјС‹ РЅР° автоматах!: balloon игра – balloon казино
Kennethrep
19 marzo, 2025
https://balloonigra.kz/# Казино — это шанс на финансовую свободу.
MartyDoosy
19 marzo, 2025
Соревнуйтесь СЃ РґСЂСѓР·СЊСЏРјРё РЅР° игровых автоматах.: balloon игра – balloon игра
Jessebic
19 marzo, 2025
Ргровые автоматы делают вечер незабываемым.: balloon казино официальный сайт – balloon игра
Daviddaw
19 marzo, 2025
balloon казино официальный сайт balloon игра на деньги Баллон — это автомат для настоящих любителей.
Kennethrep
19 marzo, 2025
https://neokomsomol.kz/# Сыграйте на деньги, почувствуйте азарт!
JosephroM
19 marzo, 2025
Баллон — это автомат для настоящих любителей.: balloon казино играть – balloon казино
Jessebic
19 marzo, 2025
Ставь РЅР° деньги Рё выигрывай легко!: balloon игра – balloon игра на деньги
MartyDoosy
19 marzo, 2025
Крути барабаны Рё жди победы!: balloon казино – balloon игра на деньги
JosephroM
19 marzo, 2025
Обнаружьте новые стратегии РЅР° автомате Ballon.: balloon game – balloon игра
Jessebic
19 marzo, 2025
Рграйте РїРѕ СЃРІРѕРёРј правилам РЅР° автомате.: balloon game – balloon игра на деньги
Daviddaw
19 marzo, 2025
balloon игра balloon казино Казино — это место для больших выигрышей.
Kennethrep
19 marzo, 2025
https://balloonigra.kz/# Ргровые автоматы Ballon ждут СЃРІРѕРёС… героев.
MartyDoosy
19 marzo, 2025
Казино предлагает множество игровых автоматов.: balloon казино – balloon игра
Jessebic
20 marzo, 2025
Обнаружьте новые стратегии РЅР° автомате Ballon.: balloon game – balloon казино играть
JosephroM
20 marzo, 2025
Рграть РІ казино — всегда интересное приключение.: balloon казино официальный сайт – balloon game
Kennethrep
20 marzo, 2025
https://akhbutina.kz/# Рграйте СЃ СѓРјРѕРј, РЅРѕ РЅРµ забывайте Рѕ веселье.
JosephroM
20 marzo, 2025
Ballon — это ваш шанс РЅР° победу.: balloon казино играть – balloon game
Daviddaw
20 marzo, 2025
balloon игра balloon казино играть Рграйте РІ казино Рё забудьте Рѕ заботах.
Kennethrep
20 marzo, 2025
https://akhbutina.kz/# Ballon радует игроков разнообразием функций.
JosephroM
20 marzo, 2025
Ргровые автоматы — шанс РЅР° крупный выигрыш.: balloon казино демо – balloon казино официальный сайт
Kennethrep
20 marzo, 2025
https://akhbutina.kz/# Ballon — автомат с захватывающим сюжетом.
CurtisUsacy
20 marzo, 2025
https://alo789.auction/# alo789in
Rubenwrime
20 marzo, 2025
alo789hk alo789hk alo789in
JosephMut
20 marzo, 2025
k8 th? dam: k8 – link vao k8
BernardEvock
20 marzo, 2025
88bet slot: 88bet slot – 88bet slot
CurtisUsacy
20 marzo, 2025
http://alo789.auction/# 789alo
JosephMut
20 marzo, 2025
alo 789: alo 789 dang nh?p – alo 789
Rubenwrime
21 marzo, 2025
alo 789 dang nh?p alo789hk alo 789 dang nh?p
Stevennab
21 marzo, 2025
https://88betviet.pro/# 88 bet
CurtisUsacy
21 marzo, 2025
https://alo789.auction/# alo789 chinh th?c
BernardEvock
21 marzo, 2025
789alo: alo789 – alo789in
JosephMut
21 marzo, 2025
k8 th? dam: k8 bet – k8 th? dam
CurtisUsacy
21 marzo, 2025
https://alo789.auction/# alo 789 dang nh?p
Stevennab
21 marzo, 2025
https://alo789.auction/# dang nh?p alo789
JosephMut
21 marzo, 2025
alo789in: alo789 – alo789 chinh th?c
BernardEvock
21 marzo, 2025
188bet 88bet: 88bet slot – 188bet 88bet
Rubenwrime
21 marzo, 2025
keo nha cai 88bet 88 bet 88bet slot
CurtisUsacy
21 marzo, 2025
https://k8viet.guru/# k8 th? dam
JosephMut
21 marzo, 2025
88bet slot: keo nha cai 88bet – 88bet slot
CurtisUsacy
21 marzo, 2025
https://88betviet.pro/# nha cai 88bet
Stevennab
21 marzo, 2025
https://k8viet.guru/# k8
Rubenwrime
21 marzo, 2025
k8vip link vao k8 k8 bet
JosephMut
22 marzo, 2025
keo nha cai 88bet: 88bet – 88 bet
CurtisUsacy
22 marzo, 2025
https://k8viet.guru/# k8
Stevennab
22 marzo, 2025
https://k8viet.guru/# k8
JosephMut
22 marzo, 2025
88bet slot: 188bet 88bet – 88bet
CurtisUsacy
22 marzo, 2025
https://k8viet.guru/# k8
Rubenwrime
22 marzo, 2025
k8 th? dam nha cai k8 k8
Stevennab
22 marzo, 2025
https://88betviet.pro/# 88 bet
Регистрация
22 marzo, 2025
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
JosephMut
22 marzo, 2025
88 bet: 88bet – keo nha cai 88bet
CurtisUsacy
22 marzo, 2025
https://88betviet.pro/# 88bet
Stevennab
22 marzo, 2025
https://88betviet.pro/# 88bet
Rubenwrime
22 marzo, 2025
88 bet 88bet slot keo nha cai 88bet
CurtisUsacy
22 marzo, 2025
https://k8viet.guru/# k8 bet
JosephMut
22 marzo, 2025
k8 th? dam: k8vip – k8 bet
CurtisUsacy
23 marzo, 2025
https://alo789.auction/# alo789in
Stevennab
23 marzo, 2025
https://88betviet.pro/# 88 bet
JosephMut
23 marzo, 2025
789alo: alo789 chinh th?c – 789alo
CurtisUsacy
23 marzo, 2025
https://alo789.auction/# alo 789
Rubenwrime
23 marzo, 2025
alo789 dang nh?p dang nh?p alo789 alo789 dang nh?p
Stevennab
23 marzo, 2025
http://88betviet.pro/# 88 bet
JosephMut
23 marzo, 2025
k8 th? dam: nha cai k8 – k8vip
CurtisUsacy
24 marzo, 2025
https://88betviet.pro/# 88bet slot
Δημιουργα δωρεν λογαριασμο
24 marzo, 2025
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://www.binance.com/ph/register?ref=B4EPR6J0
Jamesbes
24 marzo, 2025
online pharmacy india: order medicines online india – IndiaMedFast.com
MonteHeirm
24 marzo, 2025
buying from online mexican pharmacy mexican pharmacy online store mexican pharmacy online store
Jamesbes
24 marzo, 2025
reliable canadian pharmacy: InterPharmOnline.com – reliable canadian pharmacy
MonteHeirm
24 marzo, 2025
legit canadian online pharmacy fda approved canadian online pharmacies my canadian pharmacy
Georgeapary
24 marzo, 2025
IndiaMedFast.com: india pharmacy without prescription – IndiaMedFast
Arthurmex
24 marzo, 2025
https://indiamedfast.shop/# cheapest online pharmacy india
best rated canadian pharmacy
Jamesbes
24 marzo, 2025
buying prescription drugs from india: order medicines online india – IndiaMedFast
WillisSweak
24 marzo, 2025
https://mexicanpharminter.shop/# mexican drug stores online
Arthurmex
24 marzo, 2025
http://mexicanpharminter.com/# MexicanPharmInter
cheap canadian pharmacy
Georgeapary
24 marzo, 2025
mexican pharmacy online: Mexican Pharm Inter – Mexican Pharm Inter
MonteHeirm
24 marzo, 2025
Mexican Pharm International Mexican Pharm International MexicanPharmInter
Jamesbes
24 marzo, 2025
india pharmacy without prescription: IndiaMedFast – order medicines online india
WillisSweak
24 marzo, 2025
https://indiamedfast.shop/# india pharmacy without prescription
Arthurmex
24 marzo, 2025
http://indiamedfast.com/# buying prescription drugs from india
canadian pharmacies comparison
Georgeapary
25 marzo, 2025
buying from online mexican pharmacy: Mexican Pharm Inter – mexican drug stores online
Jamesbes
25 marzo, 2025
canadian pharmacy online: InterPharmOnline – canadian online drugstore
MonteHeirm
25 marzo, 2025
thecanadianpharmacy Pharmacies in Canada that ship to the US best online canadian pharmacy
WillisSweak
25 marzo, 2025
https://indiamedfast.shop/# IndiaMedFast.com
Arthurmex
25 marzo, 2025
https://indiamedfast.com/# India Med Fast
canadian compounding pharmacy
Jamesbes
25 marzo, 2025
IndiaMedFast.com: IndiaMedFast – buying prescription drugs from india
WillisSweak
25 marzo, 2025
https://interpharmonline.shop/# ordering drugs from canada
Arthurmex
25 marzo, 2025
http://indiamedfast.com/# order medicines online india
my canadian pharmacy rx
MonteHeirm
25 marzo, 2025
my canadian pharmacy most reliable canadian online pharmacies certified canadian pharmacy
Jamesbes
25 marzo, 2025
MexicanPharmInter: mexican drug stores online – Mexican Pharm Inter
HowardSam
25 marzo, 2025
www canadianonlinepharmacy: Certified International Pharmacy Online – vipps canadian pharmacy
Jamesbes
26 marzo, 2025
buy drugs from canada: fda approved canadian online pharmacies – legitimate canadian online pharmacies
MonteHeirm
26 marzo, 2025
MexicanPharmInter Mexican Pharm Inter reliable mexican pharmacies
HowardSam
26 marzo, 2025
certified canadian pharmacy: most reliable canadian online pharmacies – ordering drugs from canada
GregoryCaume
26 marzo, 2025
cialis without a doctor prescription: Tadalafil Easy Buy – TadalafilEasyBuy.com
Williamhic
26 marzo, 2025
buy generic 100mg viagra online: Generic100mgEasy – Buy generic 100mg Viagra online
Williamhic
26 marzo, 2025
Generic Cialis without a doctor prescription: cialis without a doctor prescription – Tadalafil Easy Buy
Williamhic
27 marzo, 2025
Tadalafil Easy Buy: cialis without a doctor prescription – Cialis 20mg price
Williamhic
27 marzo, 2025
Kamagra: Kamagra – kamagra 100mg kopen
Williamhic
27 marzo, 2025
TadalafilEasyBuy.com: Buy Cialis online – Tadalafil Easy Buy
Williamhic
28 marzo, 2025
Officiele Kamagra van Nederland: kamagra pillen kopen – kamagra gel kopen
Williamhic
28 marzo, 2025
kamagra 100mg kopen: kamagra pillen kopen – Officiele Kamagra van Nederland
Williamhic
28 marzo, 2025
kamagra jelly kopen: Kamagra Kopen Online – Kamagra
JesseTet
29 marzo, 2025
пинап казино: https://pinupkz.life/
Williamfip
29 marzo, 2025
пин ап зеркало – пинап казино
JesseTet
29 marzo, 2025
пин ап вход: https://pinupkz.life/
Jamesnab
29 marzo, 2025
пин ап зеркало – пин ап казино
DwayneJEALA
30 marzo, 2025
TadalafilEasyBuy.com TadalafilEasyBuy.com TadalafilEasyBuy.com
JesseTet
30 marzo, 2025
пин ап казино зеркало: https://pinupkz.life/
Jamesnab
30 marzo, 2025
пин ап казино зеркало – пин ап казино
JesseTet
30 marzo, 2025
pinup 2025: https://pinupkz.life/
Williamfip
30 marzo, 2025
pinup 2025 – пин ап зеркало
LouisKig
31 marzo, 2025
https://kamagrapotenzmittel.com/# Kamagra Oral Jelly
LouisKig
31 marzo, 2025
http://apotekonlinerecept.com/# apotek online recept
LouisKig
1 abril, 2025
http://kamagrapotenzmittel.com/# Kamagra Original
LouisKig
1 abril, 2025
https://apotheekmax.shop/# Online apotheek Nederland met recept
LouisKig
1 abril, 2025
http://kamagrapotenzmittel.com/# Kamagra kaufen
LouisKig
3 abril, 2025
https://kamagrapotenzmittel.com/# Kamagra kaufen ohne Rezept
LouisKig
3 abril, 2025
http://apotheekmax.com/# online apotheek
binance Empfehlungsbonus
3 abril, 2025
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
MatthewTat
3 abril, 2025
http://agbmexicopharm.com/# Agb Mexico Pharm
Trentsning
3 abril, 2025
mexican rx online: Agb Mexico Pharm – Agb Mexico Pharm
Chesterbot
3 abril, 2025
canadian pharmacy 365: go canada pharm – canadadrugpharmacy com
MatthewTat
3 abril, 2025
https://wwwindiapharm.com/# www india pharm
Trentsning
4 abril, 2025
online shopping pharmacy india: www india pharm – www india pharm
MatthewTat
4 abril, 2025
http://gocanadapharm.com/# canadian pharmacy 365
Trentsning
4 abril, 2025
top online pharmacy india: www india pharm – best india pharmacy
Chesterbot
4 abril, 2025
mexican rx online: medication from mexico pharmacy – Agb Mexico Pharm
Chesterbot
4 abril, 2025
Agb Mexico Pharm: Agb Mexico Pharm – Agb Mexico Pharm
Chesterbot
4 abril, 2025
www india pharm: www india pharm – п»їlegitimate online pharmacies india
Chesterbot
5 abril, 2025
Agb Mexico Pharm: mexican rx online – buying from online mexican pharmacy
Chesterbot
5 abril, 2025
medication from mexico pharmacy: Agb Mexico Pharm – Agb Mexico Pharm
Chesterbot
5 abril, 2025
best rated canadian pharmacy: GoCanadaPharm – my canadian pharmacy
Chesterbot
5 abril, 2025
canada pharmacy reviews: canadian pharmacy ltd – canadianpharmacymeds com
MichaelZew
6 abril, 2025
generic amoxicillin 500mg: AmOnlinePharm – amoxicillin from canada
MichaelZew
6 abril, 2025
prednisone daily use: Pred Pharm Net – Pred Pharm Net
MichaelZew
6 abril, 2025
Clom Fast Pharm: where to buy cheap clomid pill – how to get generic clomid pill
MichaelZew
7 abril, 2025
prednisone 10 mg: order prednisone from canada – prednisone 50 mg prices
MichaelZew
7 abril, 2025
zithromax 500: zithromax cost canada – zithromax 500 price
MichaelZew
7 abril, 2025
20 mg prednisone: Pred Pharm Net – prednisone 20mg tab price
MichaelZew
7 abril, 2025
Lisin Express: lisinopril 20mg – Lisin Express
MichaelZew
8 abril, 2025
AmOnlinePharm: AmOnlinePharm – how much is amoxicillin
Lancegraft
8 abril, 2025
Clom Fast Pharm: where can i buy clomid without insurance – Clom Fast Pharm
RichardDubre
8 abril, 2025
http://predpharmnet.com/# prednisone 50 mg for sale
MichaelZew
8 abril, 2025
Clom Fast Pharm: Clom Fast Pharm – where can i get cheap clomid pill
Lancegraft
9 abril, 2025
prednisone buy cheap: 1 mg prednisone daily – Pred Pharm Net
RichardDubre
9 abril, 2025
https://amonlinepharm.shop/# amoxicillin capsules 250mg
MichaelZew
9 abril, 2025
generic over the counter prednisone: Pred Pharm Net – Pred Pharm Net
WeldonFew
9 abril, 2025
sweet bonanza demo: sweet bonanza 1st – sweet bonanza oyna sweetbonanza1st.shop
Robertgrien
9 abril, 2025
sweet bonanza siteleri: sweet bonanza siteleri – sweet bonanza oyna sweetbonanza1st.shop
Davidrug
9 abril, 2025
https://casibom1st.shop/# deneme bonusu veren gГјvenilir siteler
Robertgrien
9 abril, 2025
bГјtГјn oyun siteleri: casibom guncel adres – gazino isimleri casibom1st.com
Robertgrien
9 abril, 2025
en gГјvenilir online casino: casibom – yeni siteler bahis casibom1st.com
Robertgrien
10 abril, 2025
lisansl? casino siteleri: casino siteleri 2025 – slot casino siteleri casinositeleri1st.com
Robertgrien
10 abril, 2025
sweet bonanza yorumlar: sweet bonanza siteleri – sweet bonanza demo sweetbonanza1st.shop
Robertgrien
10 abril, 2025
sweet bonanza demo: sweet bonanza 1st – sweet bonanza siteleri sweetbonanza1st.shop
Robertgrien
10 abril, 2025
sweet bonanza 1st: sweet bonanza demo – sweet bonanza giris sweetbonanza1st.shop
Robertgrien
10 abril, 2025
sweet bonanza slot: sweet bonanza slot – sweet bonanza oyna sweetbonanza1st.shop
Robertgrien
11 abril, 2025
lisansl? casino siteleri: lisansl? casino siteleri – yeni+deneme+bonusu casinositeleri1st.com
Robertgrien
11 abril, 2025
sweet bonanza giris: sweet bonanza – sweet bonanza demo sweetbonanza1st.shop
Robertgrien
11 abril, 2025
casino siteleri: bahis oyunlarД± – deneme bonusu veren siteler casinositeleri1st.com
Robertgrien
11 abril, 2025
casino siteleri 2025: guvenilir casino siteleri – slot casino siteleri casinositeleri1st.com
Robertgrien
12 abril, 2025
deneme bonusu veren siteler: casino siteleri 2025 – lisansl? casino siteleri casinositeleri1st.com
CletusNen
12 abril, 2025
certified Mexican pharmacy: Us Mex Pharm – Us Mex Pharm
CletusNen
12 abril, 2025
Us Mex Pharm: USMexPharm – mexico drug stores pharmacies
CletusNen
13 abril, 2025
mexican pharmaceuticals online: usa mexico pharmacy – usa mexico pharmacy
MicahHaf
13 abril, 2025
medication from mexico pharmacy: USMexPharm – Mexican pharmacy ship to USA
Dennistoike
13 abril, 2025
mexican pharmacy: purple pharmacy mexico price list – buying prescription drugs in mexico
Stevesub
13 abril, 2025
https://usmexpharm.shop/# USMexPharm
Randyerymn
13 abril, 2025
mexican pharmacy pharmacies in mexico that ship to usa USMexPharm
MicahHaf
13 abril, 2025
certified Mexican pharmacy: USMexPharm – usa mexico pharmacy
Dennistoike
13 abril, 2025
Us Mex Pharm: Us Mex Pharm – USMexPharm
CletusNen
13 abril, 2025
mexican pharmaceuticals online: Mexican pharmacy ship to USA – UsMex Pharm
Stevesub
14 abril, 2025
https://usmexpharm.com/# UsMex Pharm
CletusNen
14 abril, 2025
Mexican pharmacy ship to USA: USMexPharm – usa mexico pharmacy
MicahHaf
14 abril, 2025
Mexican pharmacy ship to USA: Us Mex Pharm – Us Mex Pharm
WaltonKIP
14 abril, 2025
USA India Pharm: UsaIndiaPharm – india online pharmacy
DavidInfiz
14 abril, 2025
world pharmacy india top 10 online pharmacy in india USA India Pharm
Frankdiorn
14 abril, 2025
india online pharmacy: best india pharmacy – online shopping pharmacy india
GeorgeKak
14 abril, 2025
UsaIndiaPharm: indian pharmacy – UsaIndiaPharm
Frankdiorn
14 abril, 2025
world pharmacy india: UsaIndiaPharm – best india pharmacy
GeorgeKak
14 abril, 2025
reputable indian online pharmacy: USA India Pharm – india online pharmacy
DavidInfiz
14 abril, 2025
UsaIndiaPharm UsaIndiaPharm UsaIndiaPharm
GeorgeKak
14 abril, 2025
USA India Pharm: UsaIndiaPharm – india pharmacy mail order
DavidInfiz
15 abril, 2025
cheapest online pharmacy india UsaIndiaPharm top 10 pharmacies in india
GeorgeKak
15 abril, 2025
Online medicine home delivery: mail order pharmacy india – UsaIndiaPharm
Frankdiorn
15 abril, 2025
online shopping pharmacy india: Online medicine order – top 10 pharmacies in india
Frankdiorn
15 abril, 2025
indian pharmacies safe: buy prescription drugs from india – USA India Pharm
Frankdiorn
15 abril, 2025
USA India Pharm: UsaIndiaPharm – indian pharmacy
Frankdiorn
16 abril, 2025
indian pharmacy online: UsaIndiaPharm – world pharmacy india
Frankdiorn
16 abril, 2025
pharmacy website india: top 10 pharmacies in india – UsaIndiaPharm
Frankdiorn
16 abril, 2025
USA India Pharm: UsaIndiaPharm – cheapest online pharmacy india
Frankdiorn
17 abril, 2025
pharmacy website india: USA India Pharm – mail order pharmacy india
Albertdauro
17 abril, 2025
https://usacanadapharm.shop/# usa canada pharm
Samueldom
17 abril, 2025
global pharmacy canada: canadian pharmacy cheap – USACanadaPharm
Albertdauro
17 abril, 2025
https://usacanadapharm.com/# USACanadaPharm
Samueldom
17 abril, 2025
USACanadaPharm: canadian drug pharmacy – USACanadaPharm
Albertdauro
18 abril, 2025
https://usacanadapharm.shop/# USACanadaPharm
Samueldom
18 abril, 2025
usa canada pharm: USACanadaPharm – USACanadaPharm
Albertdauro
18 abril, 2025
http://usacanadapharm.com/# pharmacy canadian
Samueldom
18 abril, 2025
USACanadaPharm: cheap canadian pharmacy online – usa canada pharm
Everettbluct
19 abril, 2025
canadian pharmacy world https://usacanadapharm.shop/# online canadian pharmacy
canadian pharmacy online store
Enregistrement Binance
20 abril, 2025
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Williamvek
20 abril, 2025
casino olympe: olympe casino cresus – olympe casino
Williamvek
20 abril, 2025
olympe casino en ligne: olympe casino avis – casino olympe
GregorySorry
22 abril, 2025
olympe casino avis: olympe casino – olympe casino avis
GregorySorry
23 abril, 2025
olympe casino en ligne: olympe casino avis – olympe
GregorySorry
23 abril, 2025
olympe casino en ligne: casino olympe – olympe casino avis
Bradleyseedy
24 abril, 2025
Cialis en ligne: cialis prix – Tadalafil achat en ligne tadalmed.shop
Bradleyseedy
24 abril, 2025
pharmacie en ligne france pas cher: Livraison rapide – trouver un mГ©dicament en pharmacie pharmafst.com
Bradleyseedy
24 abril, 2025
kamagra en ligne: kamagra gel – kamagra oral jelly
Bradleyseedy
24 abril, 2025
Tadalafil 20 mg prix sans ordonnance: Tadalafil 20 mg prix en pharmacie – Tadalafil achat en ligne tadalmed.shop
Bradleyseedy
24 abril, 2025
Cialis sans ordonnance 24h: Tadalafil achat en ligne – Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
Bradleyseedy
24 abril, 2025
acheter kamagra site fiable: Kamagra pharmacie en ligne – achat kamagra
Bradleyseedy
25 abril, 2025
Tadalafil sans ordonnance en ligne: Acheter Cialis – Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
BernardPeals
25 abril, 2025
Acheter Kamagra site fiable: kamagra en ligne – Kamagra Commander maintenant
Bradleyseedy
25 abril, 2025
pharmacie en ligne sans ordonnance: pharmacie en ligne – pharmacie en ligne france livraison belgique pharmafst.com
BernardPeals
25 abril, 2025
Kamagra Oral Jelly pas cher: kamagra pas cher – kamagra 100mg prix
Bradleyseedy
25 abril, 2025
Cialis sans ordonnance 24h: Cialis sans ordonnance 24h – Acheter Cialis 20 mg pas cher tadalmed.shop
BernardPeals
25 abril, 2025
kamagra en ligne: kamagra pas cher – Kamagra Commander maintenant
BernardPeals
25 abril, 2025
pharmacie en ligne france fiable: pharmacie en ligne pas cher – Pharmacie en ligne livraison Europe pharmafst.com
Bradleyseedy
25 abril, 2025
Achat mГ©dicament en ligne fiable: pharmacie en ligne france pas cher – Pharmacie sans ordonnance pharmafst.com
BernardPeals
25 abril, 2025
Cialis generique prix: cialis generique – Acheter Cialis tadalmed.shop
Bradleyseedy
26 abril, 2025
pharmacie en ligne pas cher: Pharmacies en ligne certifiees – pharmacie en ligne france pas cher pharmafst.com
BernardPeals
26 abril, 2025
Tadalafil sans ordonnance en ligne: Tadalafil 20 mg prix en pharmacie – Tadalafil achat en ligne tadalmed.shop
BernardPeals
26 abril, 2025
Pharmacie en ligne livraison Europe: pharmacie en ligne – pharmacie en ligne fiable pharmafst.com
BernardPeals
26 abril, 2025
Acheter Cialis 20 mg pas cher: Tadalafil achat en ligne – Tadalafil 20 mg prix sans ordonnance tadalmed.shop
BernardPeals
26 abril, 2025
pharmacie en ligne pas cher: pharmacie en ligne pas cher – Achat mГ©dicament en ligne fiable pharmafst.com
BernardPeals
26 abril, 2025
pharmacie en ligne fiable: pharmacie en ligne france livraison internationale – pharmacie en ligne france livraison belgique pharmafst.com
BernardPeals
27 abril, 2025
pharmacie en ligne: Meilleure pharmacie en ligne – vente de mГ©dicament en ligne pharmafst.com
BernardPeals
27 abril, 2025
Tadalafil achat en ligne: Achat Cialis en ligne fiable – Cialis generique prix tadalmed.shop
BernardPeals
27 abril, 2025
Achat mГ©dicament en ligne fiable: Medicaments en ligne livres en 24h – pharmacie en ligne fiable pharmafst.com
BernardPeals
27 abril, 2025
Acheter Kamagra site fiable: kamagra oral jelly – Kamagra Commander maintenant
BernardPeals
27 abril, 2025
Cialis sans ordonnance 24h: cialis sans ordonnance – cialis sans ordonnance tadalmed.shop
BernardPeals
28 abril, 2025
pharmacie en ligne fiable: Livraison rapide – п»їpharmacie en ligne france pharmafst.com
BernardPeals
28 abril, 2025
Tadalafil sans ordonnance en ligne: Achat Cialis en ligne fiable – Acheter Viagra Cialis sans ordonnance tadalmed.shop
BernardPeals
28 abril, 2025
Kamagra pharmacie en ligne: kamagra gel – kamagra pas cher
StevenRealm
28 abril, 2025
indianpharmacy com: indian pharmacy online shopping – indian pharmacy online
StevenRealm
28 abril, 2025
mexico drug stores pharmacies: mexican online pharmacy – mexico pharmacies prescription drugs
StevenRealm
29 abril, 2025
mexico drug stores pharmacies: mexico pharmacies prescription drugs – buying prescription drugs in mexico
StevenRealm
29 abril, 2025
canadian king pharmacy: Generic drugs from Canada – onlinecanadianpharmacy
StevenRealm
29 abril, 2025
mexican rx online: mexican rx online – mexican online pharmacy
Michaelvek
29 abril, 2025
RxExpressMexico RxExpressMexico mexican rx online
Annanob
29 abril, 2025
Addressing both partners’ needs is essential for optimal outcomes with viagra generic. Trust the journey – and trust safe delivery through regular post.
StevenRealm
29 abril, 2025
mexican online pharmacy: mexico pharmacy order online – mexico pharmacy order online
Michaelmat
29 abril, 2025
Rx Express Mexico: mexico drug stores pharmacies – mexico drug stores pharmacies
Michaelvek
29 abril, 2025
canada pharmacy reviews Buy medicine from Canada canadian pharmacy com
StevenRealm
29 abril, 2025
indian pharmacy online: online pharmacy india – indian pharmacy online shopping
Michaelmat
29 abril, 2025
canadian pharmacy in canada: ExpressRxCanada – canadian drug prices
Michaelvek
30 abril, 2025
buying drugs from canada ExpressRxCanada my canadian pharmacy rx
StevenRealm
30 abril, 2025
indian pharmacies safe: MedicineFromIndia – Medicine From India
Michaelmat
30 abril, 2025
mexico pharmacy order online: mexico drug stores pharmacies – mexico drug stores pharmacies
Michaelvek
30 abril, 2025
cheap canadian pharmacy canadian pharmacy com safe canadian pharmacy
KennethCon
30 abril, 2025
vavada: vavada вход – vavada
Brianexisk
1 mayo, 2025
пин ап казино официальный сайт: пин ап казино официальный сайт – pin up вход
Brianexisk
1 mayo, 2025
пин ап казино официальный сайт: пин ап казино – пин ап казино
Brianexisk
1 mayo, 2025
пин ап вход: пин ап казино официальный сайт – пинап казино
Brianexisk
2 mayo, 2025
пин ап казино: пин ап казино официальный сайт – пин ап вход
KennethCon
3 mayo, 2025
pin up casino: pin-up casino giris – pin up
KennethCon
4 mayo, 2025
пин ап зеркало: пин ап вход – pin up вход
KennethCon
4 mayo, 2025
pin up azerbaycan: pin up – pin up azerbaycan
KennethCon
5 mayo, 2025
пин ап вход: пин ап вход – пин ап казино официальный сайт
KennethCon
5 mayo, 2025
пин ап казино: пин ап вход – пин ап казино
KennethCon
6 mayo, 2025
вавада зеркало: вавада – vavada вход
KennethCon
6 mayo, 2025
вавада казино: вавада официальный сайт – вавада зеркало
ElmerTof
7 mayo, 2025
vavada: вавада – вавада зеркало
ElmerTof
7 mayo, 2025
pin up: pin up casino – pin-up casino giris
ElmerTof
8 mayo, 2025
пинап казино: пин ап казино – пинап казино
AlbertoTaure
9 mayo, 2025
buy modafinil online: modafinil 2025 – purchase Modafinil without prescription
AlbertoTaure
9 mayo, 2025
trusted Viagra suppliers: cheap Viagra online – cheap Viagra online
AlbertoTaure
10 mayo, 2025
cheap Cialis online: best price Cialis tablets – cheap Cialis online
AlbertoTaure
10 mayo, 2025
cheap Viagra online: trusted Viagra suppliers – legit Viagra online
AlbertoTaure
10 mayo, 2025
FDA approved generic Cialis: cheap Cialis online – affordable ED medication
AlbertoTaure
10 mayo, 2025
fast Viagra delivery: safe online pharmacy – Viagra without prescription
AlbertoTaure
11 mayo, 2025
legal Modafinil purchase: doctor-reviewed advice – modafinil legality
AlbertoTaure
11 mayo, 2025
Cialis without prescription: order Cialis online no prescription – buy generic Cialis online
Eurotus
11 mayo, 2025
Hormonal balance, often maintained through adequate sleep and stress reduction, plays a crucial role in the action of viagra pill for men. Boldness shines brightest when wrapped in quiet fire.
AlbertoTaure
11 mayo, 2025
doctor-reviewed advice: Modafinil for sale – safe modafinil purchase
RonaldLix
11 mayo, 2025
https://modafinilmd.store/# legal Modafinil purchase
JeremyDaups
11 mayo, 2025
secure checkout ED drugs: reliable online pharmacy Cialis – reliable online pharmacy Cialis
AlbertoTaure
11 mayo, 2025
FDA approved generic Cialis: reliable online pharmacy Cialis – buy generic Cialis online
RonaldLix
11 mayo, 2025
http://maxviagramd.com/# fast Viagra delivery
JeremyDaups
12 mayo, 2025
generic sildenafil 100mg: legit Viagra online – best price for Viagra
AlbertoTaure
12 mayo, 2025
secure checkout ED drugs: secure checkout ED drugs – FDA approved generic Cialis
RonaldLix
12 mayo, 2025
http://modafinilmd.store/# modafinil legality
AlbertoTaure
12 mayo, 2025
legal Modafinil purchase: modafinil pharmacy – Modafinil for sale
JeremyDaups
12 mayo, 2025
order Viagra discreetly: no doctor visit required – order Viagra discreetly
Rogerced
12 mayo, 2025
https://clomhealth.com/# where to get generic clomid price
Judsontom
12 mayo, 2025
can i buy prednisone online without prescription: PredniHealth – prednisone 10mg
Judsontom
12 mayo, 2025
get clomid tablets: where to buy cheap clomid without prescription – can you buy cheap clomid now
Judsontom
12 mayo, 2025
how can i get clomid without a prescription: Clom Health – how can i get clomid no prescription
Judsontom
13 mayo, 2025
can i get generic clomid no prescription: can i buy generic clomid now – can i order cheap clomid prices
online slots
15 mayo, 2025
Fantastic casino with a huge variety of games and some of the best bonuses around. The user interface is simple and intuitive, making it a breeze to navigate. online slots
Baccarat Jackpot
15 mayo, 2025
Baccarat Jackpot is honestly one of the most thrilling ways to enjoy baccarat online! The added jackpot element brings a whole new level of excitement — you’re not just playing for small wins, but for a chance to hit it big. I’ve tried a few platforms, and this one definitely stands out with smooth gameplay and a real sense of anticipation every hand. Highly recommended for anyone who loves baccarat with a twist! Baccarat Jackpot
Scottdix
17 mayo, 2025
where to buy tadalafil in singapore: Tadal Access – cialis price canada
Scottdix
18 mayo, 2025
when to take cialis for best results: Tadal Access – cialis reddit
Scottdix
18 mayo, 2025
cialis pricing: is tadalafil from india safe – canadian cialis no prescription
casino game online
19 mayo, 2025
What a great casino! A huge variety of exciting games, fantastic bonuses, and a smooth user interface. Highly recommend it for anyone looking to have fun online. casino game online
Liustus
22 mayo, 2025
Men in their 60s report better mood and self-image after trying female viagra. You’re only one overnight away from the next level.
Rodneychede
27 mayo, 2025
get antibiotics without seeing a doctor Biot Pharm buy antibiotics from india
Curtisaware
27 mayo, 2025
Licensed online pharmacy AU: Online drugstore Australia – pharmacy online australia
Josephclolf
27 mayo, 2025
buy antibiotics for uti: Biot Pharm – best online doctor for antibiotics
Davidmag
27 mayo, 2025
http://biotpharm.com/# get antibiotics without seeing a doctor
Curtisaware
27 mayo, 2025
Online medication store Australia: Online drugstore Australia – Online drugstore Australia
Rodneychede
27 mayo, 2025
buy ed pills online cheap erection pills online ed treatments
Josephclolf
27 mayo, 2025
top rated ed pills: get ed meds today – Ero Pharm Fast
Curtisaware
27 mayo, 2025
online ed medication: Ero Pharm Fast – erectile dysfunction drugs online
Davidmag
27 mayo, 2025
https://eropharmfast.com/# Ero Pharm Fast
Curtisaware
27 mayo, 2025
online pharmacy australia: Online drugstore Australia – Licensed online pharmacy AU
Josephclolf
28 mayo, 2025
Ero Pharm Fast: what is the cheapest ed medication – Ero Pharm Fast
Rodneychede
28 mayo, 2025
Medications online Australia Buy medicine online Australia online pharmacy australia
Curtisaware
28 mayo, 2025
Ero Pharm Fast: Ero Pharm Fast – ed prescription online
Josephclolf
28 mayo, 2025
Ero Pharm Fast: erectile dysfunction pills online – low cost ed meds
Curtisaware
28 mayo, 2025
buy antibiotics from india: BiotPharm – get antibiotics quickly
Davidmag
28 mayo, 2025
https://biotpharm.com/# cheapest antibiotics
Rodneychede
28 mayo, 2025
Ero Pharm Fast Ero Pharm Fast Ero Pharm Fast
Curtisaware
28 mayo, 2025
Pharm Au 24: Discount pharmacy Australia – Discount pharmacy Australia
Curtisaware
28 mayo, 2025
Medications online Australia: pharmacy online australia – Buy medicine online Australia
Davidmag
28 mayo, 2025
https://biotpharm.com/# buy antibiotics for uti
Rodneychede
29 mayo, 2025
buy antibiotics for uti BiotPharm get antibiotics quickly
Curtisaware
29 mayo, 2025
Discount pharmacy Australia: Medications online Australia – Discount pharmacy Australia
registrarse en Binance
3 junio, 2025
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
RebbeCor
8 junio, 2025
Some neurologists recommend dopamine-modulating drugs in combination with cheap viagra. Fast + Discreet,
"oppna binance-konto
16 junio, 2025
Your article helped me a lot, is there any more related content? Thanks!
JerryWer
23 junio, 2025
metronidazole cream: ivermectinus.com – metronidazole 250 mg
binance registrace
27 junio, 2025
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
KruzWer
2 julio, 2025
https://ventolinusa.com/# albuterol inhaler
Lumikha ng Binance Account
5 julio, 2025
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Dewa United FC
9 julio, 2025
Explore the features Dewa United FC
Persik Kediri
11 julio, 2025
See what we’ve got https://Persik-Kediri-id.com
Persik Kediri
11 julio, 2025
Read this post https://Persik-Kediri-id.com
indicac~ao binance
11 julio, 2025
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Arema FC
12 julio, 2025
Try this page https://Arema-FC-id.com
KonchWer
13 julio, 2025
malegra 100 green: ummalife.com/post/519826 – malegra tablets
bonanza
14 julio, 2025
Hi there just wanted to give you a quick heads up. The text in your article seem to be running off the screen in Safari. I’m not sure if this is a format issue or something to do with internet browser compatibility but I figured I’d post to let you know. The style and design look great though! Hope you get the issue resolved soon. Cheers
crypto
14 julio, 2025
Woah! I’m really digging the template/theme of this website. It’s simple, yet effective. A lot of times it’s tough to get that “perfect balance” between superb usability and visual appeal. I must say you have done a very good job with this. Also, the blog loads very fast for me on Internet explorer. Outstanding Blog!
sctv
14 julio, 2025
Everyone loves it whenever people get together and share opinions. Great site, stick with it!
bein sport
15 julio, 2025
Howdy! Someone in my Facebook group shared this website with us so I came to take a look. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Terrific blog and fantastic design.
angkasabola
15 julio, 2025
Woah! I’m really loving the template/theme of this website. It’s simple, yet effective. A lot of times it’s very hard to get that “perfect balance” between usability and visual appeal. I must say that you’ve done a great job with this. Also, the blog loads super quick for me on Internet explorer. Superb Blog!
PS Barito Putera
15 julio, 2025
I enjoy what you guys are up too. This type of clever work and reporting! Keep up the superb works guys I’ve included you guys to my blogroll.
bet9ja
15 julio, 2025
Hey would you mind letting me know which web host you’re working with? I’ve loaded your blog in 3 different browsers and I must say this blog loads a lot quicker then most. Can you recommend a good hosting provider at a reasonable price? Cheers, I appreciate it!
v6 bet
16 julio, 2025
I really like what you guys are up too. This kind of clever work and exposure! Keep up the terrific works guys I’ve incorporated you guys to my personal blogroll.
novibet
16 julio, 2025
Everyone loves what you guys tend to be up too. This type of clever work and reporting! Keep up the great works guys I’ve included you guys to blogroll.
bassbet
16 julio, 2025
Hi there just wanted to give you a quick heads up. The text in your article seem to be running off the screen in Firefox. I’m not sure if this is a format issue or something to do with internet browser compatibility but I thought I’d post to let you know. The layout look great though! Hope you get the problem solved soon. Cheers
cagliari
16 julio, 2025
Hello just wanted to give you a quick heads up. The words in your post seem to be running off the screen in Internet explorer. I’m not sure if this is a format issue or something to do with web browser compatibility but I thought I’d post to let you know. The layout look great though! Hope you get the problem fixed soon. Many thanks
wjevo
16 julio, 2025
Hey there! Someone in my Myspace group shared this site with us so I came to give it a look. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Outstanding blog and fantastic design and style.
esportivabet
16 julio, 2025
Hi there! Someone in my Facebook group shared this website with us so I came to take a look. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Wonderful blog and excellent style and design.
km88
16 julio, 2025
Hello just wanted to give you a quick heads up. The words in your post seem to be running off the screen in Firefox. I’m not sure if this is a format issue or something to do with browser compatibility but I figured I’d post to let you know. The design look great though! Hope you get the problem solved soon. Thanks
bwin 789
17 julio, 2025
Hey just wanted to give you a quick heads up. The text in your post seem to be running off the screen in Internet explorer. I’m not sure if this is a format issue or something to do with browser compatibility but I thought I’d post to let you know. The design look great though! Hope you get the issue resolved soon. Kudos
slotsgo
20 julio, 2025
What Documents Are Needed to Withdraw Funds from tg777 Safely?
LusiWer
25 julio, 2025
is Ventolin an inhaler: hfa albuterol – Ventolin inhaler goodrx
cloudwaysapps.com
1 agosto, 2025
Read all about it https://popkomm.herogoo.website/pk/?mr-play-casino-kkclub
aspire-design.com
1 agosto, 2025
Follow this link https://flowerlounge.alexmade-media.dev/pk/?online-casino-slots
mrkorp.com
1 agosto, 2025
https://www.ortracon.com/vn/?osasuna-kubet
sujie520.cn
1 agosto, 2025
https://forum.eex.gr/vn/?mig8-pw
ynabb.com
1 agosto, 2025
https://ranchoelpastor.mx/vn/?ngọc-ruby-q8
f3w.top
2 agosto, 2025
https://leogt.com/wp-content/en/?nano-crypto-casino
KlerWer
2 agosto, 2025
where can i get synthroid: synthroidtro.com – synthroidtro.com
quvita.it
2 agosto, 2025
https://skillfullearning.ca/en/?metaspins-casino
dogoodproductions.com
3 agosto, 2025
https://asi.znnb.cn/en/?terre-haute-casino-resort-reviews
Thu Basone
3 agosto, 2025
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! By the way, how can we communicate?
Roberto Dalegowski
3 agosto, 2025
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how can we communicate?
VerityWer
16 agosto, 2025
https://experienceleaguecommunities.adobe.com/t5/user/viewprofilepage/user-id/17941373 forzest 20
www.binance.com注册
23 agosto, 2025
Thanks for shening. I read many of your blog posts, cool, your blog is very good.
SahaWer
25 agosto, 2025
https://cathopic.com/@levitrasoft buy vardenafil
Registro
29 agosto, 2025
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/pt-PT/register?ref=DB40ITMB
RutaWer
6 septiembre, 2025
https://community.ruckuswireless.com/t5/user/viewprofilepage/user-id/23446 Zithromax antibiotic
Register
10 septiembre, 2025
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. binance
VitaWer
19 septiembre, 2025
order lasix 40mg without prescription https://www.arc.agric.za/arc-ppri/FAWarned/Lists/Discussion%20Forum/Lasix
Buat Akun di Binance
29 septiembre, 2025
Your article helped me a lot, is there any more related content? Thanks!
RutaWer
1 octubre, 2025
fertomid pills https://experienceleaguecommunities.adobe.com/t5/user/viewprofilepage/user-id/17974497
RutaWer
6 octubre, 2025
https://tourism.ju.edu.jo/Lists/AlumniInformation/DispForm.aspx?ID=174 what is vardenafil
mindvault
13 octubre, 2025
**mindvault**
mindvault is a premium cognitive support formula created for adults 45+. It’s thoughtfully designed to help maintain clear thinking
HataWer
13 octubre, 2025
Vidalista 40 online https://community.ruckuswireless.com/t5/user/viewprofilepage/user-id/22593
+38 0950663759 – Володимир (Сергій) Романенко, Одеса – Обережно: замовлення прийшло несправним. Попросив повернення коштів — продавець не відповідає. ШАХРАЙ!
binance Register
20 octubre, 2025
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
PSIS Semarang
27 octubre, 2025
blast – https://blast-de.com
ufl football game
27 octubre, 2025
santa fe casino – https://santa-fe-casino.com
resorts casino
28 octubre, 2025
viggoslots – https://viggoslots-de88.com
Зарегистрироваться в binance
10 noviembre, 2025
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
www.binance.info
10 noviembre, 2025
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Sign up to get 100 USDT
12 noviembre, 2025
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
binance-а тркелу
19 noviembre, 2025
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Δημιουργα Προσωπικο Λογαριασμο
20 noviembre, 2025
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Kisisel Hesap Olusturun
21 noviembre, 2025
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/register-person?ref=IHJUI7TF
registro na binance
2 diciembre, 2025
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.info/register-person?ref=IHJUI7TF
ae789
16 diciembre, 2025
Heard ae789 is the place to be! Time to check it out and see what all the hype is about. Let’s go! What are you waiting for?: ae789
Registro
3 enero, 2026
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
alanofishinggame
5 enero, 2026
Hey all if you love fish alanofishinggame is the place to be. Its a good time for all even if you don’t love fishing! Check it out here: alanofishinggame
注册免费账户
6 enero, 2026
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
binance Sign Up
23 enero, 2026
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Hung
23 enero, 2026
This article is in fact a nice one it assists
new net visitors, who are wishing in favor of blogging.